做电子手抄报的网站台湾永久免费加密一

👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
微信小程序开发【婚礼邀请函】——运行视频
项目所需的图片链接:https://pan.baidu.com/s/1gk3h8RFsNENzBzB4p5kw-g
提取码:8aon
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶 任务实现分析
- (1)页面结构
- (2)目录结构
- (3)项目初始化
- 结束语🥇
⭐前言⭐
本项目是一个婚礼邀请函小程序,通过小程序向亲朋好友发送婚礼到场的邀请,相当于传统方式的请帖,他给人带来了不一样便捷的体验感,也更容易受到广大年群体的喜爱,通过电子版的邀请函,邀请来宾见证一对新人的幸福时刻。
本项目分为5个页面组成,分别是邀请函、图片、美好时光、婚礼地点、宾客情况。如下图所示:
1.邀请函页面

2.图片页面

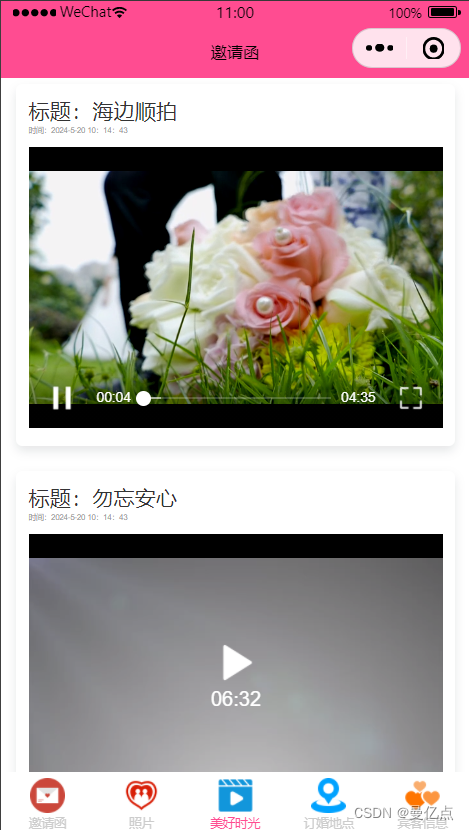
3.美好时光页面

4.婚礼地点页面

5.宾客信息页面

下面对这5个页面的功能进行简要的介绍。
邀请函页面:新娘和新郎的名字、电话、婚礼地点、婚礼时间。
图片页面:新娘和新郎的幸福照。
美好时光页面:采用视频的方式记录一对新人的相爱历程。
婚礼地点页面:通过导航查看婚礼地点的路线。
宾客信息页面:通过婚礼的嘉宾填写个人信息,送一些祝福等。
🎶 任务实现分析
(1)页面结构
从上图看出,页面底部都有标签栏,通过点击不同的标签按钮却换到对应的页面。
邀请函页面中:右上角有一个音乐播放按钮,中间是新娘和新郎的合照,合照下面是新娘和新郎的名字,点击旁边的电话图片呼叫。底部是婚礼时间和地点信息。
图片页面中:通过纵向轮播图展示了新人婚纱照片。
美好时光页面中:提供了视频在线播放功能。
婚礼地点页面中:提供了在线地图,点击导航图标可以定位婚礼酒店位置。
宾客信息页面中:提供了一个表单,用于填写宾客信息。
(2)目录结构
| 路径 | 说明 |
|---|---|
| app.js | 应用程序的逻辑文件 |
| app.json | 应用程序的配置文件 |
| app.wxss | 定义公共样式 |
| pages/index | 邀请函页面保存目录 |
| pages/picture | 图片页面保存目录 |
| pages/video | 美好时光页面保存目录 |
| pages/map | 婚礼地点页面保存目录 |
| pages/guesr | 宾客信息页面保存目录 |
| images | 图片文件 |
(3)项目初始化
在微信开发者工具中创建一个空白项目。创建成功后,新建app.json文件,在该文件中定义本案列中的页面和导航栏样式,具体代码如下:
// A code block
var foo = 'bar';
上述代码中,tabBar对象用于配置页面底部的标签,list是一个数组,数组的每个元素是一个标签按钮对象,通过该对象的属可以配置标签栏中的每个标签按钮。
在每个标签打开时,导航栏也需要随之发送改变。下面在每个页面的.json文件中配置页面标题,以pages/index/index.json文件为例,代码如下:
{"pages": ["pages/index/index","pages/guest/guest","pages/map/map","pages/vido/vido","pages/pictrue/pictrue","pages/logs/logs"],"tabBar": {"color": "#ccc","selectedColor": "#ff4c91","borderStyle":"white","backgroundColor": "#fff","list": [{"pagePath": "pages/index/index","iconPath": "images/images/invite.png","selectedIconPath": "images/images/invite.png","text": "邀请函"},{"pagePath": "pages/pictrue/pictrue","iconPath": "images/images/marry.png","selectedIconPath": "images/images/marry.png","text": "照片"},{"pagePath": "pages/vido/vido","iconPath": "images/images/video.png","selectedIconPath": "images/images/video.png","text": "美好时光"},{"pagePath": "pages/map/map","iconPath": "images/images/map.png","selectedIconPath": "images/images/map.png","text": "订婚地点"},{"pagePath": "pages/guest/guest","iconPath": "images/images/guest.png","selectedIconPath": "images/images/guest.png","text": "宾客信息"}]},"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "邀请函","navigationBarBackgroundColor": "#ff4c91","enablePullDownRefresh": false},}
完成配置文件的编写后,在app.wxss文件中定义公共样式,具体代码如下:
{"usingComponents": {},"navigationBarTitleText": "邀请函"
}
完成配置文件的编写后,在app.wxss文件定义公共样式,具体代码如下:
page{
font-family: Arial, Helvetica, sans-serif;
display: flex;
flex-direction: column;
justify-content: space-between;
box-sizing: border-box;
}
结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖

