网站建设收益分析做seo需要投入的成本

自动化测试
在软件开发过程中, 测试是功能验收的必要过程, 这个过程往往有测试人员参与, 提前编写测试用例, 然后再手动对测试用例进行测试, 测试用例都通过之后则可以认为该功能通过验收. 但是软件中多个功能之间往往存在关联或依赖关系, 某一个功能的新增或修改可能或影响到其它的功能, 这时就需要测试人员对个软件的相关或所有功能进行回归测试, 以便确认系统运行正常, 但是给测试人员增加了很大的工作量.
自动化测试是把以人为驱动的测试行为转化为机器执行的一种过程, 可以解决传统手工测试中回归测试工作量大的问题.
Selenium
Web应用自动化即是对Web应用的自动化测试, 而Selenium是一个用于Web应用的自动化测试框架, 包含一系列工具和类库来支持Web应用在浏览器上运行的自动化, 用Selenium官网上的说法:"Selenium automates browsers. That's it!". 简洁明了.
Selenium包含以下几个主要组件:
- Library: 用于支持不同语言的类库, 包含各种language bindings, 如Java, Python, JavaScript等等.
- Driver: 用于浏览器的直接操作, 类似于真实用户; 不同的浏览器有不同的驱动.
- WebDriver: Library和Driver的统称, 包含了language bindings和对浏览器操作的封装实现.
- Selenium IDE: 用于录制测试脚本, 用于辅助用户快速创建测试.
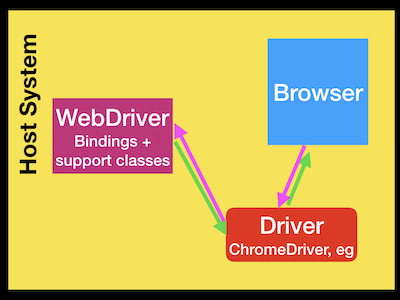
各组件之间关系如下图:

Understanding the components
工作原理
Selenium的工作原理如下图:

How does selenium interact with the Web browser
具体流程如下:
- 开发者根据Selenium提供的不同的language bindings选择一种, 编写代码
- Selenium将开发者编写的代码转成统一的操作指令
- Selenium按照JSON格式将操作指令进行封装, 并通过HTTP协议将请求发送到Browser Driver
- Browser Driver解析指令后驱动浏览器进行相应的操作
安装
如上说提到的原理, 要让Selenium工作需要安装两个组件:
- Library: 由于我们使用的是JavaScript, 所以我们只需要安装相应的组件即可
- Driver: 我们就拿Chrome为例
Selenium Installation
1. 安装Library
npm install selenium-webdriver
复制代码需要提前安装Node.js和npm.
2. 安装Driver
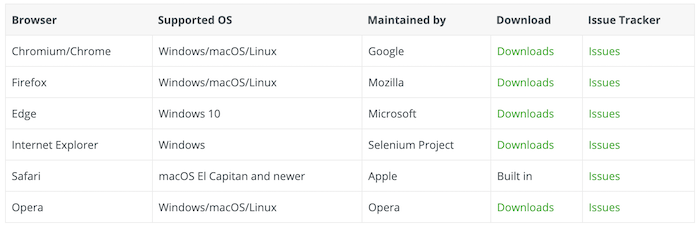
选择目标浏览器和具体的版本号进行下载, 并按照不同平台的配置步骤进行配置:

Quick reference
基本使用
浏览器导航操作
const { Builder } = require('selenium-webdriver');(async function myFunction() {let driver = await new Builder().forBrowser('chrome').build();// 导航到某个网站await driver.get('https://baidu.com');// 返回await driver.navigate().back();// 往前await driver.navigate().forward();// 刷新await driver.navigate().refresh();await driver.quit();
})();
复制代码元素定位
const { Builder } = require('selenium-webdriver');(async function myFunction() {let driver = await new Builder().forBrowser('chrome').build();// by idconst cheese = driver.findElement(By.id('cheese'));// by cssconst cheddar = driver.findElement(By.css('#cheese #cheddar'));// by xpathconst cheddar = driver.findElement(By.xpath('//title[@lang='eng']'));await driver.quit();
})();
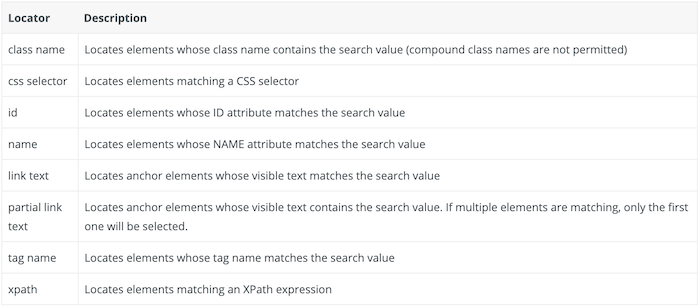
复制代码具体支持的定位方式还有很多种, 如下表:

Locating elements
XPath 语法
元素操作
const { Builder } = require('selenium-webdriver');(async function myFunction() {let driver = await new Builder().forBrowser('chrome').build();// 输入文字await driver.findElement(By.name('name')).sendKeys(name);// 点击await driver.findElement(By.css("input[type='submit']")).click();// 拖动元素到目标位置const actions = driver.actions({ bridge: true });const source = driver.findElement(By.id('source'));const target = driver.findElement(By.id('target'));await actions.dragAndDrop(source, target).perform();await driver.quit();
})();
复制代码Performing actions
其它操作
const { Builder } = require('selenium-webdriver');(async function myFunction() {let driver = await new Builder().forBrowser('chrome').build();// 返回当前URLawait driver.getCurrentUrl();// 截图(返回base64编码的字符串)let encodedString = driver.takeScreenshot();await driver.quit();
})();
复制代码实例
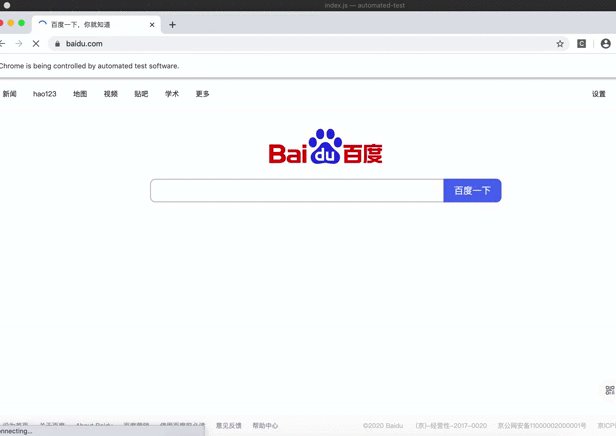
下面我们使用百度来进行简单的演示, 具体流程如下:
- 使用浏览器打开百度首页
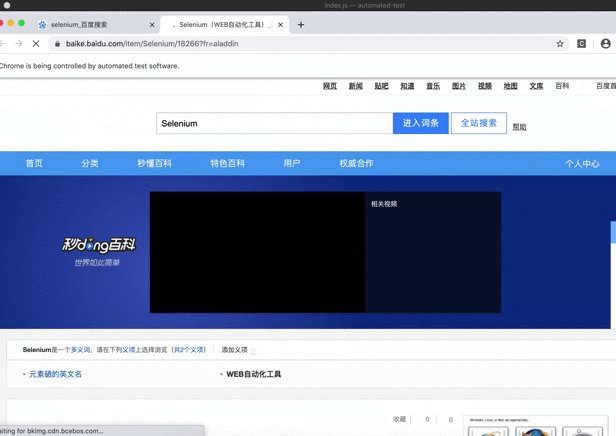
- 搜索"selenium"
- 在结果列表中选择百度百科
- 打开百度百科
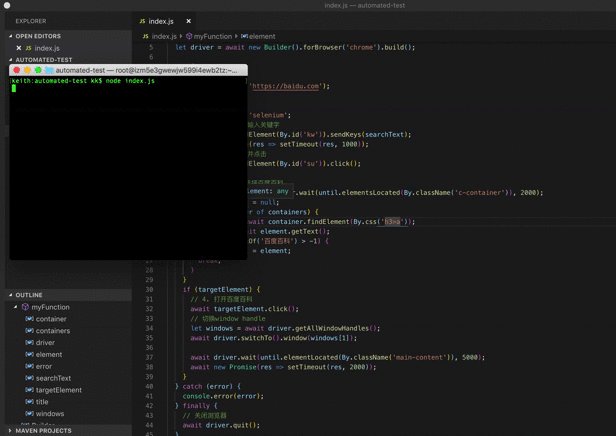
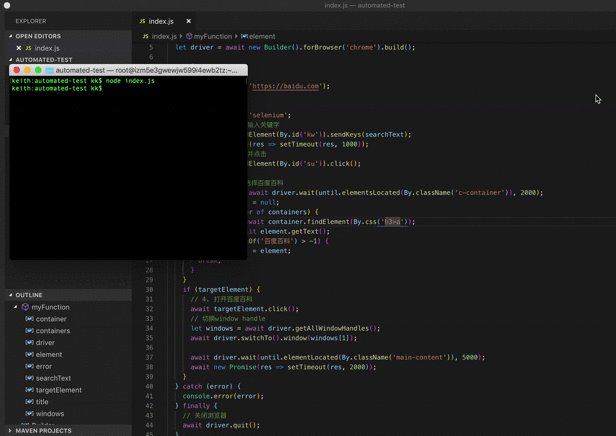
效果如下:

代码如下:
const { Builder, By, until } = require('selenium-webdriver');(async function myFunction() {// 创建一个driver实例let driver = await new Builder().forBrowser('chrome').build();try {// 1. 跳转到百度await driver.get('https://baidu.com');// 2. 搜索let searchText = 'selenium';// 定位到搜索框, 并输入关键字await driver.findElement(By.id('kw')).sendKeys(searchText);await new Promise(res => setTimeout(res, 1000));// 定位到搜索按钮, 并点击await driver.findElement(By.id('su')).click();// 3. 从结果列表中选择百度百科let containers = await driver.wait(until.elementsLocated(By.className('c-container')), 2000);let targetElement = null;for (let container of containers) {let element = await container.findElement(By.css('h3>a'));let title = await element.getText();if (title.indexOf('百度百科') > -1) {targetElement = element;break;}}if (targetElement) {// 4. 打开百度百科await targetElement.click();// 切换window handlelet windows = await driver.getAllWindowHandles();await driver.switchTo().window(windows[1]);await driver.wait(until.elementLocated(By.className('main-content')), 5000);await new Promise(res => setTimeout(res, 2000));}} catch (error) {console.error(error);} finally {// 关闭浏览器await driver.quit();}
})();
复制代码当然上例演示的只是Selenium强大功能的冰山一角, 仅为展示基本的运行情况.
总结
本文介绍了自动化测试以及Web应用自动化测试的一种方案: JavaScript+Selenium, 并用实例来展示了Selenium的部分功能. Selenium可以做的还有很多, 以后慢慢再探索.
需要注意的是,在实际项目中采用该方案时, 应配合mocha来编写.
今天的分享就到此结束了,如果文章对你有帮助,记得点赞,收藏,加关注。会不定期分享一些干货哦......
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于想做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。希望对大家有所帮助……加入我的学习交流群一起学习交流讨论把!!!!

