万网有网站建设吗网站里的友情链接
什么是图片懒加载?
懒加载也叫做延迟加载、按需加载,指的是在长网页中延迟加载图片
数据,是一种较好的网页性能优化的方式。在比较长的网页或应用中,
如果图片很多,所有的图片都被加载出来,而用户只能看到可视窗口
的那一部分图片数据,这样就浪费了性能。
如果使用图片的懒加载就可以解决以上问题。在滚动屏幕之前,可视
化区域之外的图片不会进行加载,在滚动屏幕时才加载。这样使得网
页的加载速度更快,减少了服务器的负载。懒加载适用于图片较多,
页面列表较长(长列表)的场景中。
怎么实现?
图片的加载是由 src 引起的,当对 src 赋值时,浏览器就会请求图片
资源。根据这个原理,我们使用 HTML5 的 data-xxx 属性来储存图片
的路径,在需要加载图片的时候,将 data-xxx 中图片的路径赋值给
src,这样就实现了图片的按需加载,即懒加载。
注意:data-xxx 中的 xxx 可以自定义,这里我们使用 data-src 来定
义。
懒加载的实现重点在于确定用户需要加载哪张图片,在浏览器中,可
视区域内的资源就是用户需要的资源。所以当图片出现在可视区域时,
获取图片的真实地址并赋值给图片即可。
使用原生 JavaScript 实现懒加载:
知识点:
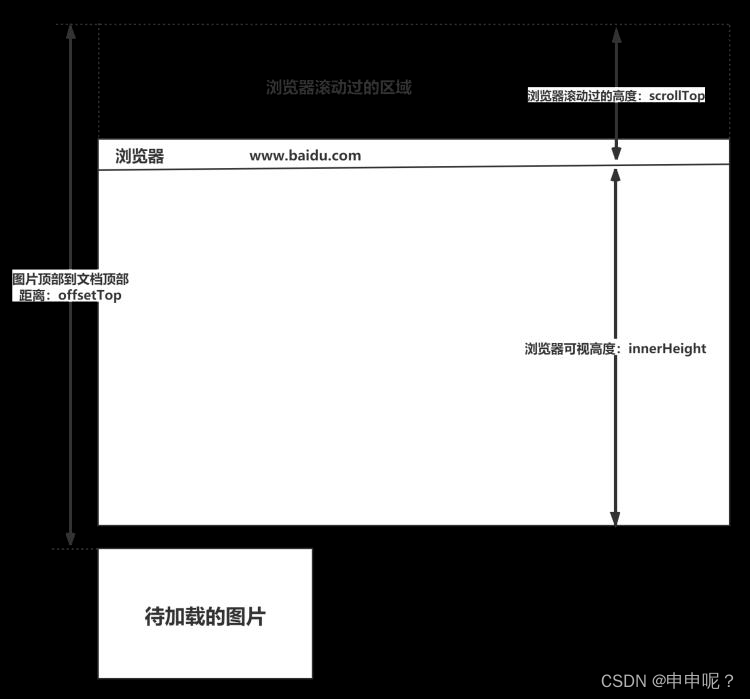
window.innerHeight 是浏览器可视区的高度
document.body.scrollTop
document.documentElement.scrollTop 是浏览器滚动的过的距离
imgs.offsetTop 是元素顶部距离文档顶部的高度(包括滚动条的距
离)
图 片 加 载 条 件 : img.offsetTop < window.innerHeight +
document.body.scrollTop;

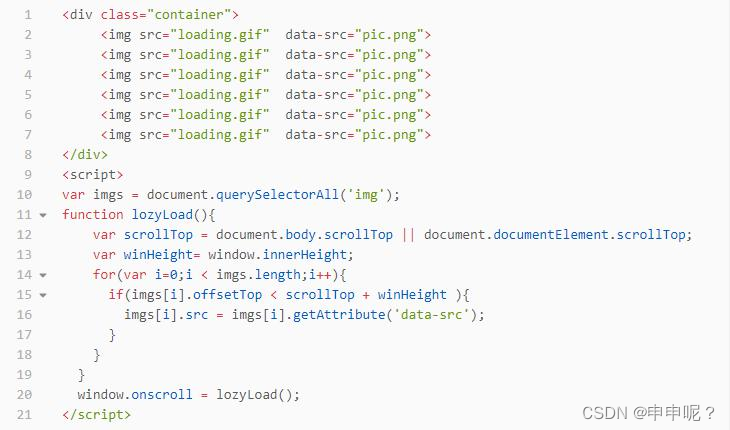
代码实现(原生js):

vue实现
在 Vue 中实现图片懒加载可以使用第三方库,比如 vue-lazyload。以下是使用 vue-lazyload 实现图片懒加载的步骤:
1、安装 vue-lazyload:在终端或命令行中运行以下命令来安装 vue-lazyload:
npm install vue-lazyload
2、导入和使用 vue-lazyload:在需要使用图片懒加载的组件中,导入 vue-lazyload 并注册为 Vue 插件。示例代码如下:
import Vue from 'vue';
import VueLazyload from 'vue-lazyload';Vue.use(VueLazyload);
3、配置懒加载属性:你可以在 Vue.use(VueLazyload) 之后传递一些配置选项来自定义懒加载的行为。其中最常用的选项是 loading 和 error,用于指定加载中和加载失败时显示的占位图像。
Vue.use(VueLazyload, {loading: '/path/to/loading.gif',error: '/path/to/error.jpg',
});
4、在模版中使用
使用懒加载指令:在需要懒加载的图片元素上使用 v-lazy 指令,将 src 属性的值替换为 v-lazy。
<img v-lazy="/path/to/image.jpg" alt="Lazy-loaded Image">
当该组件渲染到视图中时,图片元素会先显示 loading.gif 这张占位图像。当图片元素进入浏览器视窗范围时,vue-lazyload 会自动将 src 属性替换为真实的图片路径 /path/to/image.jpg。如果加载图片失败,则会显示 error.jpg 这张占位图像。
