网站架设教程靠谱seo外包定制
1.表格
1.1表格的作用
表格的作用:表格主要
用于显示、展示数据
1.2表格的基本格式
<table><tr><td>单元格内的文字</td><td>单元格内的文字</td>...</tr>...
</table>
<table> </table>是用于定义表格的标签。<tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签中。<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。- 字母 td 指表格数据(table data),即数据单元格的内容。
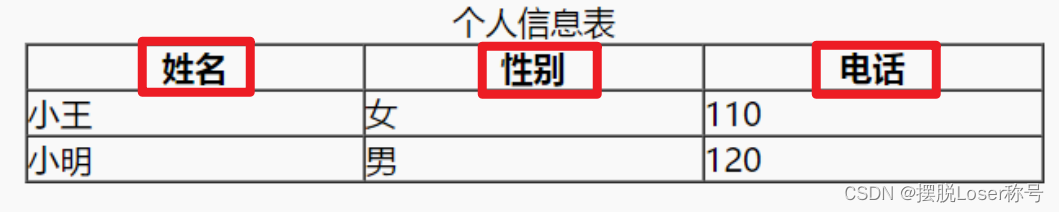
表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示.
<th> 标签表示 HTML 表格的表头部分(table head 的缩写)
<table><tr><th>姓名</th>...</tr>...
</table>

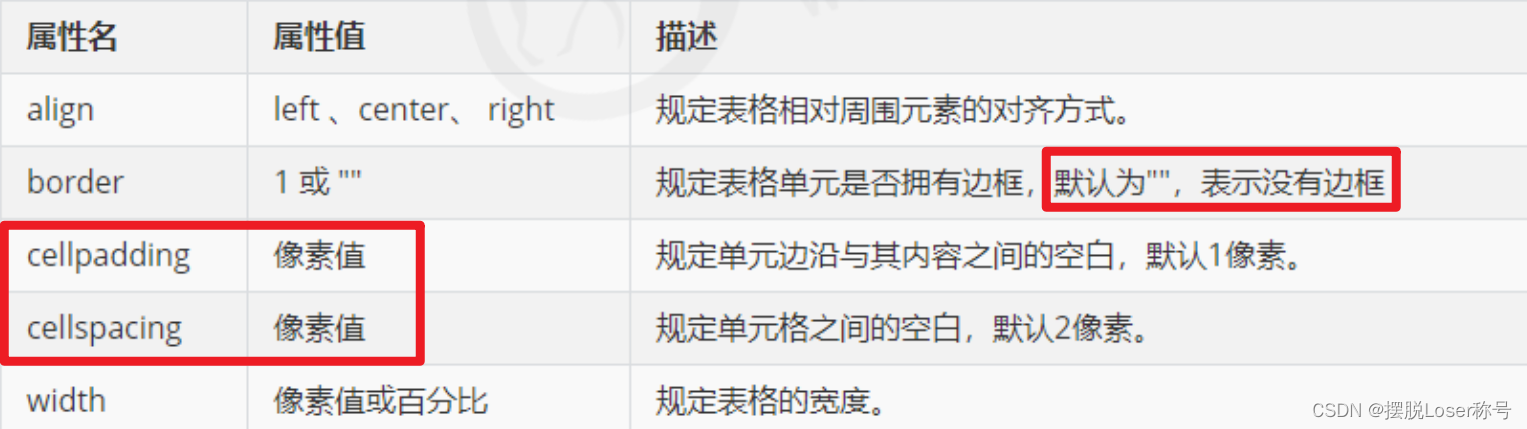
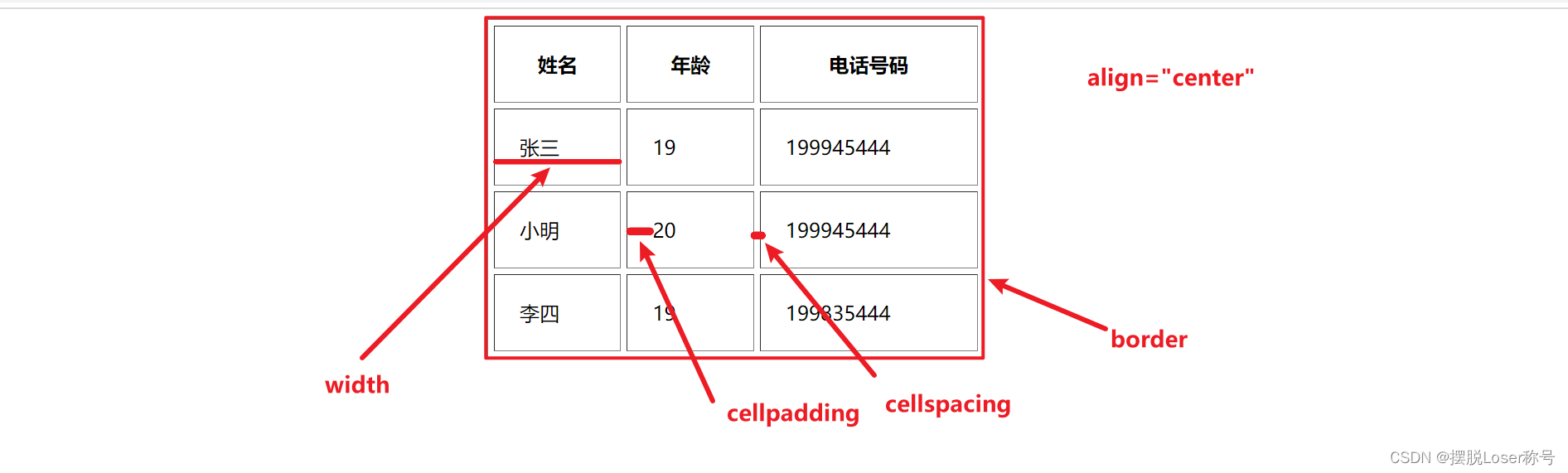
1.3表格的基本属性


1.4合并单元格
跨行合并:rowspan=“合并单元格的个数”
最上侧单元格为目标单元格, 写合并代码
跨列合并:colspan=“合并单元格的个数”最左侧单元格为目标单元格, 写合并代码
合并单元格三步曲:
- 先确定是跨行还是跨列合并。
- 找到目标单元格. 写上合并方式 = 合并数量。
<td colspan=“2”></td>。`- 删除多余的单元格。

2.列表
2.1列表的作用
列表就是用来
布局的。
2.2列表的格式
无序列表
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>...
</ul>
有序列表
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>...
</ol>
自定义列表
<dl><dt>名词1</dt><dd>名词1解释1</dd><dd>名词1解释2</dd>
</dl>
<dl></dl>里面只能包含<dt> 和 <dd>。<dt>和<dd>个数没有限制,经常是一个<dt> 对应多个<dd>。
3.表单
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
3.1表单的作用
使用表单目的是为了
收集用户信息。
3.2表单域
在 HTML 标签中, 标签用于定义表单域,以实现用户信息的收集和传递。 会把它范围内的表单元素信息提交给服务器
语法:
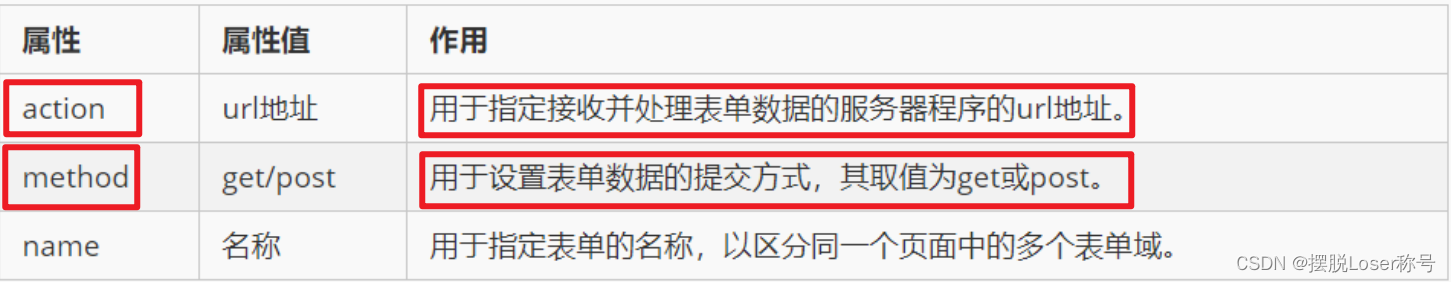
<form action=“url地址” method=“提交方式” name=“表单域名称">各种表单元素控件
</form>

3.3表单控件
- input输入表单元素
- select下拉表单元素
- textarea 文本域元素
(1)input输入表单元素
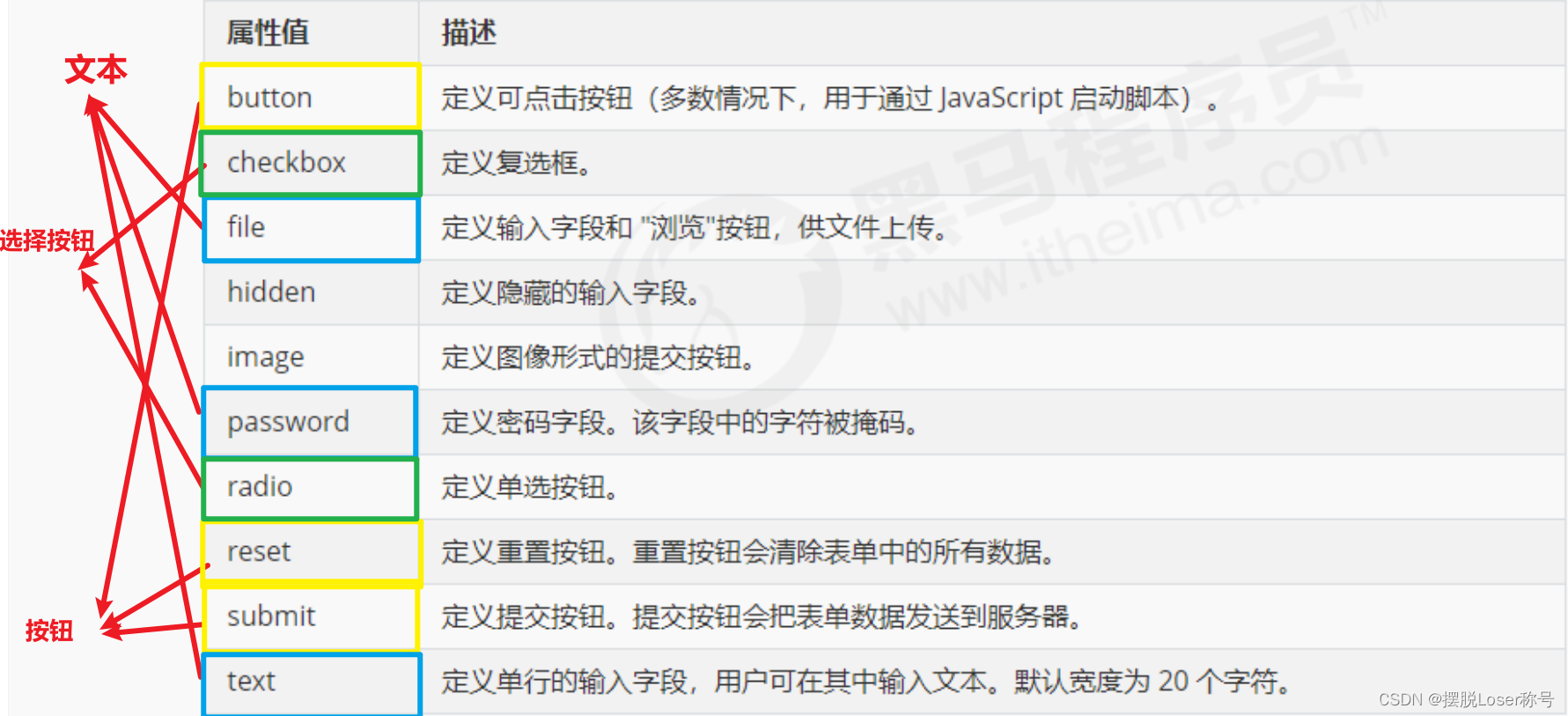
type属性
<input type="属性值" />

除 type 属性外,标签还有其他很多属性,其常用属性如下:

- name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
- name 表单元素的名字, 要求
单选按钮和复选框要有相同的name值.- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
<label> 标签
<label>标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.
label for 和 id配合使用
核心:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
(2)select下拉表单元素
<select><option>选项1</option><option>选项2</option><option>选项3</option>...
</select>
在 中定义 selected =“ selected " 时,当前项即为默认选中项
<select><option>吃饭</option><option>睡觉</option><option>学习</option><option selected="selected">打游戏</option><option>看电影</option></select>

(3)textarea下拉表单元素
<textarea rows="3" cols="20">文本内容
</textarea>