为公司做网站关键词点击优化工具
文章目录
- 系列全集
- vite 处理css流程
- vite如何解决协同开发,样式重复覆盖的问题?
- 使用less
- 通过配置,更改vite的css默认行为
- vite 利用postcss样式兼容低版本浏览器

系列全集
(01)vite 从启动服务器开始
(02)vite环境变量配置
(03)vite 处理 css
vite 处理css流程
vite 天生就支持对css文件的处理,主要的处理流程如下。
- vite读取到main.js中引用到了index.css
- 通过fs模块去读取index.css文件的内容
- 直接创建一个style标签,将index.css中的文件内容直接copy进style标签中
- 将style标签插入到index.html的head中
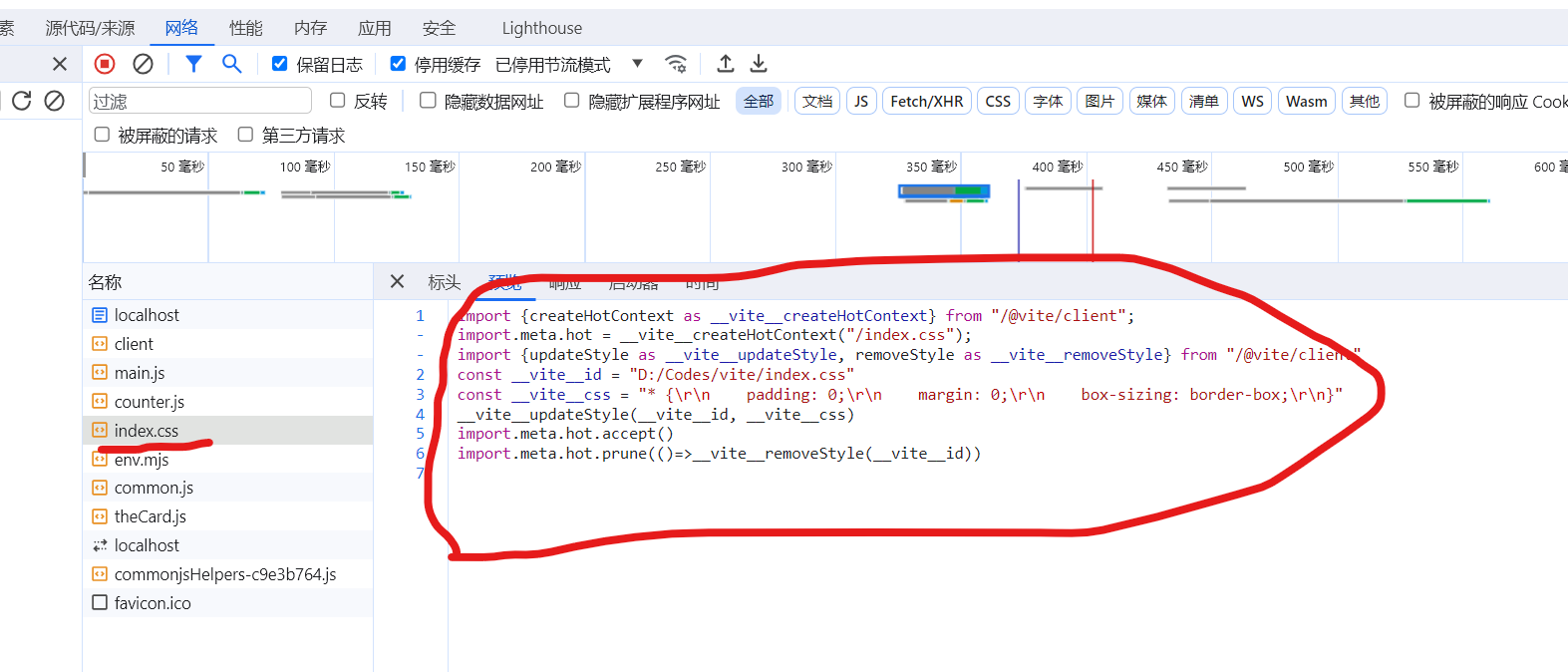
- 将该css文件中的内容直接替换为hs脚本(方便热更新或者css模块化)
创建一个index.css文件
* {padding: 0;margin: 0;box-sizing: border-box;
}
将其引入main.js中
import { count } from "./counter.js";
import "./index.css"console.log(count);
启动vite服务器
yarn dev 或者yarn vite
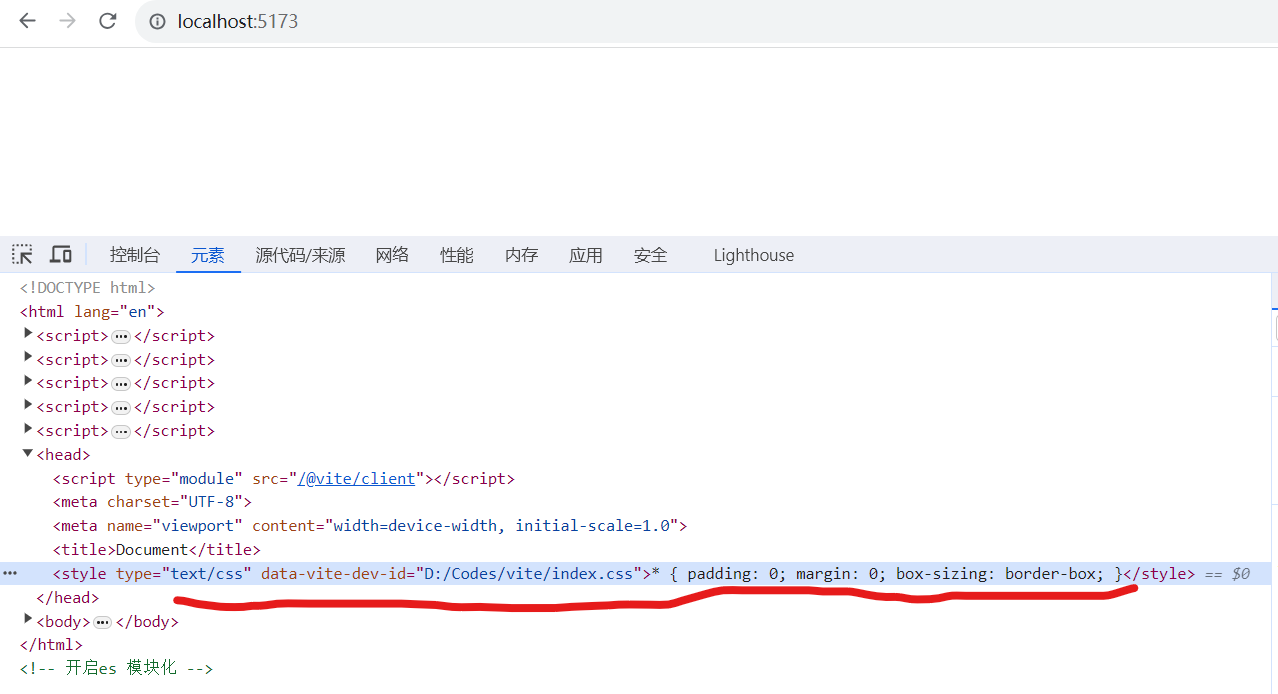
将css的内容注入style标签,放置到head标签里

原本index.css的文件被替换了

vite如何解决协同开发,样式重复覆盖的问题?
使用css module css模块化
- css模块化是 以
module.css结尾的文件,这是css开启模块化的标志。 - 将
xxx.module.css里面所有的样式名称进行一定规则的替换(增加hash字符串,比如footer替换为_footer_123st) - 同时创建一个映射对象
{footer: '_footer_123st'} - 将替换后的内容塞进style标签里然后放入head标签中。
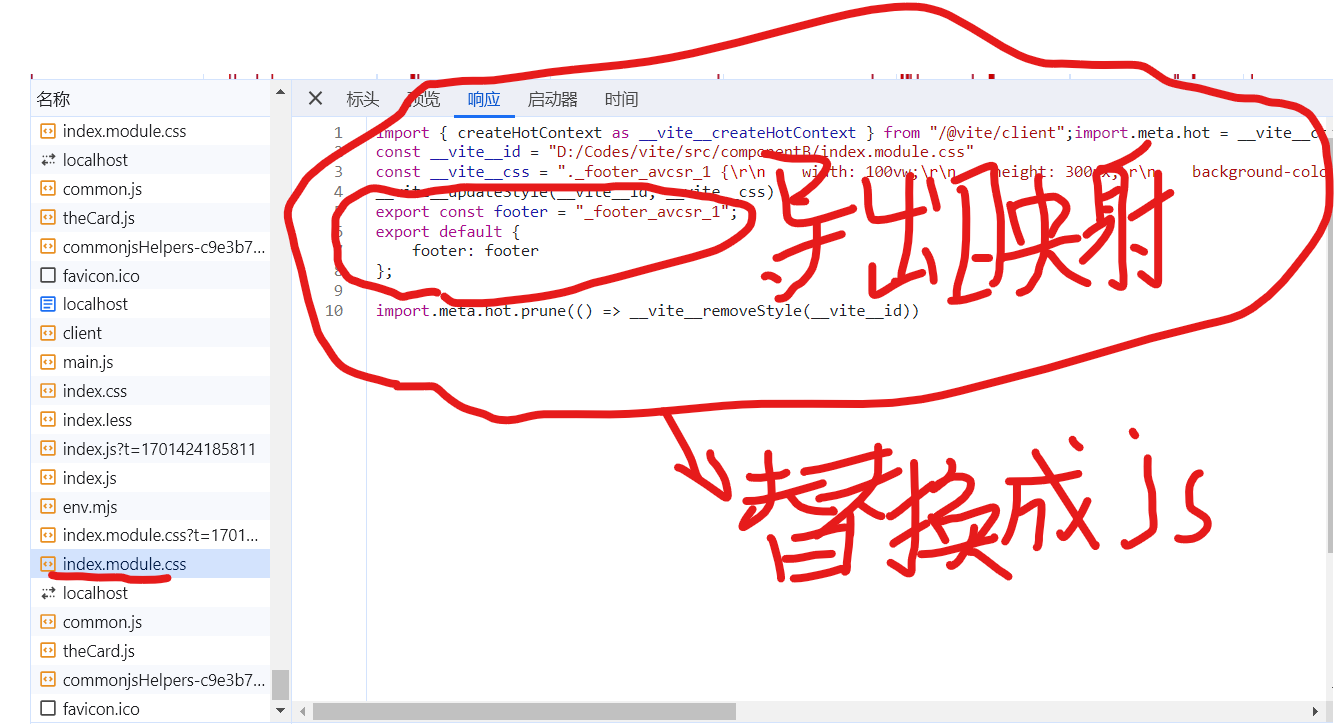
- 将原本的xxx.module.css内容全部抹除,替换成对应js脚本。
- 将创建的映射对象在脚本中默认导出
分别创建 一下文件

componentA index.module.css 配置
.footer {width: 100vw;height: 300px;background-color: aquamarine;
}
componentB index.module.css 配置
.footer {width: 100vw;height: 300px;background-color: yellowgreen;
}
componentA index.js
import componentAcss from "./index.module.css"const div = document.createElement("div");div.className = componentAcss.footer;document.body.appendChild(div)
componentB index.js
import componentBcss from "./index.module.css"const div = document.createElement("div");div.className = componentBcss.footer;document.body.appendChild(div)
在main.js中全部引入
import "./index.css"
import "./index.less"
import './src/componentA/index.js'
import './src/componentB/index.js'
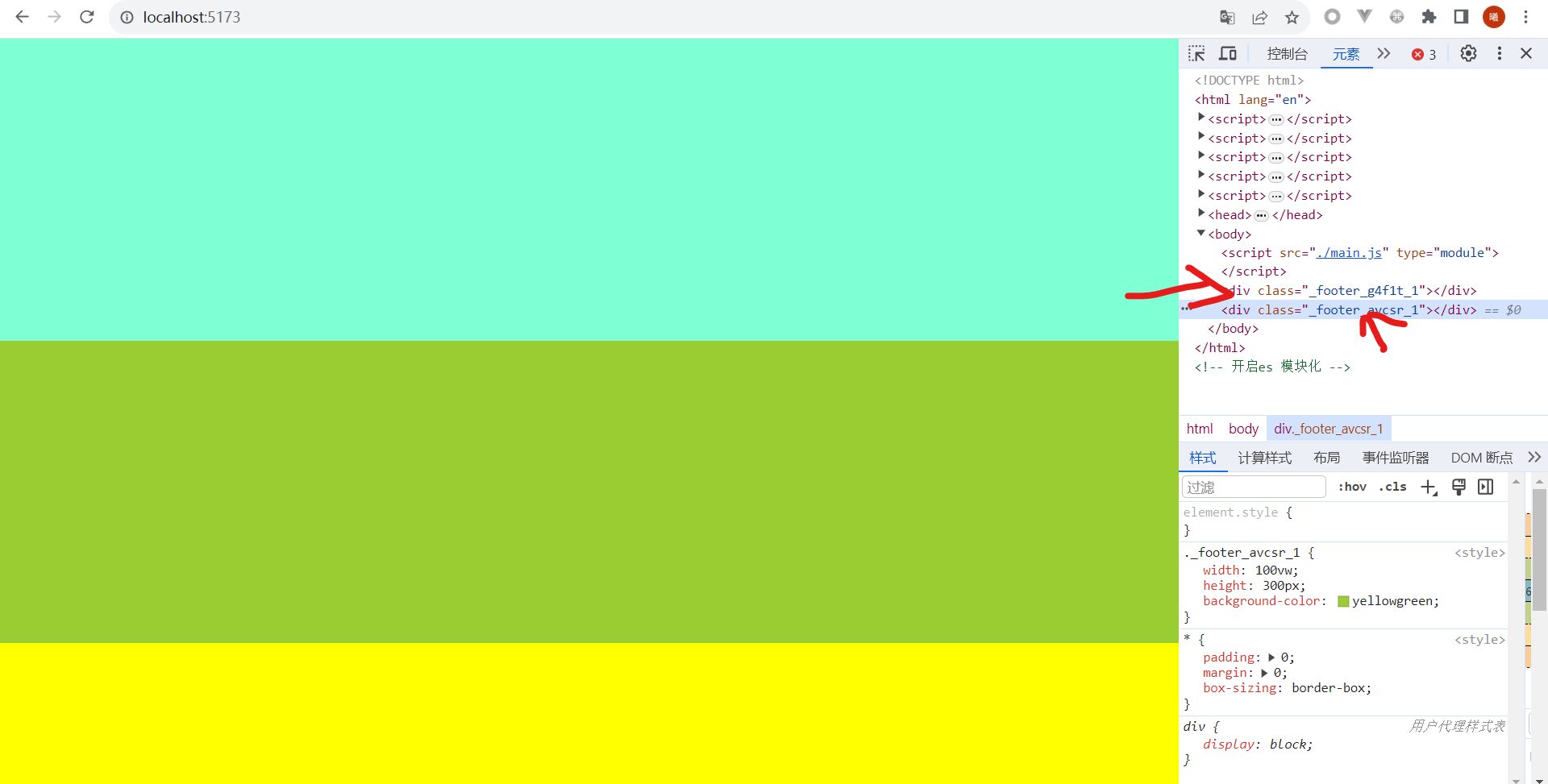
启动服务器之后,发现css module的类名都被替换了,加了hash


使用less
有的时候我们需要使用css预编译器,比如less
创建index.less文件
body {background-color: yellow;
}
在main.js中引入
import { count } from "./counter.js";
import "./index.css"
import "./index.less"
console.log(count);
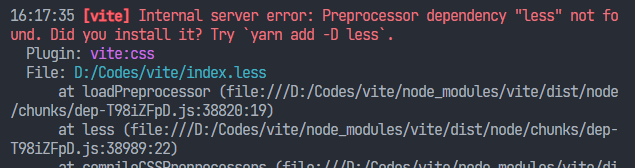
启动vite服务器后,报错

提示我们需要安装less依赖,less属于开发依赖,
yarn add -D less 或者 npm install less -D
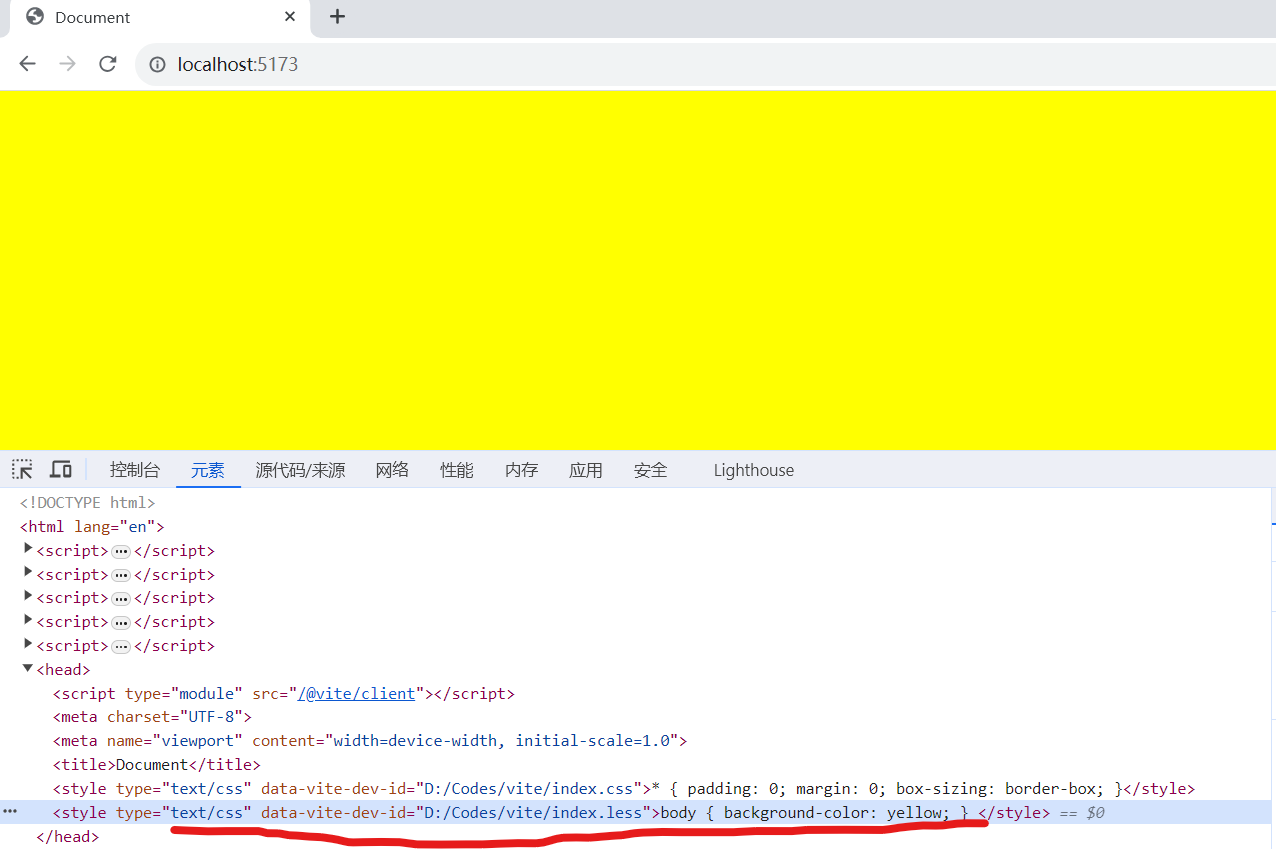
重启服务器后就能正常解析less了

通过配置,更改vite的css默认行为
import { defineConfig } from "vite";export default defineConfig({css: {// 会丢给postcss module 去配置 https://github.com/madyankin/postcss-modulesmodules: { // 只针对模块化的样式scopeBehaviour: "local", // 配置当前的css样式的行为是local模块化,还是global全局化,有hash就是开启模块化,因为它可以保证不同的模块相同类名不重复。// generateScopedName: "[name]__[local]___[hash:base64:5]", // 自定义生成名字的规则 更多配置 https://github.com/webpack/loader-utils#interpolatenamegenerateScopedName:(name,filename,css) => {// name css文件的类名// filename 当前css的绝对路径// css 当前给定的样式return `${name}_${Math.random() * 100}`},localsConvention: "camelCaseOnly", // 修改生成的配置对象的展示形式,驼峰/划线/中划线形式hashPrefix: "", // 补充的hash前缀,会参与到生成的类名中globalModulePaths: [""] // 导入了第三方样式时,或某些不希望module.css模块化hash时,使用这个globalModulePaths,填入css模块化的路径。},preprocessorOptions: {// 预处理的配置less: { // 更多less全局配置 https://less.bootcss.com/usage/#lessjs-optionsmath: "always",globalVars: { // 配置less的全局变量,greenColor: "#008000",}}},devSourcemap: true // 开发中能够快速找到某样式对应的样式文件}
});
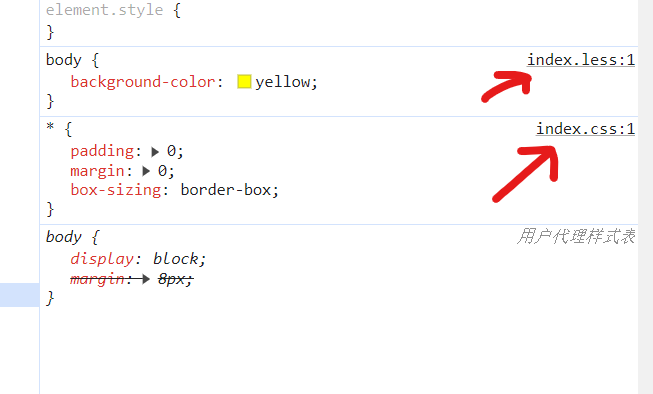
css开启 devSourcemap 后,能够快速找到每一个样式对应的文件名,但最好只在开发环境中使用,

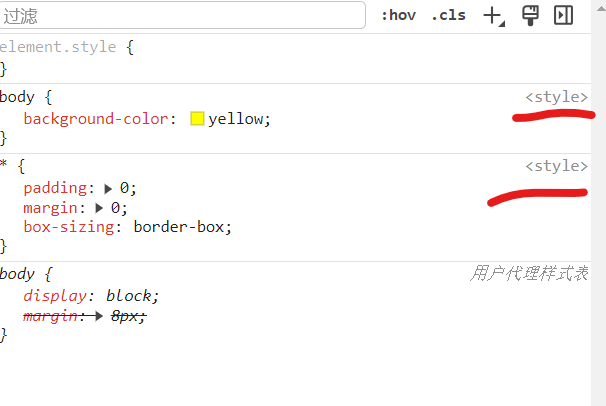
不开启devSourcemap 时,一般是上生产环境,默认情况下也是不开启的。

vite 利用postcss样式兼容低版本浏览器
安装
yarn add postcss-preset-env -D
vite.config.hs中配置
import { defineConfig } from "vite";
import postcssPresetEnv from "postcss-preset-env";export default defineConfig({optimizeDeps: {exclude: [], // 将指定数组中的依赖不进行预构建},envPrefix: "ENV", // 更改环境变量注入到业务代码中,所需的前缀名css: {modules: {scopeBehaviour: "local", // 配置当前的css样式的行为是local模块化,还是global全局化,有hash就是开启模块化,因为它可以保证不同的模块相同类名不重复。// generateScopedName: "[name]__[local]___[hash:base64:5]", // 自定义生成名字的规则 更多配置 https://github.com/webpack/loader-utils#interpolatenamelocalsConvention: 'camelCase', // 修改生成的配置对象的展示形式,驼峰/下划线camelCaseOnly/中划线形式hashPrefix: "11", // 补充的hash前缀,会参与到生成的类名中// globalModulePaths: [""]},devSourcemap: true, // 开发中能够快速找到某样式对应的样式文件postcss: {plugins:[postcssPresetEnv()]}}
});
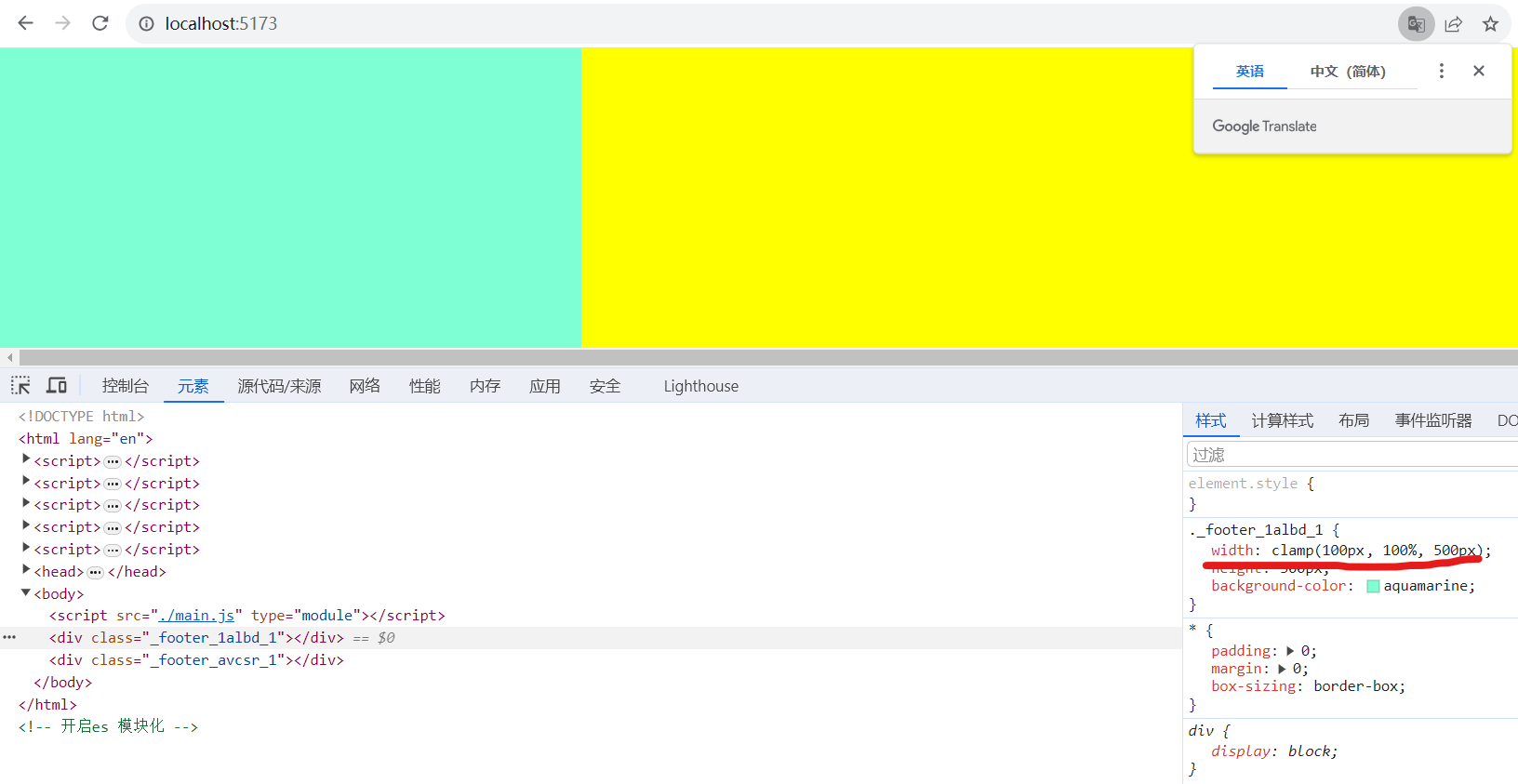
测试css是否降级兼容
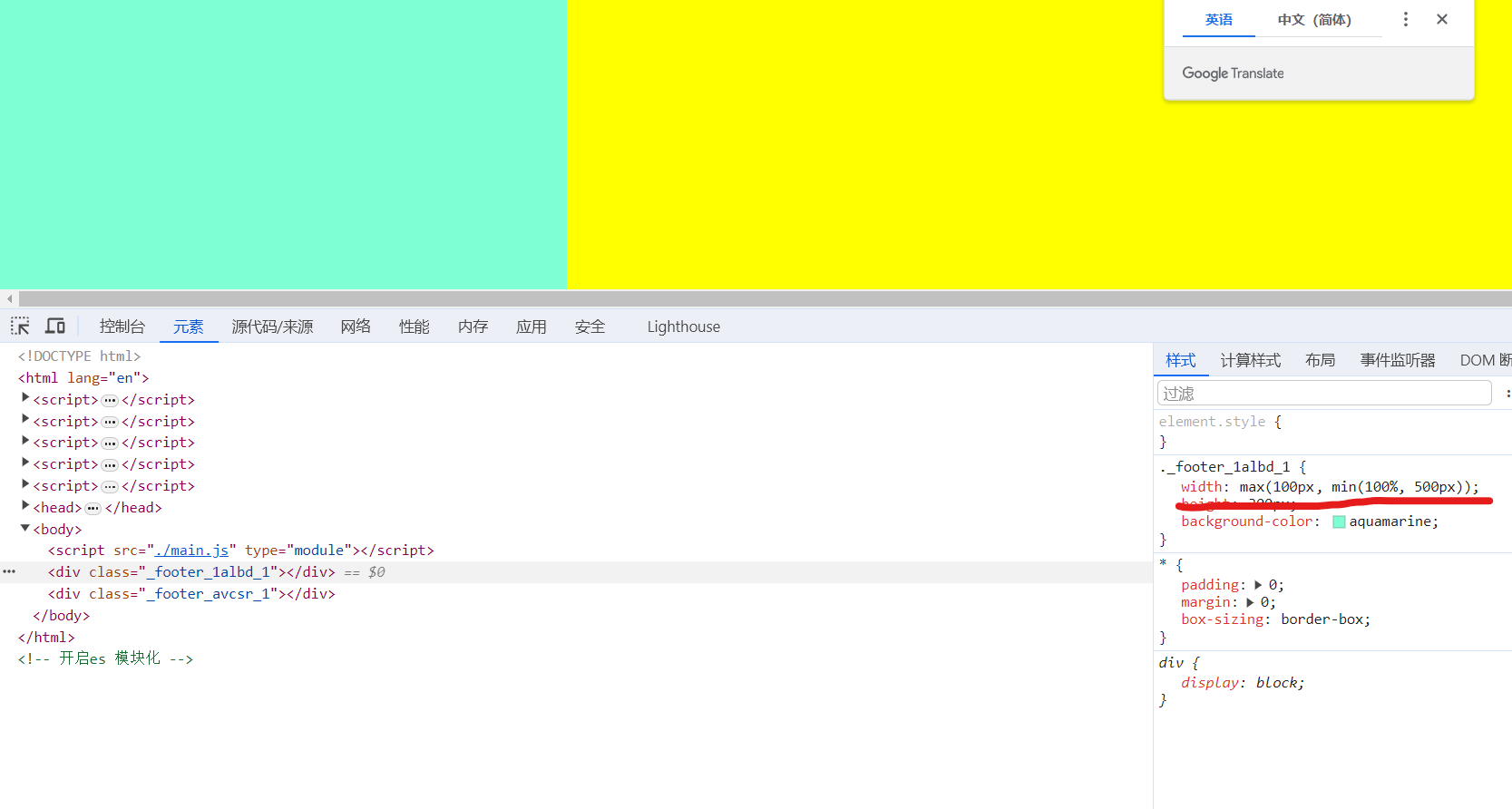
.footer {width: clamp(100px, 100%, 500px);height: 300px;background-color: aquamarine;
}
配置postcssPresetEnv 之前

配置postcssPresetEnv 之后