代刷网站只做软件竞价推广托管公司价格
文章目录
- 1. 导航栏样式进一步调整
- 2. 入驻企业信息展示栏
- 2.1 Title设置
- 2.2 具体信息添加
- 3. 轮播图
- 4. 注册登录按钮及其他信息
- 5. 一些五颜六色的、丰富视觉效果的中间件……
1. 导航栏样式进一步调整

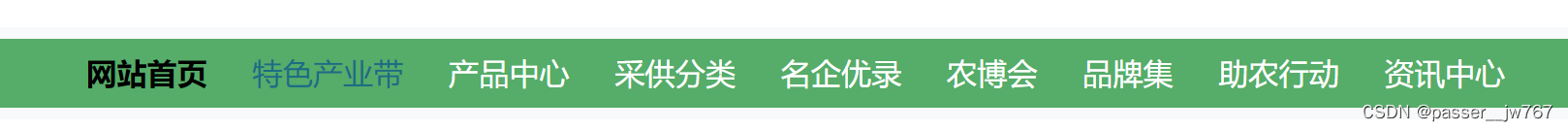
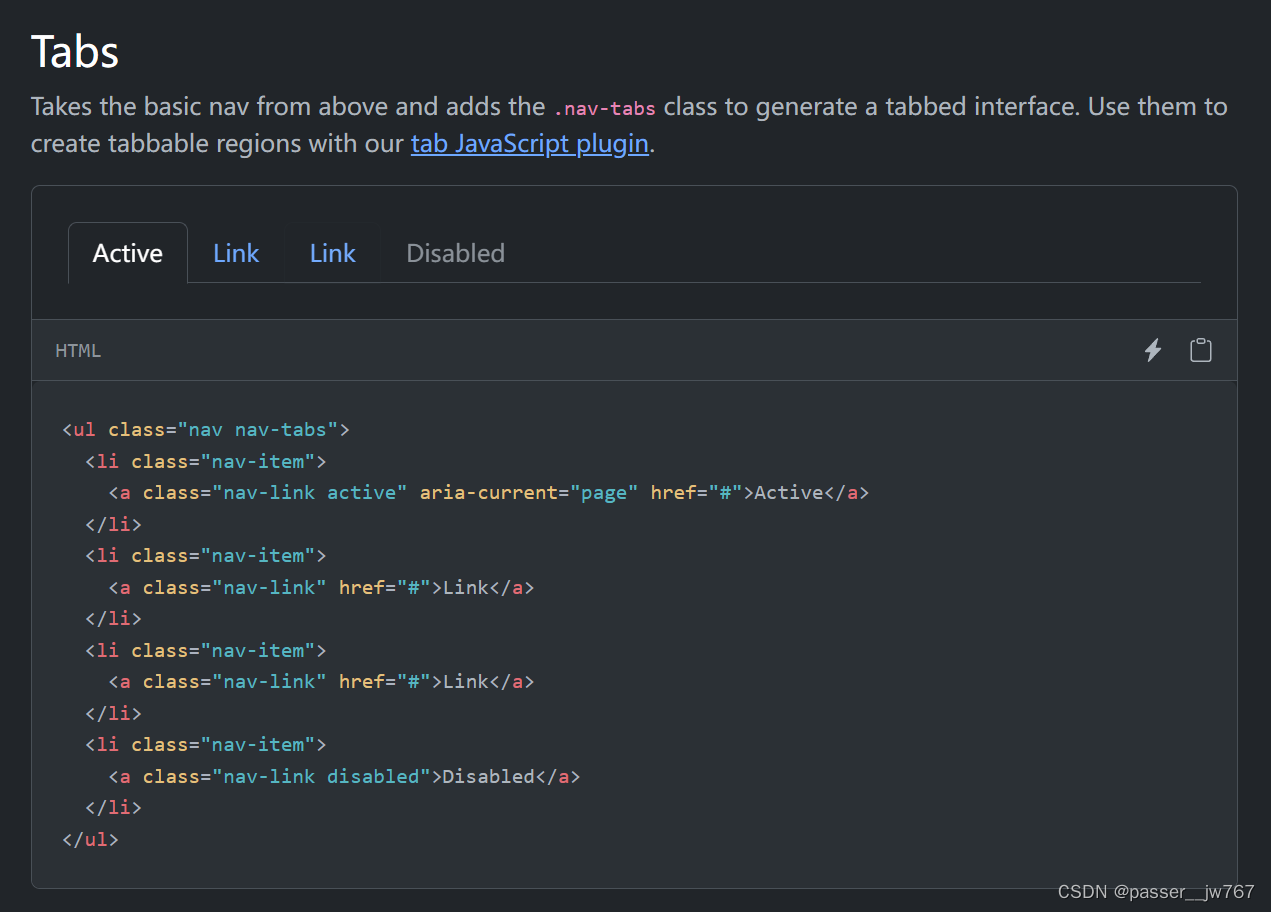
这种导航栏,选中的时候字体变蓝色,可能还是不够美观,根据Bootstrap提供的效果再调整下:
Bootstrap5 navs-tabs

根据需要修改代码,调整CSS样式如下:
nav { background-color: #56ac69; justify-content: center; }
.nav li a { font-size: 1.3rem; color: white }
.nav li a:hover { color: #1b6d84; background-color: white}
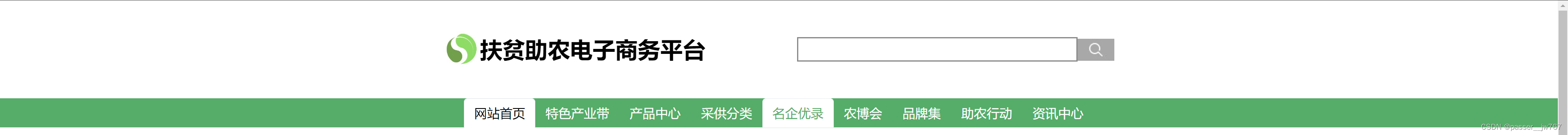
结果如下:
当前active的项是“网站首页”,选中了“名企优录”

2. 入驻企业信息展示栏
2.1 Title设置
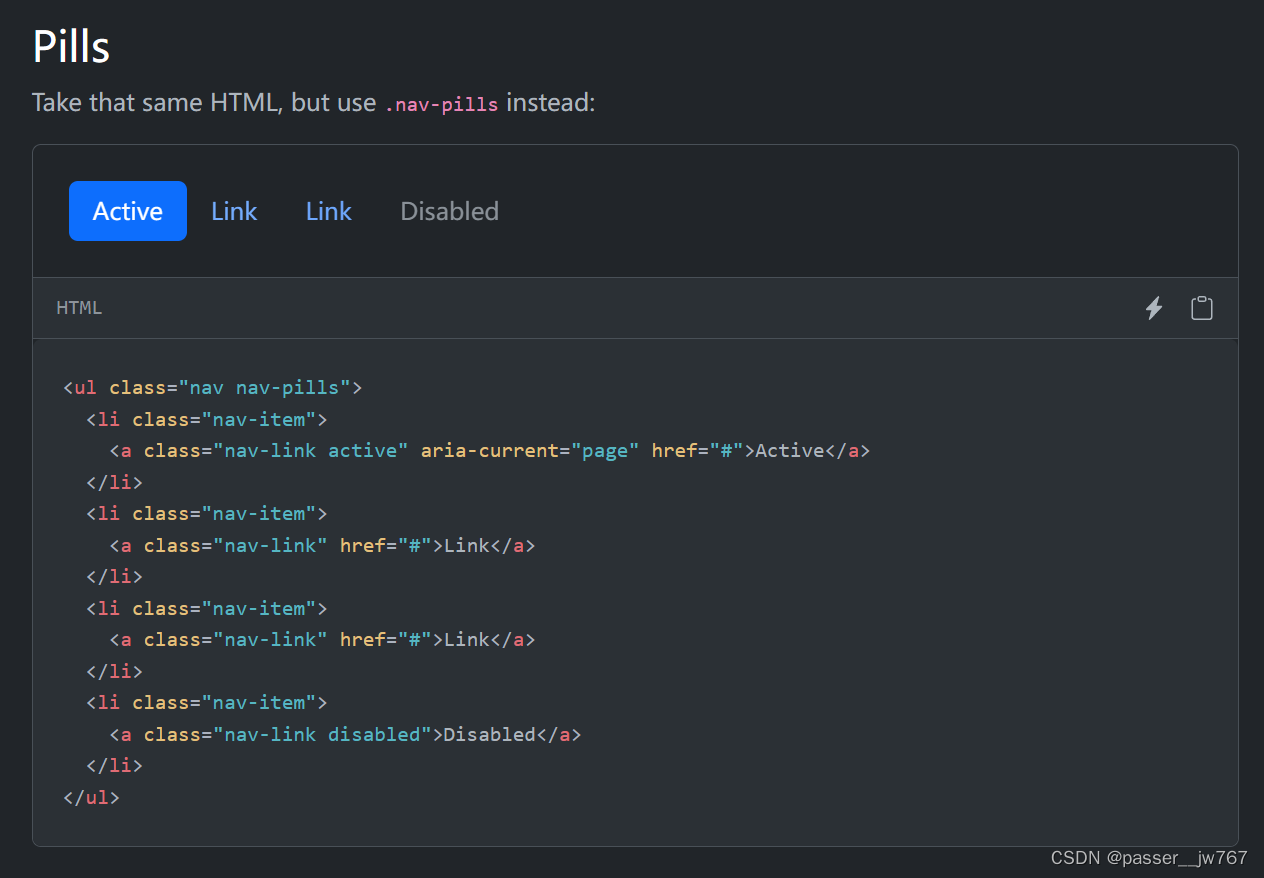
Bootstrap将一行均分为了12栏,我们让信息企业展示栏占3栏,则需要使用类“col-md-3”。同时这里主要使用了Bootstrap的nav-pills,如下:

写我们自己的
html:
<div class="col-md-3"><!--最新入驻企业--><div class="tabbable"><ul class="nav nav-pills nav-fill title-bg"><li class="nav-item"><a class="nav-link " id="new-enterprise-title" aria-current="page" href="#">最新入驻企业</a></li></ul></div>
</div>
设置一些属性:
/*最新入驻企业标题*/
.title-bg { background-color: #b4d5e3; }
#new-enterprise-title { font-size: 1.0rem; color: white; background-color: #337ab7; width: fit-content; text-align: left; }
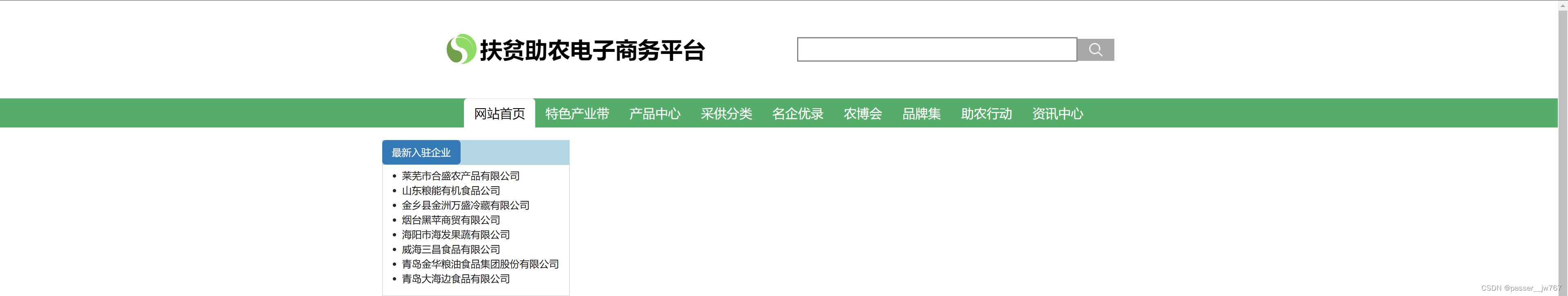
效果:

2.2 具体信息添加
就用一个普通的列表就可以:
<!--最新入驻企业-->
<div class="tabbable"><ul class="nav nav-pills nav-fill title-bg"><li class="nav-item"><a class="nav-link " id="new-enterprise-title" aria-current="page" href="#">最新入驻企业</a></li></ul><div class="tab-content"><div class="tab-pane active"><ul class="info-content"><li><a href="http://www.hbzhunong.com/home/?uid=1113">莱芜市合盛农产品有限公司</a></li><li><a href="http://www.hbzhunong.com/home/?uid=1112">山东粮能有机食品公司</a></li><li><a href="#">金乡县金洲万盛冷藏有限公司 </a></li><li><a href="#">烟台黑苹商贸有限公司 </a></li><li><a href="#">海阳市海发果蔬有限公司 </a></li><li><a href="#">威海三昌食品有限公司 </a></li><li><a href="#">青岛金华粮油食品集团股份有限公司 </a></li><li><a href="#">青岛大海边食品有限公司 </a></li></ul></div></div></div>
CSS:
/*内容*/
.tab-pane { border: 1px solid rgba(0, 0, 0, 0.2); padding-top: 5px;}
.info-content li a { text-decoration: none; }
效果大概这样:

再加一个,照葫芦画瓢就可以:

右侧加一个供求信息,但去掉无序列表的点,并顶格放置,同时利用flex分成两栏,一栏放供,一栏放求:
<!--供求信息--><div class="tabbable"><ul class="nav nav-pills nav-fill title-bg"><li class="nav-item" style="width: 50%"><a class="nav-link " id="new-supply-title" aria-current="page" href="#">供求信息</a></li><li class="nav-item" style="width: 50%"><a class="nav-link " id="new-need-title" aria-current="page" href="#">求购信息</a></li></ul><div style="display: flex">
<!-- 供应信息--><div class="tab-content" style="width: 50%; float: left"><div class="tab-pane active"><ul class="info-content" style="list-style: none; padding-left: 0"><li>【供应】<a href="#">国光甜苹果</a></li><li>【供应】<a href="#">红薯</a></li><li>【供应】<a href="#">和田玉枣</a></li><li>【供应】<a href="#">意大利冰酒</a></li><li>【供应】<a href="#">草鸡蛋</a></li><li>【供应】<a href="#">鸭梨</a></li><li>【供应】<a href="#">草鸡蛋</a></li><li>【供应】<a href="#">红色经典</a></li></ul></div></div>
<!-- 求购信息--><div class="tab-content" style="width: 50%; float: right"><div class="tab-pane active"><ul class="info-content" style="list-style: none; padding-left: 0"><li>【求购】<a href="#">国光甜苹果</a></li><li>【求购】<a href="#">红薯</a></li><li>【求购】<a href="#">和田玉枣</a></li><li>【求购】<a href="#">意大利冰酒</a></li><li>【求购】<a href="#">草鸡蛋</a></li><li>【求购】<a href="#">鸭梨</a></li><li>【求购】<a href="#">草鸡蛋</a></li><li>【求购】<a href="#">红色经典</a></li></ul></div></div></div></div>
注意使用之前的标题栏样式:
#new-enterprise-title, #new-hot-title, #new-supply-title, #new-need-title { font-size: 1.0rem; color: white; background-color: #337ab7; width: fit-content; text-align: left; }

3. 轮播图
轮播图对应Bootstrap的Carousel部分:Bootstrap5-Carousel
这里在带前后按钮、123按钮的基础上加上了carousel-dark属性,使按钮颜色变黑色
<!--轮播图--><div class="col-md-6 carousel carousel-dark slide" id="carouselExampleIndicators" data-bs-ride="carousel">
<!-- 底部三个按钮--><div class="carousel-indicators"><button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active carousel-button" aria-current="true" aria-label="Slide 1"></button><button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" class="carousel-button" aria-label="Slide 2"></button><button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" class="carousel-button" aria-label="Slide 3"></button></div>
<!-- 图片--><div class="carousel-inner"><div class="carousel-item active"><img src="/img/carousel1.png" class="d-block w-100" alt="..."></div><div class="carousel-item"><img src="/img/carousel2.png" class="d-block w-100" alt="..."></div><div class="carousel-item"><img src="/img/carousel3.png" class="d-block w-100" alt="..."></div></div>
<!-- 左右两个按钮--><button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev"><span class="carousel-control-prev-icon" aria-hidden="true"></span><span class="visually-hidden">Previous</span></button><button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next"><span class="carousel-control-next-icon" aria-hidden="true"></span><span class="visually-hidden">Next</span></button></div>
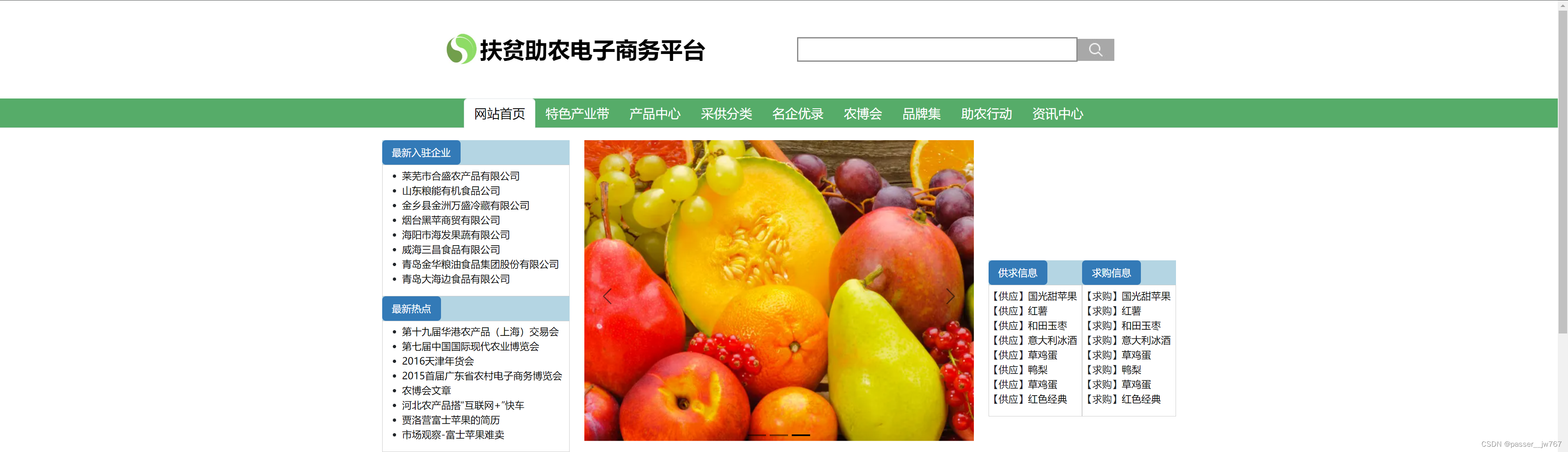
效果如下:

4. 注册登录按钮及其他信息
右侧占3栏,使用Bootstrap中的Button来做登录注册按钮:
这里用到了Bootstrap图标库:Bootstrap Icons,以及Buttons中的一些类属性:Bootstrap5 Buttons
由于使用图标库,直接导入了它们的CSS文件:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
HTML代码为:
<div class="col-md-3 column"><button type="button" class="btn btn-lg login"><span class="bi bi-person" onclick="javascript:toLogin()"> 登 录</span></button><button type="button" class="btn btn-lg register"><span class="bi bi-person-add" onclick="javascript:toRegister()"> 注 册</span></button>
</div>
自己设置一些关于按钮背景色、宽度的CSS:
.login, .register { width: 100%; color: #fff9f8; margin-bottom: 5px; }
.login { background-color: #f0ad4e; }
.register { background-color: #5cb85c; }
.login:hover { background-color: #ec971f; color: #fff9f8; }
.register:hover { background-color: #449d44; color: #fff9f8; }
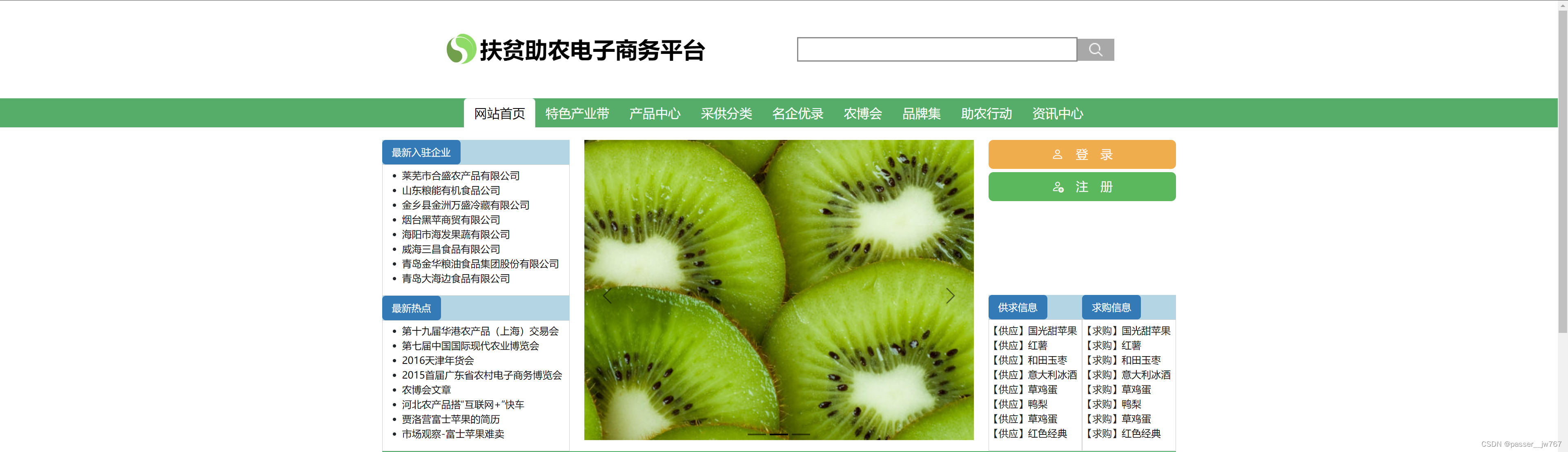
效果如下:

5. 一些五颜六色的、丰富视觉效果的中间件……
使用了Bootstrap中的表格插件:Bootstrap5 tables
就是用了一些颜色表格的类,很简单:
<!--首页快捷栏-->
<div class="col-md-12" style="margin-top: 10px"><table class="table table-bordered"><tbody class="text-center"><tr class="table-success"><td><a href="#">创建商铺</a></td><td><a href="#">发布产品</a></td></tr><tr class="table-warning"><td><a href="#">发布求购信息</a></td><td><a href="#">发布供应信息</a></td></tr><tr class="table-info"><td><a href="#">登记品牌</a></td><td><a href="#">关于我们</a></td></tr></tbody></table>
</div>
效果如下:

