用代码怎么做网站免费优化网站排名
一、整合 Element UI
1.1 工程初始化
使用管理员的模式进入 cmd 的命令行模式,创建一个名为 hello-vue 的工程,命令为:
# 1、目录切换
cd F:\idea_home\vue# 2、项目的初始化,记得一路的 no
vue init webpack hello-vue1.2 安装依赖
我们需要安装 vue-router、element-ui、sass-loader 和 node-sass 四个插件
# 1、进入工程目录
cd hello-vue# 2、安装 vue-router
npm install i vue-router@3.5.2 --save-dev# 3、安装 element-ui
npm i element-ui -S# 4、安装工程依赖
npm install# 5、安装 NODE-SASS 加载器
cnpm install node-sass@4.12.0 --save-dev# 6、按照 SASS-LOADER
cnpm install sass-loader@7.3.1 --save-dev# 7、启动测试
npm run dev1.3 npm 命令解释
npm install moduleName:安装模块到项目目录下
npm install -g moduleName:意思是将模块安装到全局,具体安装到磁盘哪个位置要看 npm config prefix 的位置。
npm install -save moduleName:--save 的意思是将模块安装到项目目录下,并在 package 文件的 dependencies 节点写入依赖,-S 为该命令的缩写。
npm install -save-dev moduleNam e:--save-dev 的意思是将模块安装到项目目录下,并在 package 文件的 devDependencies 节点写入依赖,-D 为该命令的缩写。
1.4 删除文件和目录
删除掉生成的基础工程的配置文件,目录结构和文件内容如下所示:

<template><div id="app"></div>
</template>
<script>export default {name: 'App'
}
</script>
<style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>import Vue from 'vue'
import App from './App'Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({el: '#app',components: { App },template: '<App/>'
})1.5 创建 views 组件
在 src 目录下创建 views 文件夹来存储视图类的组件,在 views 文件夹下创建两个组件: Main.vue 组件来充当首页和 Login.vue 组件来充当登录页,内容如下所示:
<template><h1>首页</h1>
</template><script>
export default {name: "Main"
}
</script><style scoped></style><template><div><el-form ref="loginForm" :model="form" :rules="rules" label-width="8px" class="login-box"><h3 class="login-title">欢迎登录</h3><el-form-item label="账号" prop="username"><el-input type="text" placeholder="请输入账号" v-model="form.username"/></el-form-item><el-form-item label="密码" prop="password"><el-input type="password" placeholder="请输入密码" v-model="form.password"/></el-form-item><el-form-item><el-button type="primary"v-on:click="onSubmit('loginForm')">登录</el-button></el-form-item></el-form><el-dialog title="温馨提示":visible.sync="dialogVisible"width="30%":before-close="handleClose"><span>请输入账号和密码</span><span slot="footer" class="dialog-footer"><el-button type="primary"@click="dialogVisible = false">确 定</el-button></span></el-dialog></div>
</template><script>
export default {name: "Login",data(){return {form:{username:'',password:''},rules:{username:[{required: true,message:'账号不可为空',trigger:'blur'}],password:[{required: true,message:'密码不可为空',trigger:'blur'}]},// 对话框的显示和隐藏dialogVisible:false}},methods:{onSubmit(formName){// 为表单绑定验证功能this.$refs[formName].validate((valid) => {if(valid){// 使用 vue-router 路由到指定页面,该方式称之为编程式导航this.$router.push("/main");}else{this.dialogVisible =true;return false;}});}}
}
</script><style lang="scss" scoped>
.login-box {border: 1px solid #DCDFE6;width: 350px;margin: 180px auto;padding: 35px 35px 15px 35px;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;box-shadow: 0 0 25px #909399;
}
.login-title{text-align: center;margin:0 auto 40px auto;color:#303133;
}
</style>
1.6 创建 router 路由
在 src 目录下创建 router 文件夹用于存储路由的配置信息,并在 router 文件夹里创建 index.js 来配置路由信息 ,内容如下所示:
import Vue from 'vue'
import Router from 'vue-router'
import Main from '../views/Main'
import Login from '../views/Login'Vue.use(Router);export default new Router({routes:[{path:'/main',component:Main},{path:'/Login',component:Login}]
})
1.7 修改 main.js 和App.vue
修改 main.js 文件,将路由信息配置进去
import Vue from 'vue'
import App from './App'
import router from './router'// 官方规定的引入写法
import ElementUI from "element-ui";
import 'element-ui/lib/theme-chalk/index.css'Vue.use(router);
Vue.use(ElementUI)new Vue({el: '#app',router,render: h => h(App)
})
修改 App.vue,添加路由的组件信息,内容如下所示:
<template><div id="app"><router-link to="/login"></router-link><router-link to="/main"></router-link><router-view></router-view></div>
</template>
<script>export default {name: 'App'
}
</script>1.8 测试
启动工程,如下所示:

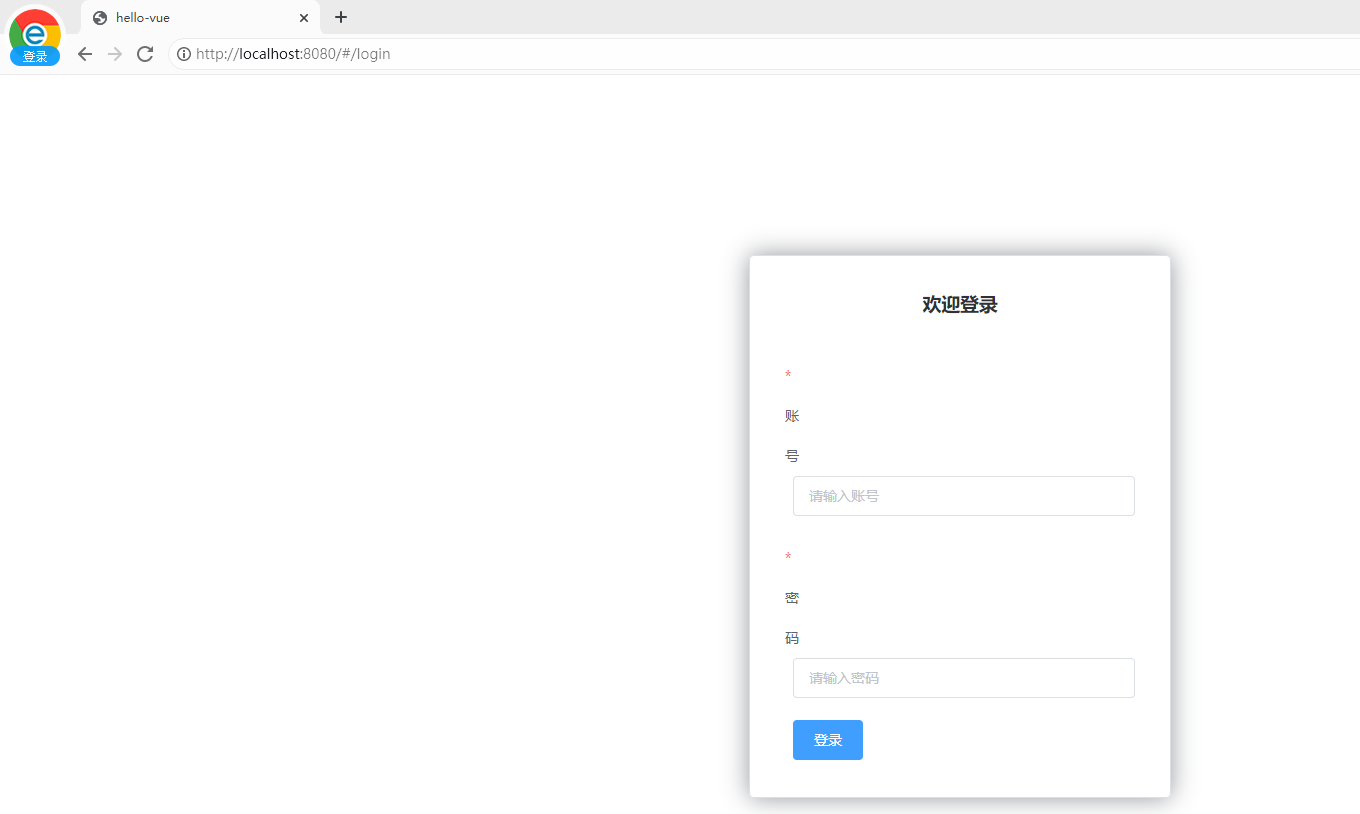
在地址栏的后缀输入login 如下所示:

随便输入账号和密码,点击登录,即可跳转到首页,如下所示:

1.9 总结
vue 整合 ElementUI,分为两步:
第一步:安装依赖
npm i element-ui -S第二步:在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';Vue.use(ElementUI);new Vue({el: '#app',render: h => h(App)
});二、路由嵌套
2.1 简介
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径按某种结构对应嵌套的各层组件,说白了就是 vue 界面的部分内容发生变化,例如:

2.2 创建 user 目录
在 views 文件夹下新创建一个文件夹 user,并创建两个 vue 组件,List.vue 和 Profile.vue,内容如下所示:
<template><h1>用户列表</h1>
</template><script>
export default {name: "List"
}
</script>
<template><h1>个人信息</h1>
</template><script>
export default {name: "Profile"
}
</script>2.3 修改 Main.vue
<template><div><el-container><el-aside width="200px"><el-menu :default-openeds="['1']"><el-submenu index="1"><template slot="title"><i class="el-icon-caret-right"></i>用户管理</template><el-menu-item-group><el-menu-item index="1-1"><router-link to="/user/profile">个人信息</router-link></el-menu-item><el-menu-item index="1-2"><router-link to="/user/list">用户列表</router-link></el-menu-item></el-menu-item-group></el-submenu><el-submenu index="2"><template slot="title"><i class="el-icon-caret-right"></i>内容管理</template><el-menu-item-group><el-menu-item index="2-1">分类管理</el-menu-item><el-menu-item index="2-2">内容列表</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><el-container><el-header style="text-align: right; font-size: 12px"><el-dropdown><i class="el-icon-setting" style="margin-right: 15px"></i><el-dropdown-menu slot="dropdown"><el-dropdown-item>个人信息</el-dropdown-item><el-dropdown-item>退出登录</el-dropdown-item></el-dropdown-menu></el-dropdown></el-header><el-main><router-view/></el-main></el-container></el-container></div>
</template><script>
export default {name: "Main"
}
</script><style scoped lang="scss">
.el-header {background-color: yellow;color: blue;line-height: 60px;
}.el-aside {color: #333;
}
</style>
2.4 修改 router 路由
需要将新添加的两个 vue 组件配置到 router 的路由里面,即修改 router 文件夹下的 index.js,内容如下所示:
import Vue from 'vue'
import Router from 'vue-router'
import Main from '../views/Main'
import Login from '../views/Login'
import List from '../views/user/List'
import Profile from '../views/user/Profile'Vue.use(Router);export default new Router({routes:[{path:'/main',component:Main,// 配置嵌套路由children:[{ path:'/user/list',component:List},{ path:'/user/profile',component:Profile}]},{path:'/Login',component:Login}]
})
2.5 测试
启动工程,如下所示:

在地址栏的后缀输入 main 如下所示:

三、参数传递
3.1 修改 App.vue
<template><div><el-container><el-aside width="200px"><el-menu :default-openeds="['1']"><el-submenu index="1"><template slot="title"><i class="el-icon-caret-right"></i>用户管理</template><el-menu-item-group><el-menu-item index="1-1"><!--name 传组件名,params 传递参数,v-bind 进行对象绑定--><router-link v-bind:to="{name:'Profile222',params:{id:1}}">个人信息</router-link></el-menu-item><el-menu-item index="1-2"><router-link to="/user/list">用户列表</router-link></el-menu-item></el-menu-item-group></el-submenu><el-submenu index="2"><template slot="title"><i class="el-icon-caret-right"></i>内容管理</template><el-menu-item-group><el-menu-item index="2-1">分类管理</el-menu-item><el-menu-item index="2-2">内容列表</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><el-container><el-header style="text-align: right; font-size: 12px"><el-dropdown><i class="el-icon-setting" style="margin-right: 15px"></i><el-dropdown-menu slot="dropdown"><el-dropdown-item>个人信息</el-dropdown-item><el-dropdown-item>退出登录</el-dropdown-item></el-dropdown-menu></el-dropdown></el-header><el-main><router-view/></el-main></el-container></el-container></div>
</template><script>
export default {name: "Main"
}
</script><style scoped lang="scss">
.el-header {background-color: yellow;color: blue;line-height: 60px;
}.el-aside {color: #333;
}
</style>
3.2 修改 router 路由
修改 router 文件夹下的 index.js,内容如下所示:
import Vue from 'vue'
import Router from 'vue-router'
import Main from '../views/Main'
import Login from '../views/Login'
import List from '../views/user/List'
import Profile from '../views/user/Profile'Vue.use(Router);export default new Router({routes:[{path:'/main',component:Main,// 配置嵌套路由children:[{path:'/user/list',component:List},{// 使用:id 进行参数接收path:'/user/profile/:id',name:'Profile222',component:Profile}]},{path:'/Login',component:Login}]
})
3.3 修改 Profile.vue 文件
<template><!--所有的元素必须不能在根节点下,必须被div 包裹--><div><h1>个人信息</h1>{{$route.params.id}}</div></template><script>
export default {name: "Profile"
}
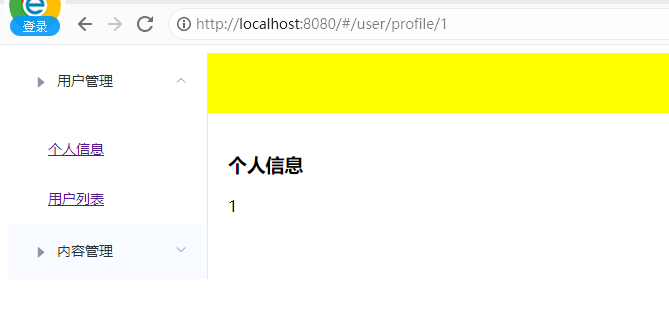
</script>3.4 测试
启动工程,如下所示:

在地址栏的后缀输入 main 如下所示:


3.5 第二种传参方式
App.vue 内容不用改动,修改 router 目录下的 index.js 内容如下所示:
import Vue from 'vue'
import Router from 'vue-router'
import Main from '../views/Main'
import Login from '../views/Login'
import List from '../views/user/List'
import Profile from '../views/user/Profile'Vue.use(Router);export default new Router({routes:[{path:'/main',component:Main,// 配置嵌套路由children:[{path:'/user/list',component:List},{// 第一种方式:使用:id 进行参数接收path:'/user/profile/:id',name:'Profile222',component:Profile,// 第二种方式:使用 props 来接收参数props:true}]},{path:'/Login',component:Login}]
})
修改 Profile.vue 文件,内容如下所示:
<template><!--所有的元素必须不能在根节点下,必须被div 包裹--><div><h1>个人信息</h1>{{id}}</div></template><script>
export default {props: ['id'],name: "Profile"
}
</script>
