网站维护总结百度上免费创建网站
【1】引言
前序学习了使用numpy创建单通道的灰色图像,并对灰色图像的局部进行了颜色更改,相关链接为:
python学opencv|读取图像(九)用numpy创建黑白相间灰度图_numpy生成全黑图片-CSDN博客
之后又学习了使用numpy创建三通道的彩色图像,并对彩色图像按照不同通道进行了颜色更改,相关链接为:
python学opencv|读取图像(十)用numpy创建彩色图像_python新建一张caise的图片-CSDN博客
实际上还会有一些需求,只需要改变三通道彩色图像的局部颜色,也就是获得掩模效果,这就是今天文章的目标。
【2】可行性分析
根据上述文章,修改彩色图像的颜色是通过修改各个通道的BGR值实现的,修改灰度图像的颜色是通过修改各个像素点的BGR(本质上由于只有一个通道,所以本质上也是通过修改通道的BGR值实现 )实现。
import numpy as np # 引入numpy模块
import cv2 as cv # 引入cv模块canvas = np.ones((580, 580, 3), np.uint8) # 绘制一个580*580大小的画布,3代表有3个通道,unit8为图像存储格式那如果对彩色图像直接修改像素点的BGR,应该也会有颜色变化。
【3】代码测试
在上述分析的基础上,直接尝试修改像素点的BGR值。
首先是引入相关模块,绘制出画布,此时的画布为纯黑色:
import numpy as np # 引入numpy模块
import cv2 as cv # 引入cv模块canvas = np.ones((580, 580, 3), np.uint8) # 绘制一个580*580大小的画布,3代表有3个通道,unit8为图像存储格式然后在纯黑色的画布上,先把第50到300行,第20到280列改为纯白色像素,然后显示完整的画布:
canvas[50:300,20:280,:]=255 #第50到300行,第20到280列为纯白色像素cv.imshow('yanmo', canvas) # 在屏幕展示掩模的效果
cv.imwrite('yanmo.png', canvas) # 保存图像之后把画布改为纯白色,相应的把区域第50到300行,第20到280列改为纯黑色像素,然后显示完整的画布:
canvas[:,:,:]=255 #画布改为纯白色像素
canvas[50:300,20:280,:]=0 #第50到300行,第20到280列为纯黑色像素
cv.imshow('yanmo1', canvas) # 在屏幕展示掩模的效果cv.imwrite('yanmo1.png', canvas) # 保存图像
cv.waitKey() # 图像不会自动关闭
cv.destroyAllWindows() # 释放所有窗口代码运行后,获得的掩模效果为:

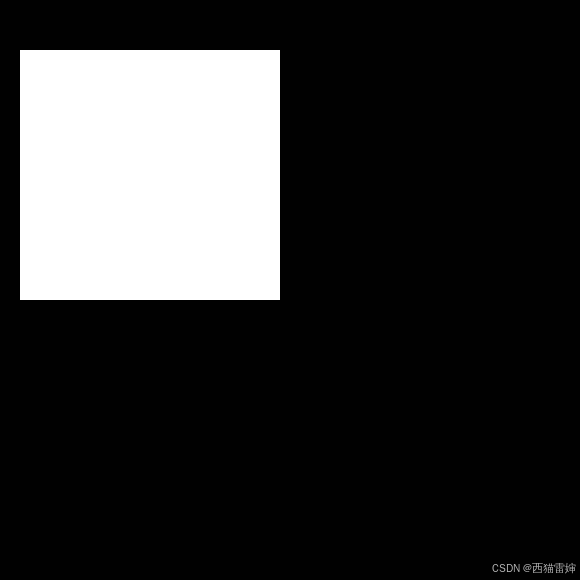
图1 黑色画布白色掩模

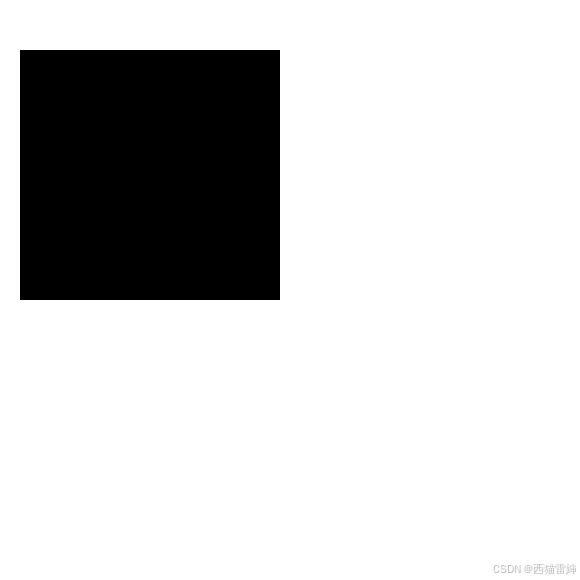
图2 白色画布黑色掩模
由图1和 图2可见,三通道彩色图像,通过改像素点值的做法,也能实现修改图像区域颜色的目标,也就是实现掩模效果。
此时的完整代码为:
import numpy as np # 引入numpy模块
import cv2 as cv # 引入cv模块canvas = np.ones((580, 580, 3), np.uint8) # 绘制一个580*580大小的画布,3代表有3个通道,unit8为图像存储格式canvas[50:300,20:280,:]=255 #第50到300行,第20到280列为纯白色像素cv.imshow('yanmo', canvas) # 在屏幕展示掩模的效果
cv.imwrite('yanmo.png', canvas) # 保存图像canvas[:,:,:]=255 #画布改为纯白色像素
canvas[50:300,20:280,:]=0 #第50到300行,第20到280列为纯黑色像素
cv.imshow('yanmo1', canvas) # 在屏幕展示掩模的效果cv.imwrite('yanmo1.png', canvas) # 保存图像
cv.waitKey() # 图像不会自动关闭
cv.destroyAllWindows() # 释放所有窗口【4】细节说明
在彩色图像的掩模效果实现中,未单独设置BGR通道值。
尝试修改第二通道值,只需要增加代码:
canvas[:,:,:]=255 #画布改为纯白色像素
canvas[50:300,20:280,:]=0 #第50到300行,第20到280列为纯黑色像素
canvas[:,:,1]=0 #第二个通道值
cv.imshow('yanmo2', canvas) # 在屏幕展示掩模的效果
cv.imwrite('yanmo2.png', canvas) # 保存图像此时新获得的图像为:

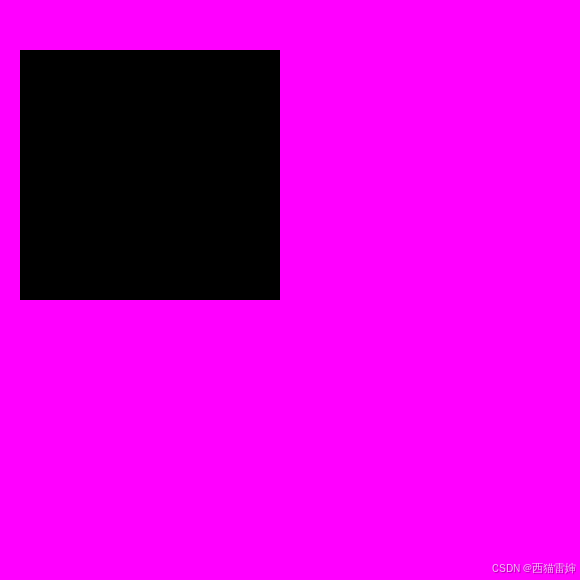
图3 白色画布黑色掩模 + 所有二通道值=0
图3出现了预料之外的结果,为探清缘由,在所有的掩模操作下增加代码,读取掩模区域中的像素点BGR值:
print("黑色画布白色掩模像素数为[100,100]位置处的BGR=", canvas[100, 100]) # 获取像素数为[100,100]位置处的BGR
这时候获得的BGR输出值为:

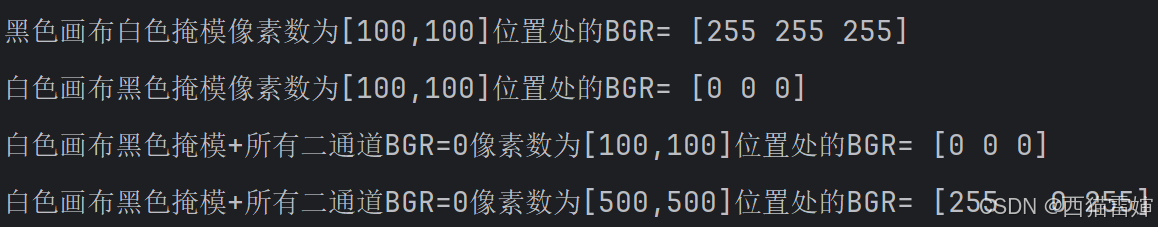
图4 BGR值
可见,由于画布颜色强制为白色,所有的BGR值本来是统一为255,但把第二通道的值改为0后,画布的BGR组成就变为[255 0 255],这时候画布就变成粉红色。
为证明上述分析,新增一段代码来做验证:
canvas[:,:,:]=255 #画布改为纯白色像素
canvas[:,:,1]=0 #第二个通道值
cv.imshow('yanmo3', canvas) # 在屏幕展示掩模的效果
cv.imwrite('yanmo3.png', canvas) # 保存图像
print("白色画布+所有二通道BGR=0像素数为[100,100]位置处的BGR=", canvas[100, 100]) # 获取像素数为[100,100]位置处的BGR
print("白色画布+所有二通道BGR=0像素数为[500,500]位置处的BGR=", canvas[100, 100]) # 获取像素数为[500,500]位置处的BGR此时,先规划白色画布,然后直接强制第二通道值为0。
代码运行后,获得的图像为:

图5 白色画布+所有二通道值=0
此时输出的图像为粉红色,读取的像素点BGR为:

图6 白色画布+所有二通道值像素BGR值
由图6可见,各个像素点的BGR值都是[255 0 255],和图3所示的粉红色图像相应像素点的BGR值读取效果一致。
【5】总结
掌握了python+opencv三通道彩色图像掩模效果的实现技巧。
