好看的html页面模板泰州seo平台
需求:
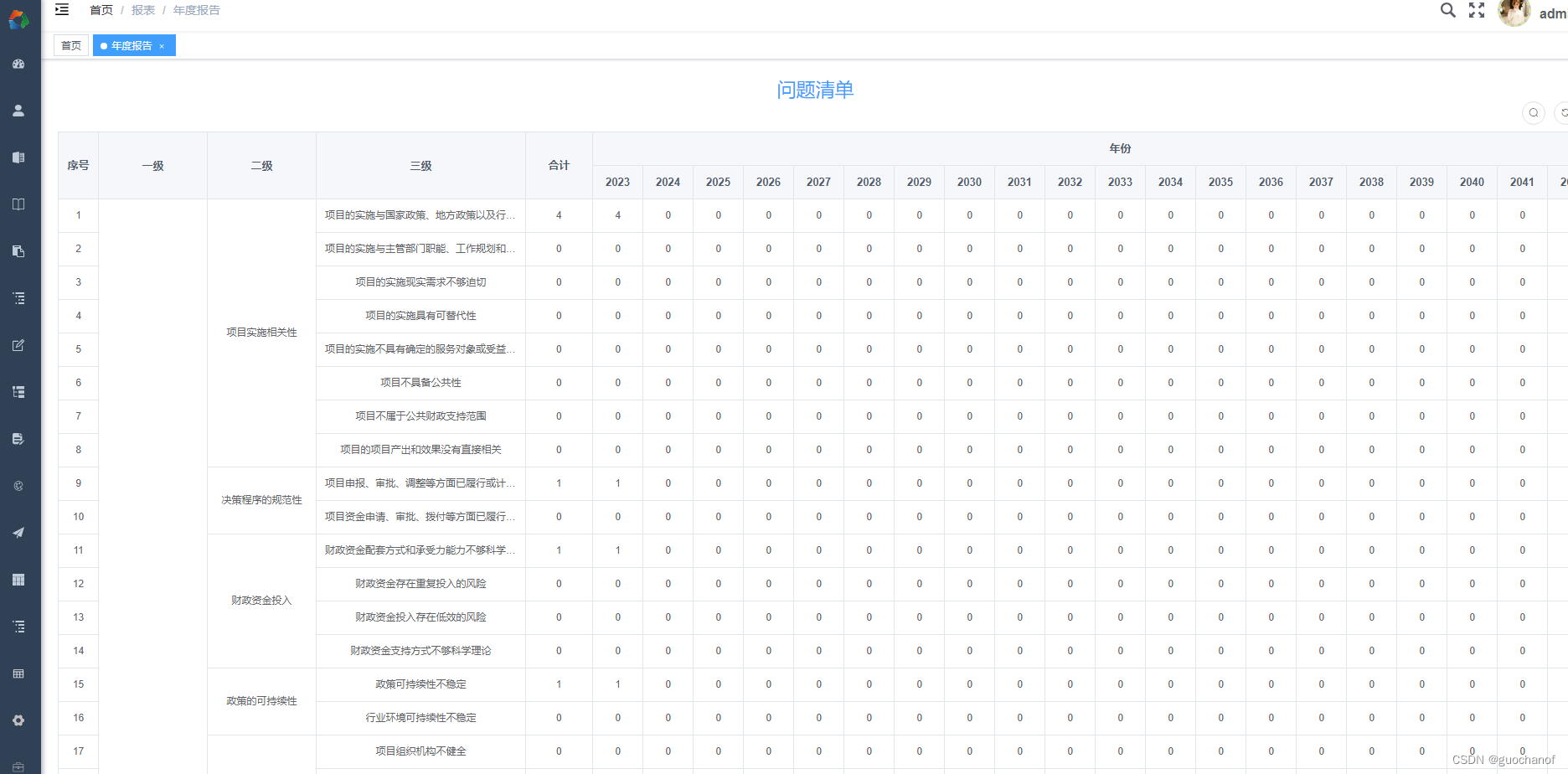
1.合并行,相同数据合并
2,根据后端返回数据动态显示列名,
我这个业务需求是,每年增加一列,也就是列名不是固定的,后端返回数据每年会多一条数据,根据返回数据显示列名

实现:
html
<el-table v-loading="loading" :data="dataList" :span-method="objectSpanMethod"><el-table-column label="序号" align="center" type="index" :index="indexMethod" /><el-table-column label="一级" align="center" prop="type1name" :show-overflow-tooltip="true" width="130px"/><el-table-column label="二级" align="center" prop="type2name" :show-overflow-tooltip="true" width="130px"/><el-table-column label="三级" align="center" prop="type3name" :show-overflow-tooltip="true" width="250px"/><el-table-column label="合计" align="center" prop="sums" :show-overflow-tooltip="true"/><el-table-column label="年份" align="center" prop="" :show-overflow-tooltip="true"><el-table-column v-for="(item,index) in titleList" :key="index" :label="item.title" :prop="item.value" align="center" width="60px"/></el-table-column>
</el-table>js
<script>
import { listAnnualReporte } from "@/api/system/annualReport";export default {name: "annualReport",data() {return {// 遮罩层loading: true, // 总条数total: 0,// 表格数据dataList: [],titleList: [],spanArr: [], //用于存放每一行记录的合并数pos: null,spanArr1: [],pos1: null};},created() {this.getList();},methods: {/** 查询列表 */getList() {this.loading = true;listAnnualReporte(this.queryParams).then(response => {let list = response.rows;console.log("年度报告");console.log(list);let tlist = [];for (let i = 0; i < list.length; i++) {let title = "20";let obj = list[i];//后端返回年份数据是c23,c24,c25,要拼成2023,2024,2025这样的列名Object.keys(obj).forEach(key => {let titleObj = {};let t = key.slice(0, 1);let tn = key.slice(1, 3);if (t == "c") {titleObj.title = title + tn;titleObj.value = key;tlist.push(titleObj);}return;});break;}//给table赋值this.dataList = list;//给动态列名赋值this.titleList = tlist;//合并列数据this.getSpanArr(list);this.loading = false;});},/** 自定义编号 */indexMethod(index) {let pageNum = this.queryParams.pageNum - 1;if (pageNum !== -1 && pageNum !== 0) {return index + 1 + pageNum * this.queryParams.pageSize;} else {return index + 1;}},getSpanArr(data) {this.pos = 0;this.pos1 = 0;for (let i = 0; i < data.length; i++) {if (i === 0) {// 如果是第一条记录(即索引是0的时候),向数组中加入1this.spanArr.push(1);this.pos = 0;this.spanArr1.push(1);this.pos1 = 0;} else {if (data[i].type1 === data[i - 1].type1) {// 如果name相等就累加,并且push 0 (这里的判断视自己的判定依据改变)this.spanArr[this.pos] += 1;this.spanArr.push(0);} else {// 不相等push 1this.spanArr.push(1);this.pos = i;}if (data[i].type2 === data[i - 1].type2) {// 如果name相等就累加,并且push 0 (这里的判断视自己的判定依据改变)this.spanArr1[this.pos1] += 1;this.spanArr1.push(0);} else {// 不相等push 1this.spanArr1.push(1);this.pos1 = i;}}}},/** 合并行 */objectSpanMethod({ row, column, rowIndex, columnIndex }) {// 用于设置要合并的列 0 表示第一列// 名称 跨行显示if ([1].includes(columnIndex)) {const cRow = this.spanArr[rowIndex];const cCol = cRow > 0 ? 1 : 0;return {rowspan: cRow, // 合并的行数colspan: cCol // 合并的列数,为0表示不显示};}if ([2].includes(columnIndex)) {const cRow = this.spanArr1[rowIndex];const cCol = cRow > 0 ? 1 : 0;return {rowspan: cRow, // 合并的行数colspan: cCol // 合并的列数,为0表示不显示};}},}
};
</script>