网站做项目全网推广平台推荐
附上Flutter官方文档
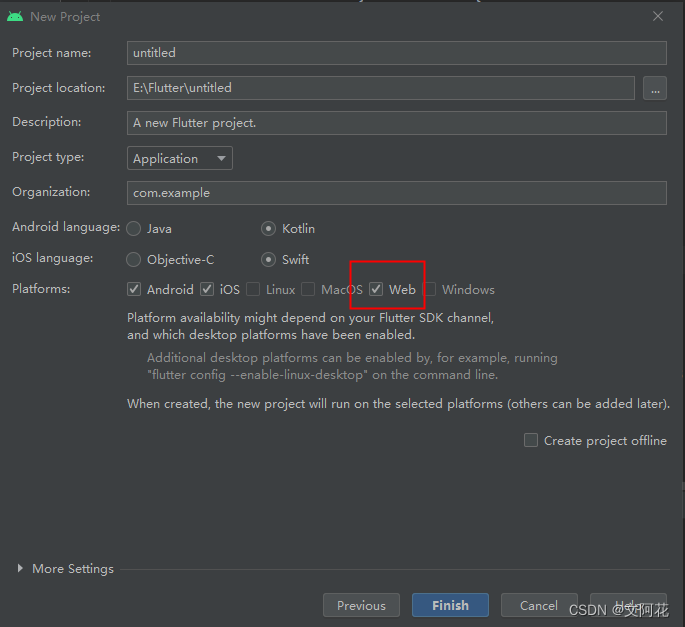
1、新建Flutter项目(需要勾选web选项)

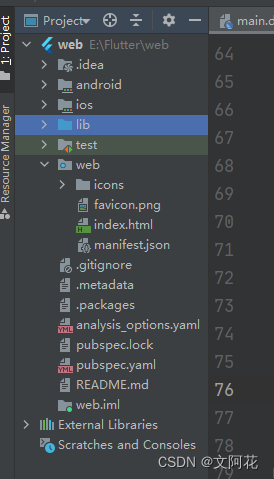
新建项目构成为:

2、配置 Flutter 使用 path 策略
官方文档
在main.dart中,需要导入flutter_web_plugins/url_strategy.dart包,并在main(){}函数中usePathUrlStrategy();这是官方文档中让Flutter 使用 path 策略的方法
引用:
pubspec.yaml中引用
url_strategy: ^0.2.0
pub get
在mian.dart中配置 usePathUrlStrategy();
import 'package:flutter_web_plugins/url_strategy.dart';
void main() {usePathUrlStrategy();runApp(const MyApp());
}
3、运行
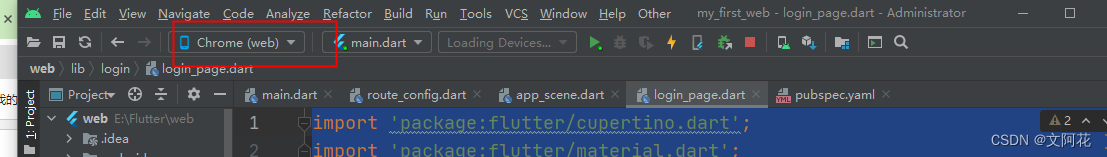
新建页面运行
记得将运行设备选到web

import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';class LoginPage extends StatefulWidget{@overrideState<StatefulWidget> createState() =>LoginState();
}class LoginState extends State<LoginPage>{@overrideWidget build(BuildContext context) {return Scaffold(backgroundColor: Colors.white,body: buildBody(),);}Widget buildBody(){return Stack(children: [Image.network('http://192.168.0.86:81/img/login-bg.svg')],);}}
使用Image展示网络图片
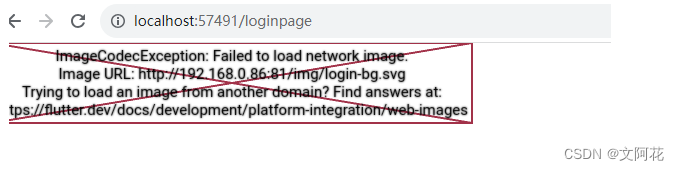
第一次运行报错:

解决方案一:
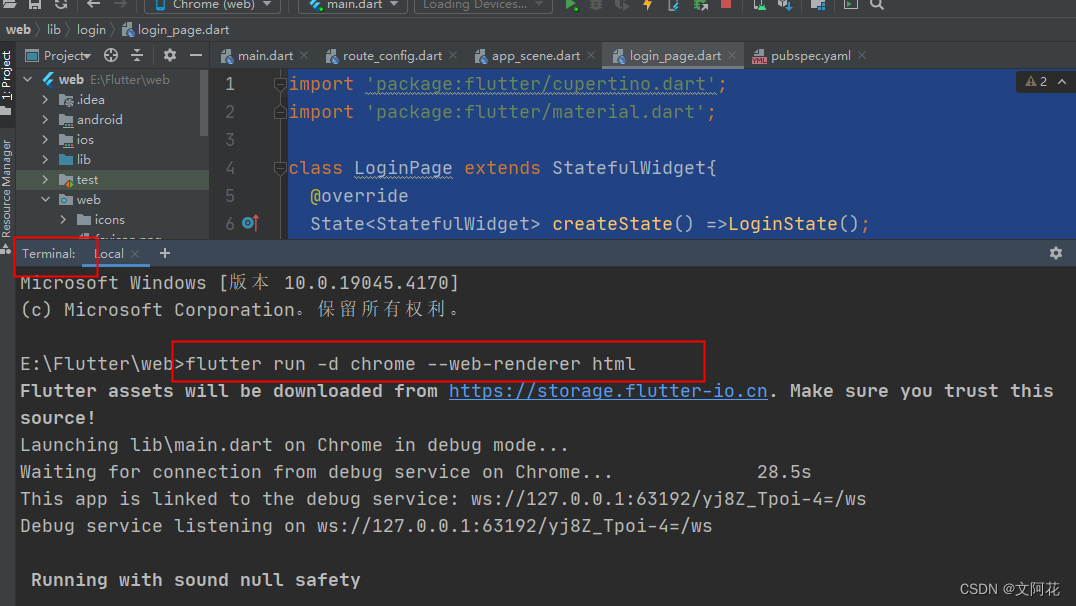
终端执行命令:flutter run -d chrome --web-renderer html

再次运行:

该方案缺点:
每次重新运行图片都会报错,需要重新执行flutter run -d chrome --web-renderer html命令
方案二:
看报错提示应该与跨域有关,根据官网的相关文档,Image这个widget在web上支持有限,这时候建议使用其他方式来加载图片
我们选择使用img标签来显示,通过ImageElements来实现即可,代码如下:
import 'dart:html';
import 'dart:ui' as ui;
import 'package:flutter/cupertino.dart';class WebImage extends StatelessWidget{String url;double width;double height;WebImage(this.url, this.width, this.height);@overrideWidget build(BuildContext context) {String _divId = "web_image_" + DateTime.now().toIso8601String();// ignore: undefined_prefixed_nameui.platformViewRegistry.registerViewFactory(_divId,(int viewId) => ImageElement(src: url),);return SizedBox(width: width,height: height,child: HtmlElementView(key: UniqueKey(),viewType: _divId,),);}}注意,这种方式图片不能按照自身尺寸显示,所以必须设置宽高才可以。
如果想使用圆形图片,则用ClipOval包装即可,如下:
ClipOval(child: WebImage("https://cdnimagelive.knowbox.cn/image/784111920965119.png", 50, 50)
)
更多问题处理方案请参考下面文章:
【Flutter进阶】 Web开发中如何加载网络图片
遇到问题:如何禁止图片缩放
