视频网站自己怎么做的电商网站seo
官方地址
官方源码
安装下载
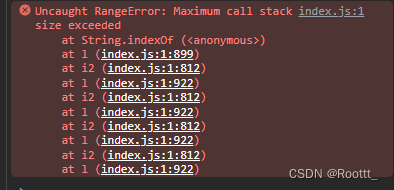
1.官方好像都没有给git地址,尝试npm安装报错

2.找到1.0.5之前的版本npm i jtopo2,安装成功后使用报错,应该是版本冲突了

1.本地引入,
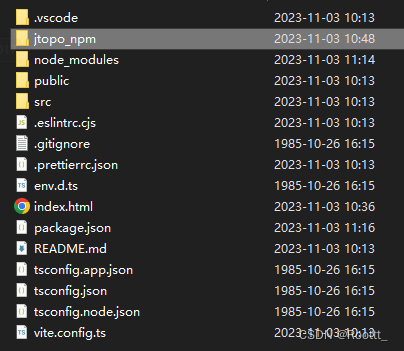
点击官方源码下载,需要jtopo_npm文件

2.引入到本地根目录

3.vue文件使用
<template><!-- 用于渲染显示的div --><div id="divId" style="height:600px;width:680px;border:1px solid gray"></div>
</template><script setup lang="ts">
import { onMounted } from 'vue'
import { topoManager } from "./TopoManager";
/** 初始化 */
onMounted(() => {topoManager.init(document.getElementById("divId"));
})
</script>
4.TopoManager文件是官方文件
import {Stage, Layer, Node, Link} from ‘…/…/jtopo_npm/core’;
能正常build打包,不确定生产环境地址是否有问题,若有使用后续更新
下面有安装到node_modules的方法,不用修改地址

运行成功

以前使用jtopo-in-node,但版本很旧了,文档都找不到了
import ‘jtopo-in-node’;
是这种使用方式 new JTopo.Scene(stage);
按官网提示 cnpm install ./jtopo_npm/core
一直安装失败,不知道是不是版本的问题
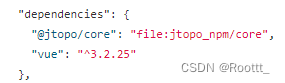
看到官方package.json

灵机一动,给本地项目加上
"@jtopo/core": "file:jtopo_npm/core","@jtopo/editor": "file:jtopo_npm/editor",
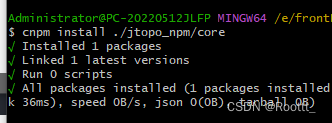
再执行cnpm i ,node_modules依赖包上有了
直接import {Stage, Layer, Node, Link} from '@jtopo/core';引入,也能运行成功了



尝试使用,也是2d画图的
Konva
