999网站免费深圳优化公司哪家好
Linux知识点 – VS Code远程连接服务器协助开发
文章目录
- Linux知识点 -- VS Code远程连接服务器协助开发
- 一、VS Code的使用
- 1.使用VS Code进行C语言编译与运行
- 2.使用VS Code进行C++代码的编译与运行
- 二、使用VS Code连接云服务器
- 三、使用VS Code进行GDB调试
一、VS Code的使用
1.使用VS Code进行C语言编译与运行
- 配置环境:
下载MinGW压缩包,将MinGW环境的文件夹放到C盘路径下;

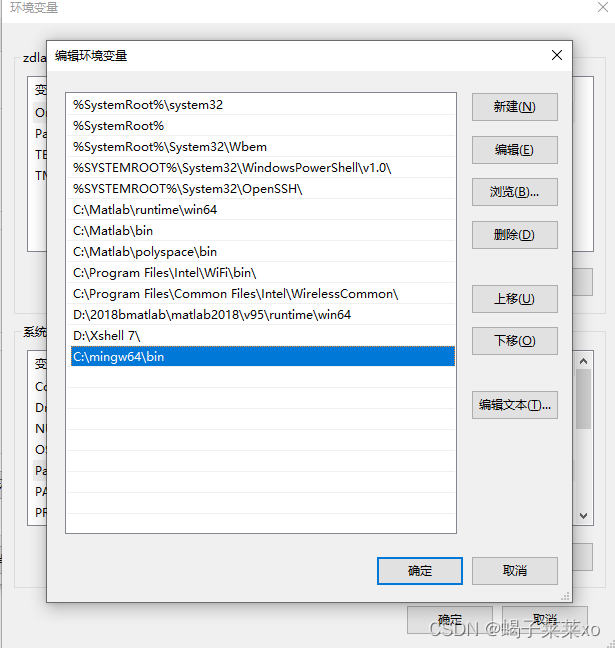
在PATH中增加一个如下的环境变量:

- 配置编译环境:
- 先写一个c代码:

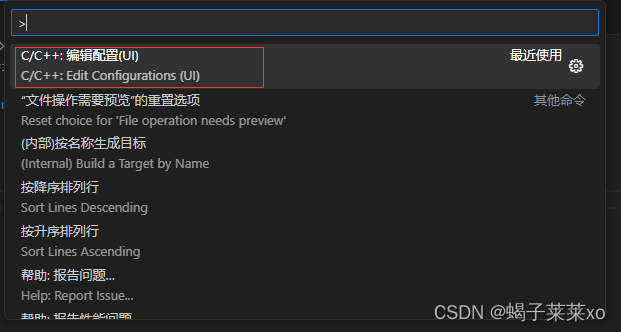
鼠标点击到C语言代码内部,按Ctrl + Shift + P:
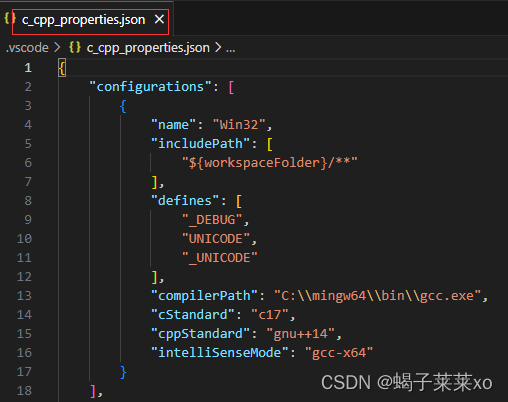
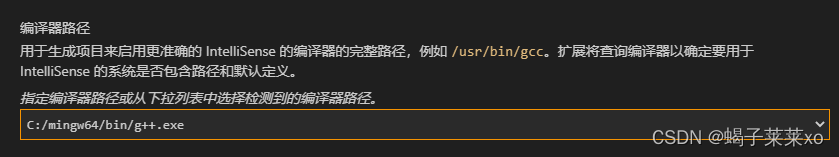
 编译器路径选择到图中的gcc编译器路径:
编译器路径选择到图中的gcc编译器路径:

代码提示风格:

配置完后,生成.vscode这个文件夹,里面有如下的文件:

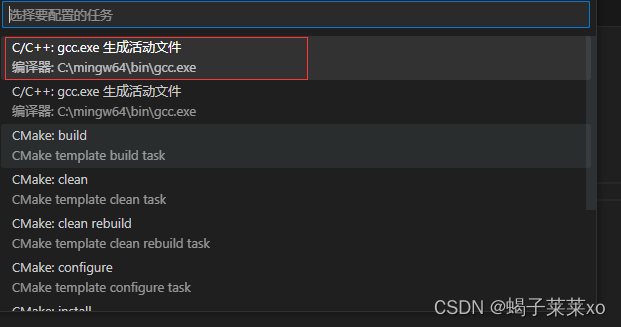
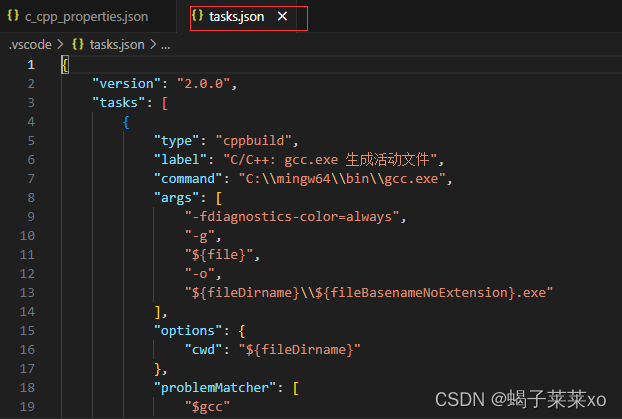
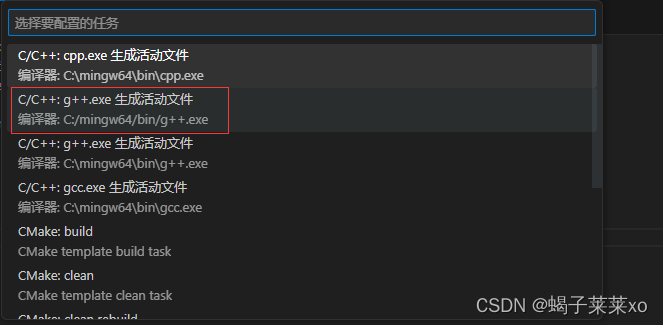
配置task.jason,鼠标点击到C语言代码内部,选择终端中的配置任务,选择gcc:

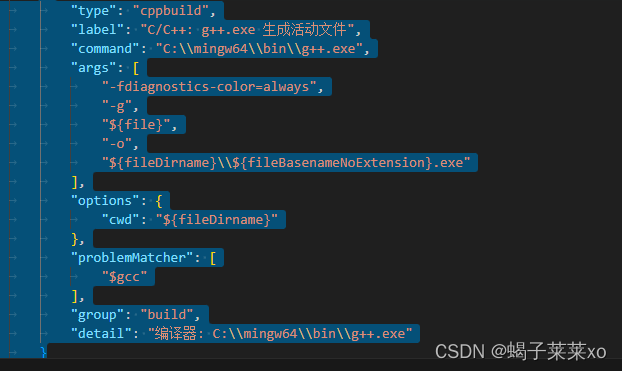
配置完生成task.jason:

- 编译与运行:
点击C语言代码内部,终端 - 运行生成任务(Ctrl + Shift + B);

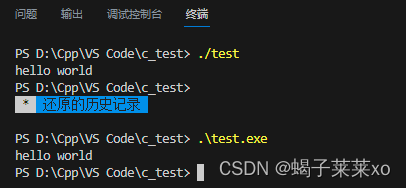
编译完成,运行,ctrl + `呼出终端,.\test.exe运行:

2.使用VS Code进行C++代码的编译与运行
新建一个工作目录,将刚才的.vscode文件夹拷贝进来;
点到cpp文件内部,Ctrl + Shift + P,编辑配置;
配置名称改成C++,编译器路径改为g++;

终端 - 配置任务,选择g++:
 选择完成后,task.jason文件中会增加一段代码:
选择完成后,task.jason文件中会增加一段代码:

这是g++的编译选项,后面的编译运行都一样;

二、使用VS Code连接云服务器
-
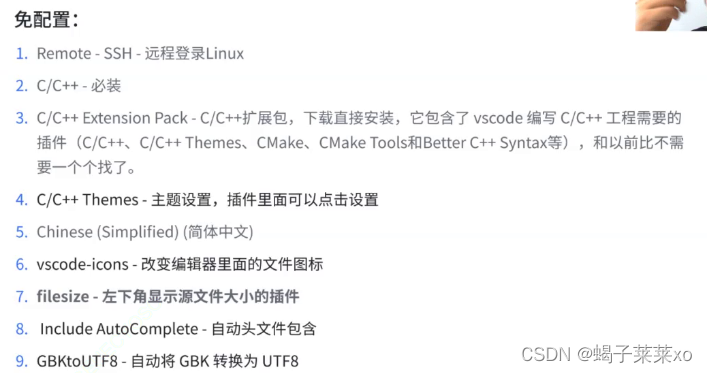
安装插件:

-
配置主机信息:
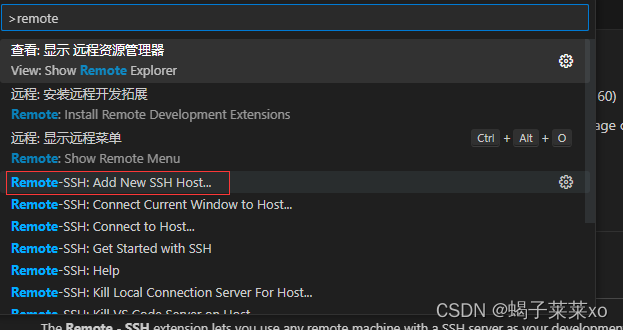
点击F1,输入remote,选择添加新用户;

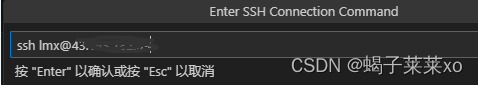
输入ssh 用户名@服务器公网ip;

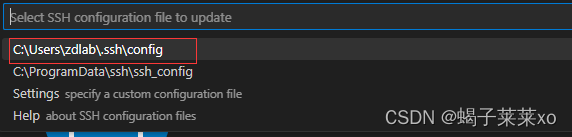
选中配置文件:

如果要清除远程主机,就将config文件中的主机删除就行了; -
连接主机:
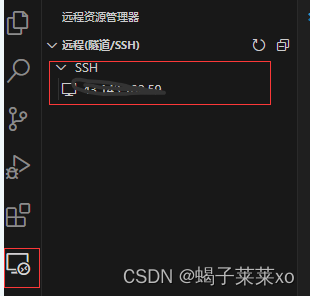
在配置完成后,vs code会出现这个选项卡:

右键点击这个主机,连接,然后输入密码,就可以连接了; -
创建文件:
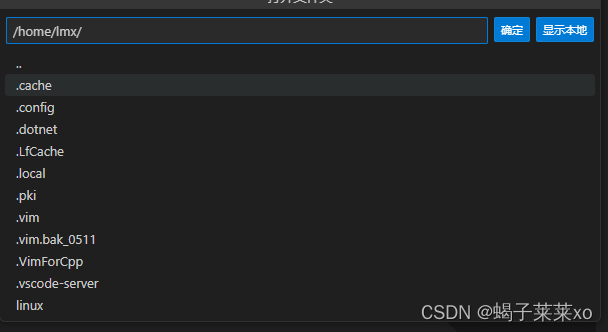
连接完成后,就可以选择文件夹了:

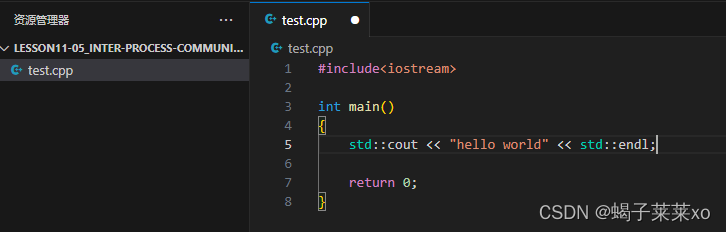
在指定目录下创建文件,ctrl + s保存,就可以同步至服务器了:


-
编译:
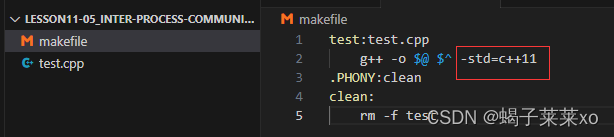
新建makefile:

Ctrl + ~调出shell终端,make,之后运行:
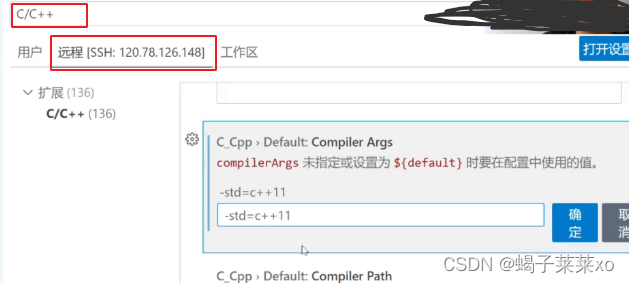
如果在编辑c++代码时,c++11的代码会报错,需要在设置里面更改:

- 安装插件:

三、使用VS Code进行GDB调试
-
安装插件:

-
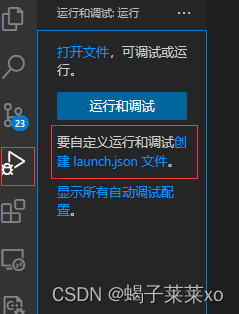
创建launch.json文件:

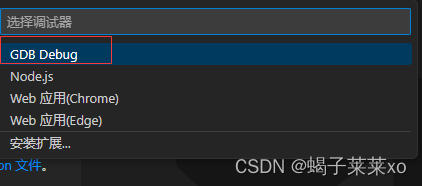
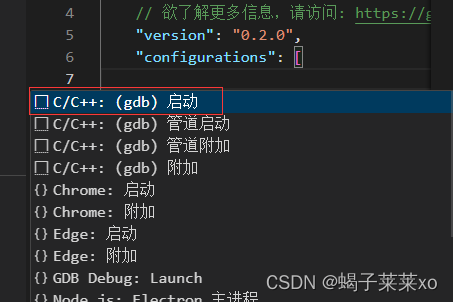
选择GDB:

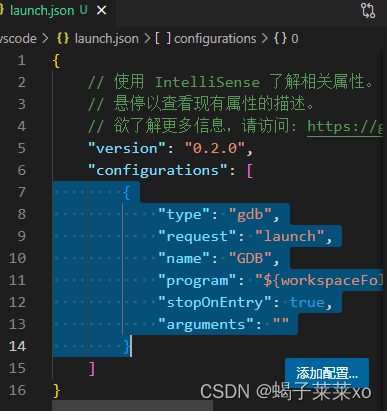
删除选中内容:

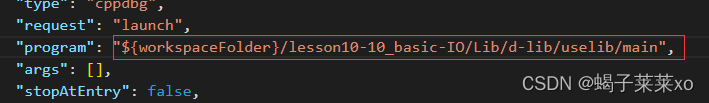
添加配置:


将program项中的a.out改成自己需要调试的文件所在的路径名;


-
开始调试:
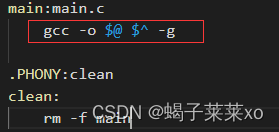
需要在makfile中的编译选项加g才能调试:

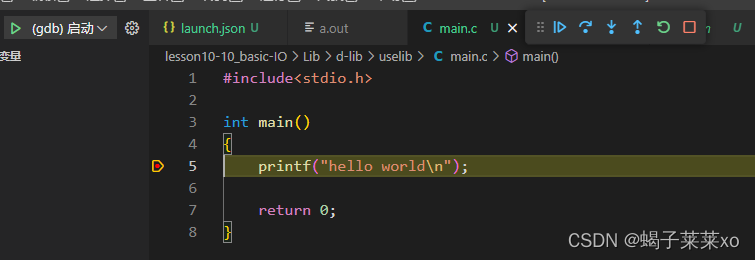
在.c文件中打断点,开始调试:


操作与vs中一样;
