哪些网站可以做调查问卷成年学校培训班
文章目录
- 一、使用步骤
- 二、练习
一、使用步骤
步骤
- 创建.vue组件(三个组成部分)
- main.js中进行全局注册
使用方式
当成HTML标签直接使用
<组件名></组件名>
注意
组件名规范 —> 大驼峰命名法, 如 HmHeader
技巧:一般都用局部注册,如果发现确实是通用组件,再定义到全局。
语法
Vue.component(‘组件名’, 组件对象)
例:
// 导入需要全局注册的组件
import HmButton from './components/HmButton'
// 注意没有s,一次只能注册一个对应的组件
Vue.component('HmButton', HmButton)
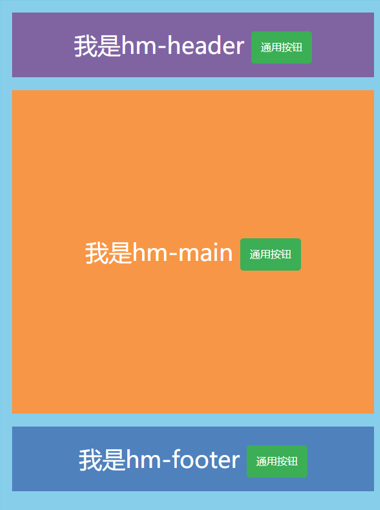
二、练习
在以下3个局部组件中展示一个通用按钮

HmButton.vue
<template><button class="hm-button">通用按钮</button>
</template><script>
export default {}
</script><style>
.hm-button {height: 50px;line-height: 50px;padding: 0 20px;background-color: #3bae56;border-radius: 5px;color: white;border: none;vertical-align: middle;cursor: pointer;
}
</style>
main.js
// 编写导入的代码,往代码的顶部编写(规范)
// 无论后面加不加.vue,在脚手架环境都支持
import HmButton from './components/HmButton'
Vue.config.productionTip = false// 进行全局注册 → 在所有的组件范围内都能直接使用
// Vue.component(组件名,组件对象)
Vue.component('HmButton', HmButton)
