专业商城网站设计制作口碑营销是什么意思
目录
2.Axios库
3.认识URL
4.Axios常用请求方法
5.HTTP协议——请求报文/响应报文
6.前后端分离开发
7.Element组件库
1.Ajax概述
AJAX 是异步的 JavaScript和XML(Asynchronous JavaScript And XML)。简单点说,就是使用XMLHttpRequest 对象与服务器通信。它可以使用 JSON,XML,HTML 和 text 文本等格式发送和接收数据。AJAX最吸引人的就是它的“异步”特性,也就是说它可以在不重新刷新页面的情况下与服务器通信,交换数据,或更新页面。简单来说,AJAX 是浏览器与服务器进行数据通信的技术

同步操作与异步操作的区别:同步操作就是当客户端在接收服务器端的响应时,进行其他任何操作都得不到响应,比如正在加载网页的时候,你点击网页加载出来的东西没用(同步等于死磕)

Ajax如何学习:
- 先掌握 axios 使用
- 再了解 XMLHttpRequest 原理
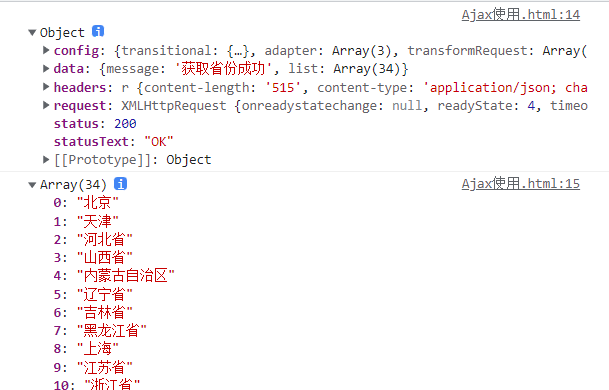
2.Axios库

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax&Axios的简单使用</title>
</head>
<body><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url: "http://hmajax.itheima.net/api/province"}).then(result => {console.log(result)console.log(result.data.list)})</script>
</body>
</html>
3.认识URL
URL:统一资源定位符(Uniform Resource Locator),俗称网页地址,简称网址,是因特网上标准的资源的地址(Address),如同在网络上的门牌,用于访问网络上的资源

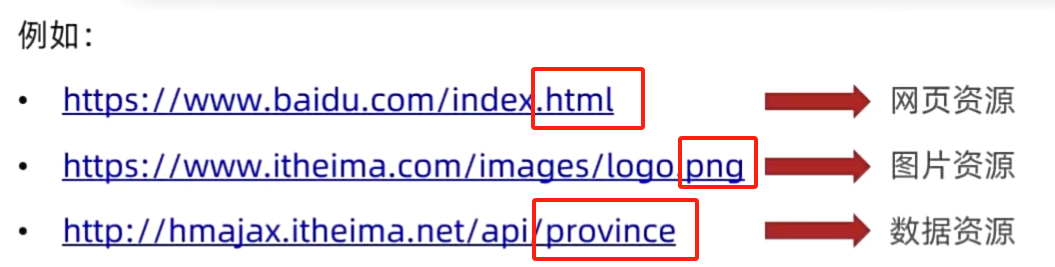
一个URL网址分为三部分,以http://hmajax.itheima.net/api/province为例
- http://是协议,规定了数据传输的规则,类似的还有https://
- hmajax.itheima.net是域名(必须),标记服务器在互联网中方位,类似于地址
- /api/province是资源路径,标记资源在服务器下的具体位置,类似于房间

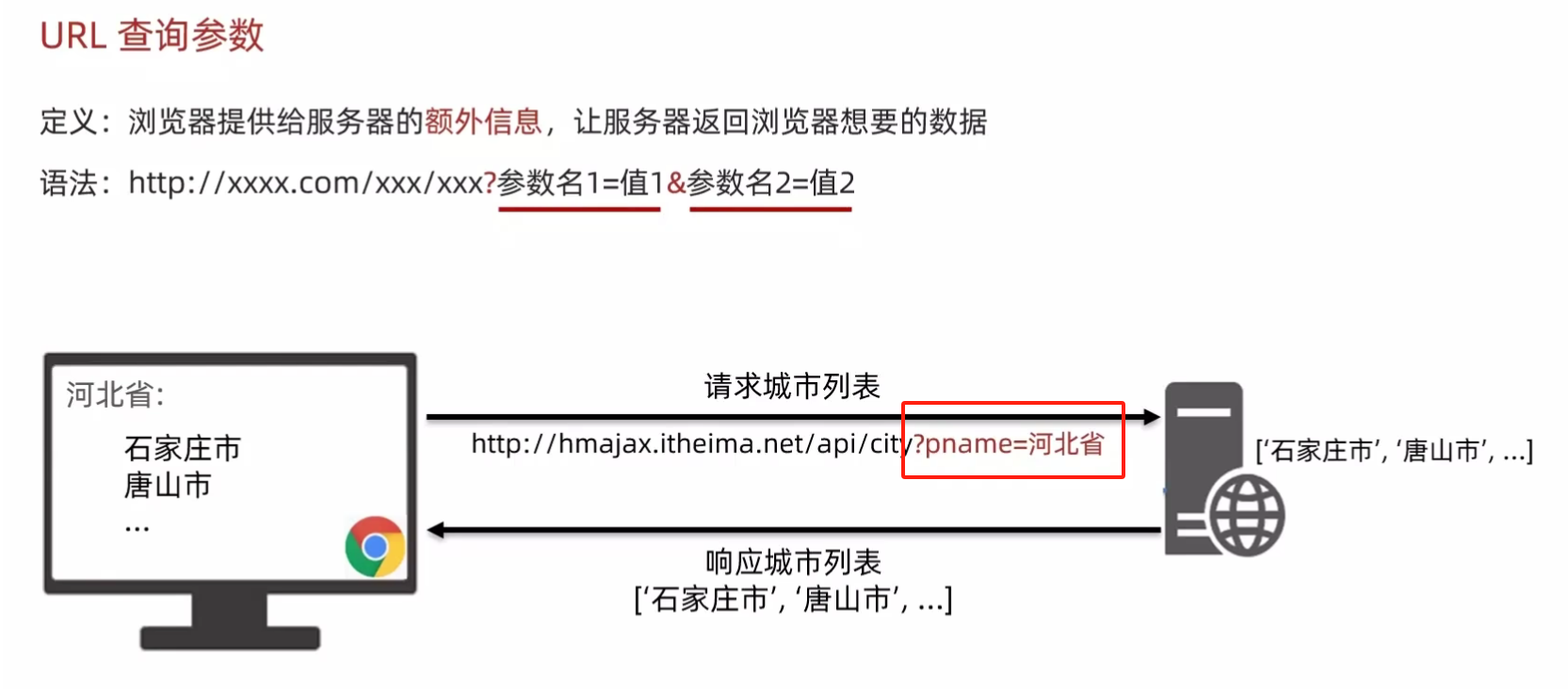
利用查询参数获取数据的语法:
<body><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url: "http://hmajax.itheima.net/api/city",params:{pname:"江西省"}}).then(result => {console.log(result)console.log(result.data.list)})</script>
</body>4.Axios常用请求方法
请求方法:对服务器资源,要执行的操作
| 请求方法 | 操作 |
| get | 从服务器获取数据 |
| post | 向服务器提交数据 |
| put | 修改数据(全部) |
| delete | 删除数据 |
| patch | 修改数据(部分) |
axios({url: "服务器注册网址",method:"post",data:{username:"tianming",password:"123456"}}).then(result => {console.log(result)})5.HTTP协议——请求报文/响应报文
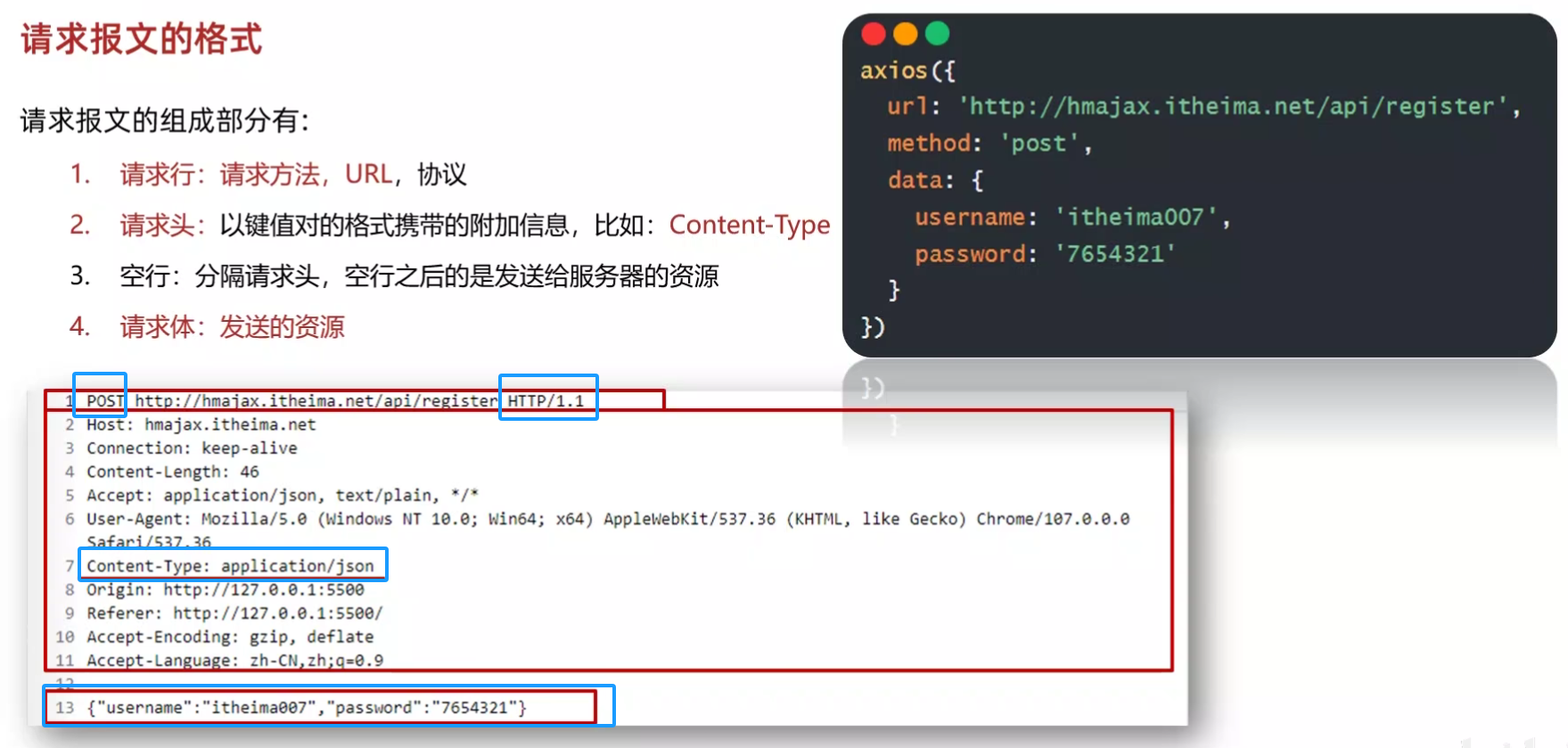
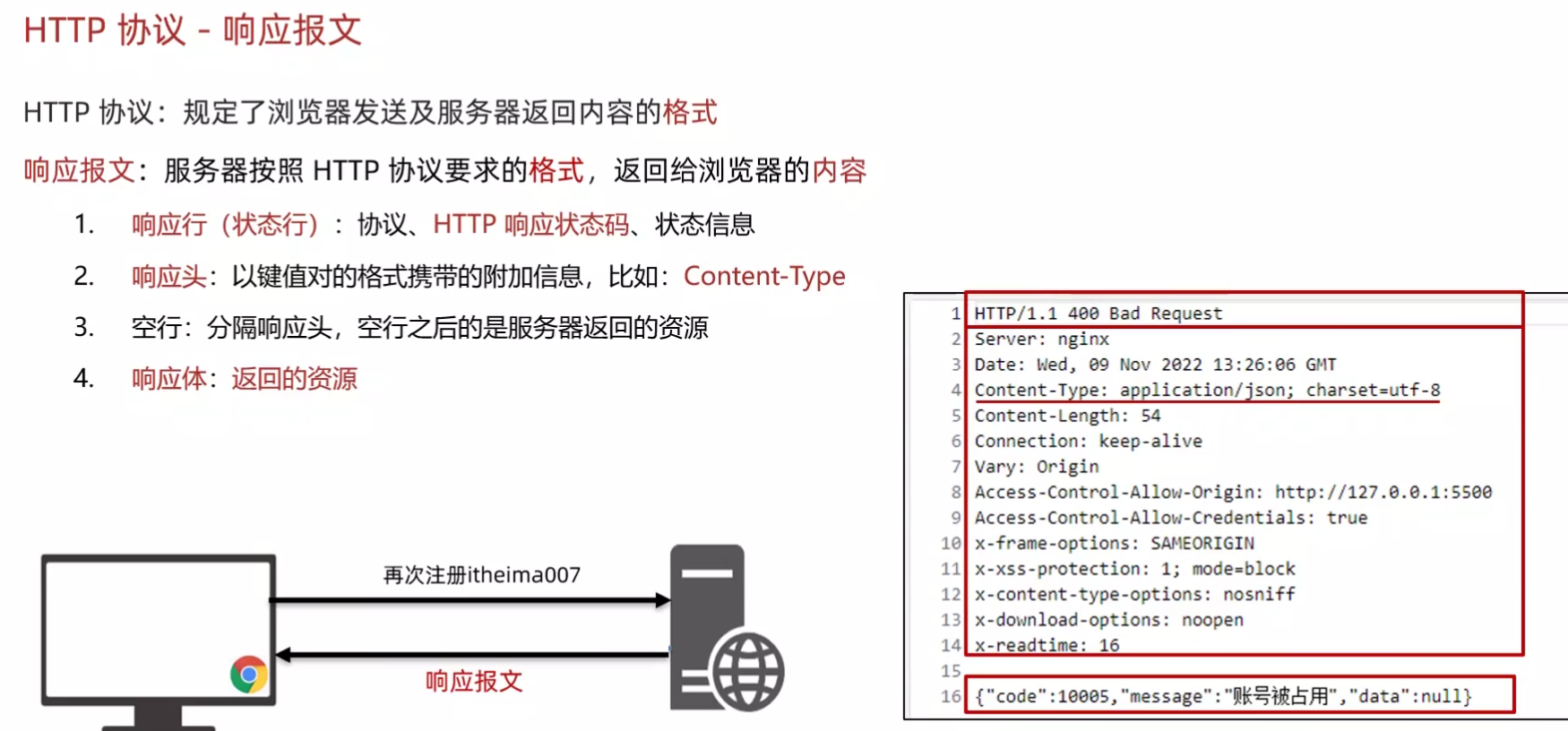
HTTP协议:规定了浏览器发送及服务器返回内容的格式
请求报文:浏览器按照 HTTP 协议要求的格式,发送给服务器的内容
Content-Type表示发送的数据类型为json格式


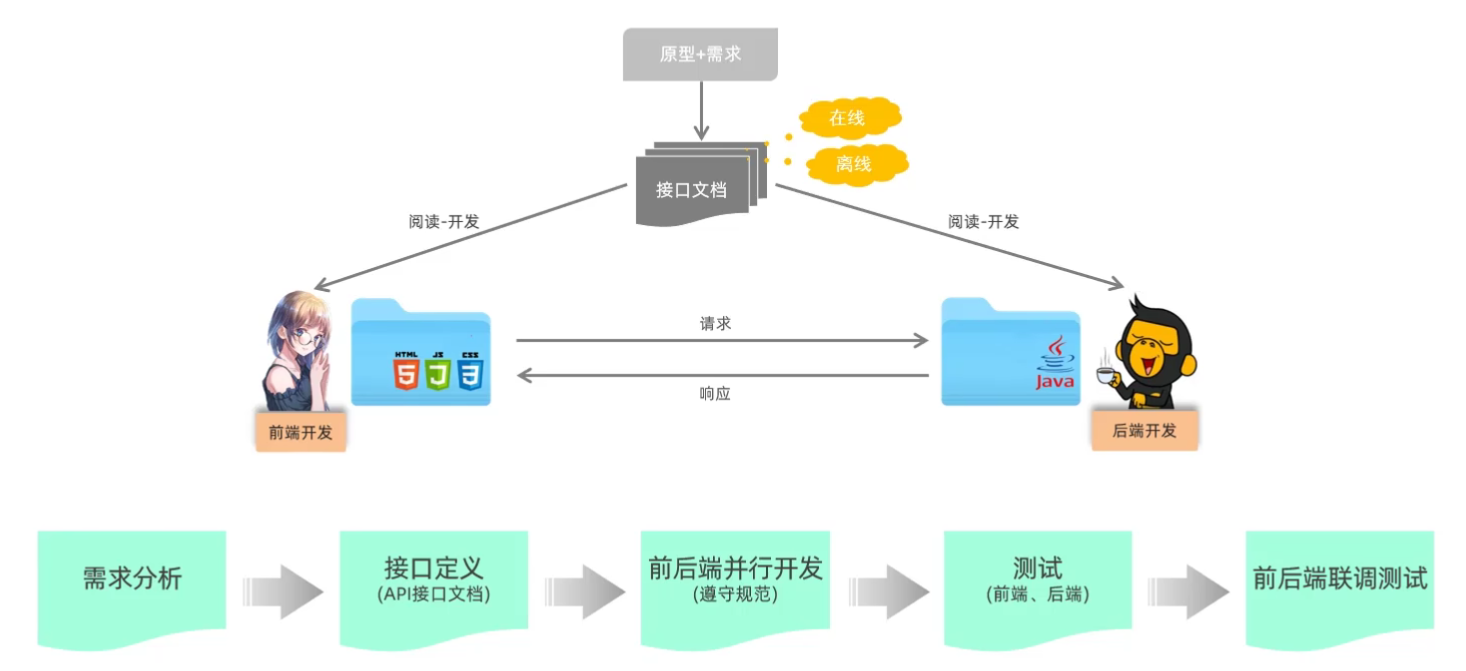
6.前后端分离开发

7.Element组件库
Element是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等
