家具企业网站模板seo优化服务商
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
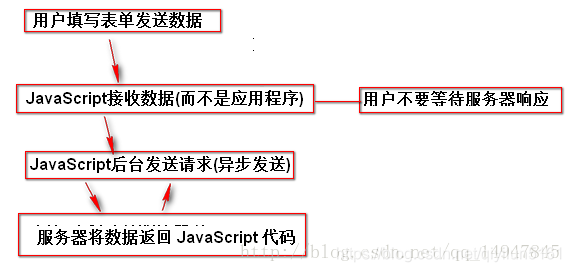
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
目录
- ajax入门
- 导入js库
- 添加声明语句
- 写deleteAll的function
- 在controller中写deleteAll
- 写mapper
- 写service
ajax入门
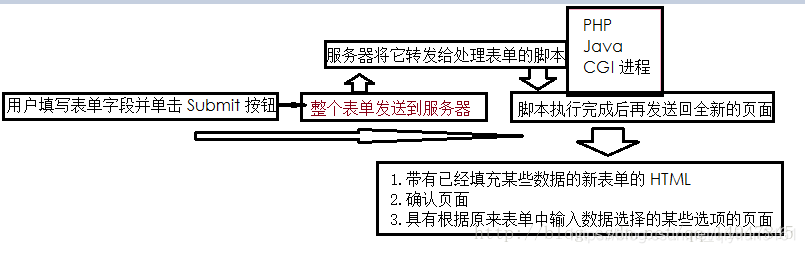
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。


导入js库
添加声明语句
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
写deleteAll的function
function deleteAll() {var checkNum=$("input[name='ids']:checked").length;if(checkNum==0){alert("请至少选择一项");return;}if(confirm("确定要删除吗?")){var userList = new Array();$("input[name='ids']:checked").each(function () {userList.push($(this).val())});}$.ajax({type:"post",url:"${pageContext.request.contextPath}/user/deleteAll.do",data:{userList:userList.toString()},success:function () {alert("删除成功");location.reload();},error :function () {alert("删除失败");}})
}
在controller中写deleteAll
@RequestMapping("deleteAll.do")
@ResponseBody
public String deleteAll(String userList){String[] strs=userList.split(",");List<Integer> ids=new ArrayList<>();for(int i=0;i<strs.length;i++){ids.add((Integer.parseInt(strs[i])));}userinfoService.deleteAll(ids);return "";
}
写mapper
<delete id="deleteAll" parameterType="list">delete from userinfo where id in<foreach collection="list" item="id" open="(" close=")" separator=",">#{id}</foreach>
</delete>
写service
@Override
public void deleteAll(List<Integer> ids){userInfoDao.deleteAll(ids);
}
