广州云脑网站建设竞价推广账户托管费用
3.4 开发参与投票页面
3.4.3 使用radio单项选择器组件
逻辑层的数据已经准备好,现在实现视图层的页面展示。
投票的标题、,描述、截止日期、是否匿名等信息通过view和text组件就可以展示。比较特别的是投票选项的展示,涉及到单选还是多选,现在使用radio实现单选的功能,radio组件结合radio-group组件一起使用,一个radio组件代表一个选项。现在了解radio和radio-group常用属性。
radio常用属性:
value 单个radio组件的值
checked 当前是否选中
disabled 是否禁用
color radio颜色
radio-group常用属性:
bindchange 内部radio选项改变时触发的事件处理函数,可以通过event.detail.value获取到选中的radio组件的值
现在在pages/vote/vote.wxml用radio组件实现单选投票的功能,代码如下:
<view class="container">
<view class="title">{{voteTitle}}</view>
<view class="desc">
{{voteDesc}}
<text class="multi-radio">[{{type === 'multiVote'?'多选':'单选'}}]</text>
<text class="anonymouType">[{{isAnonymous?'匿名':'实名'}}]</text>
</view>
<radio-group class="option-list" bindchange="onPickOption">
<view class="option" wx:for="{{optionList}}" wx:key="index">
<radio value="{{index}}" disabled="{{isExpired}}">{{item}}</radio>
</view>
</radio-group>
<view class="end-date">
截止日期:{{endDate}}
<text class="expired" hidden="{{!isExpired}}">[已过期]</text>
</view>
<button class="btn" type="primary" disabled="{{isExpired || pickedOption.length === 0}}" bind:tap="onTapValue"> 完成</button>
</view>
这里text使用了hidden属性,是所有组件都支持的一个属性,值为boolean类型,为true时组件会被隐藏。
radio组件的value使用了数组的角标,数组是有序集合,具有唯一性,且在传输投票数据和存储数据占用的数据量小很多。
在JS文件中增加radio组件改变时的事件处理函数和确认投票时的button组件点击时的事件处理函数,代码如下:
onPickOption(e){
// 更新选择的项
this.setData({
pickedOption: [
e.detail.value
]
})
},
onTapValue(){
console.log("onTapValue")
const postData = {//需要提交的数据
voteID: this.data.voteID,
pickedOption: this.data.pickedOption
}
// TODO 将postData数据上传到服务器端
}
表单数据的提交不一定是form组件和form-type属性指定的事件处理函数,在button的点击事件处理函数也可以向服务器端提交数据。
接下来在WXSS添加样式:
/* pages/vote/vote.wxss */
.container {
padding:30rpx;
box-sizing: border-box;
}
.title {
columns:#333;
font-weight: bold;
font-size: 20pt;
}
.desc{
font-size: 14pt;
margin-top: 40rpx;
}
.multi-radio{
margin-left: 10rpx;
color: #09BB07;
}
.anonymouType{
margin-left: 10rpx;
color:#ccc;
}
.option-list{
margin-top: 40rpx;
}
.option{
margin-top: 10rpx;
}
.end-date{
margin-top: 40rpx;
font-size: 12pt;
color:#ccc;
}
.expired{
margin-left: 10rpx;
color: #CE3C39;
}
.btn{
margin-top: 40rpx;
}
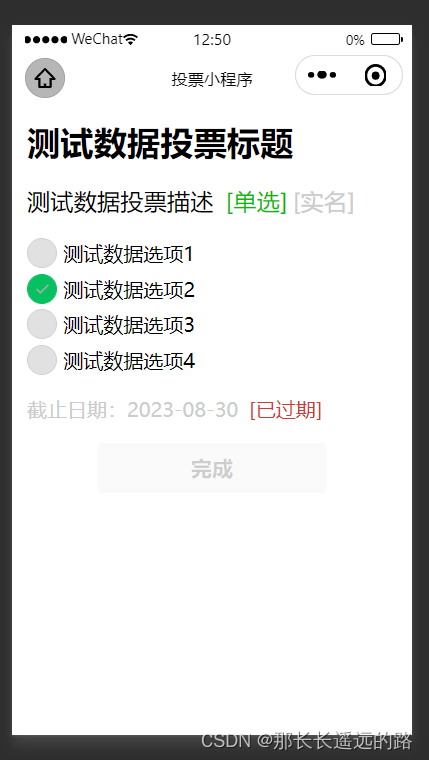
当投票未过期时,预览效果如下:

当投票过期时,预览效果如下:

调试器AppData修改isExpired值可以实现过期的预览效果
