phpstudy网站建设教程北京网站优化页面
1 什么是混入以及作用
*混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。作用:主要作用是继承和封装,将一些公共的代码抽离,可以减少代码量,提高复用性*
2 mixins混入的使用
简易版
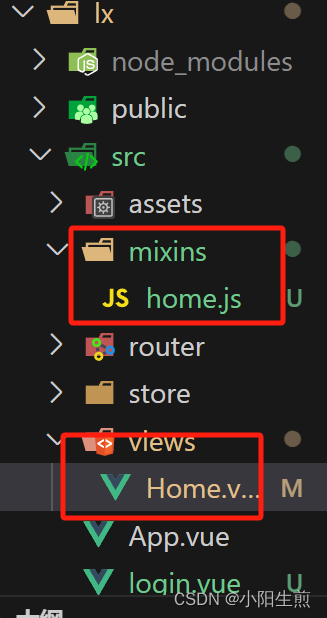
首先在src下创建一个mixins文件夹,再新建一个js文件

home.js文件
export default{data(){return{usename:'我是minxi的属性'}},methods: {chageName(){this.usename+='的'//userName会被父组件的覆盖this.chageAge()}},
}
引入mixin.js的home.vue页面
<template><div class="home"><div> 组件测试页面</div><div @click="chageName">{{ usename }}</div><div @click="changeAge">{{ age }}</div></div>
</template>
<script>
import tetxMinxin from '../mixins/home'
export default {mixins: [tetxMinxin],data() {return {age: 18,usename: '454545'}},mounted(){this.changeName();},methods:{// 年龄转换计算changeAge(){this.age ++}}
}
</script>mixin内的方法,先执行mixin内的方法,
如果方法名/属性名重复,mixin的会被覆盖!!
