Django智能分页
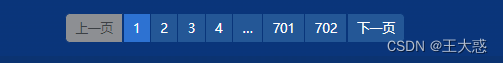
分页效果
主要函数
Paginator.get_elided_page_range(number, on_each_side=3, on_ends=2)
代码部分
def events(request):event_list = Event.objects.all().order_by("-level", "-begin")page_number = request.GET.get('page', 1)paginator = Paginator(event_list, 15)page_obj = paginator.get_page(page_number)page_range = paginator.get_elided_page_range(number=page_number, on_each_side=3, on_ends=2)return render(request, "events.html", {"page_obj": page_obj, "page_range": page_range})
...
{#分页代码,业务代码请自行补充即可#}
{% if page_obj.has_other_pages %}<nav><ul class="pagination justify-content-center">{% if page_obj.has_previous %}<li class="page-item"><a class="page-link" href="?page={{ page_obj.previous_page_number }}">上一页</a></li>{% else %}<li class="page-item disabled"><a class="page-link" href="#">上一页</a></li>{% endif %}{% for item in page_range %}{% if item == page_obj.number %}<li class="page-item active"><a class="page-link" href="?page={{ item }}">{{ item }}</a></li>{% elif item == '...' %}<li class="page-item"><a class="page-link" href="#">{{ item }}</a></li>{% else %}<li class="page-item"><a class="page-link" href="?page={{ item }}">{{ item }}</a></li>{% endif %}{% endfor %}{% if page_obj.has_next %}<li class="page-item"><a class="page-link" href="?page={{ page_obj.next_page_number }}">下一页</a></li>{% else %}<li class="page-item disabled"><a class="page-link" href="#">下一页</a></li>{% endif %}</ul></nav>
{% endif %}
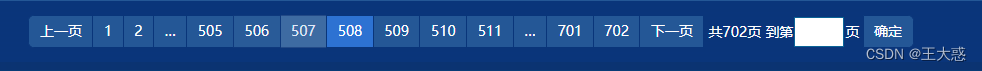
带输入框的效果部分代码
def events(request):event_list = Event.objects.all().order_by("-level", "-begin")page_number = request.GET.get('page', 1)paginator = Paginator(event_list, 15)page_obj = paginator.get_page(page_number)num_pages = paginator.num_pages page_range = paginator.get_elided_page_range(number=page_number, on_each_side=3, on_ends=2)return render(request, "events.html", {"page_obj": page_obj, "page_range": page_range, "num_pages ":num_pages })
{% if page_obj.has_other_pages %}<nav><ul class="pagination justify-content-center">{% if page_obj.has_previous %}<li class="page-item"><a class="page-link" href="?page={{ page_obj.previous_page_number }}">上一页</a></li>{% else %}<li class="page-item disabled"><a class="page-link" href="#">上一页</a></li>{% endif %}{% for item in page_range %}{% if item == page_obj.number %}<li class="page-item active"><a class="page-link" href="?page={{ item }}">{{ item }}</a></li>{% elif item == '...' %}<li class="page-item"><a class="page-link" href="#">{{ item }}</a></li>{% else %}<li class="page-item"><a class="page-link" href="?page={{ item }}">{{ item }}</a></li>{% endif %}{% endfor %}{% if page_obj.has_next %}<li class="page-item"><a class="page-link" href="?page={{ page_obj.next_page_number }}">下一页</a></li>{% else %}<li class="page-item disabled"><a class="page-link" href="#">下一页</a></li>{% endif %}# 对input输入进行了限制[1, num_pages],防止越界输入# <li class="page-item"> 共{{ num_pages }}页<label for="p_num"> 到第</label><input type="text" oninput="if(value>{{ num_pages }})value={{ num_pages }};if(value<0)value=1" id="p_num">页 </li>#这里引入了一个button点击事件#<li class="page-item"><button class="page-link" id="submit">确定</button></li></ul></nav>
{% endif %}
$("#submit").click(function () {let page_number = $("#p_num").val();window.location.href=`?page=${page_number}` });