文章目录
- 一、v-text
- 二、v-html
- 三、v-bind
- 四、v-model
- 五、v-on
- 六、v-show
- 七、v-if、v-else
- 八、v-for
- 九、v-cloak
一、v-text
- 作用,更改标签的显示值
- 使用 v-text 会读取 data中的变量值
- 如果变量存在替换原来的值,如果不存在则报错
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-text</title><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><div id="demo"><h1 v-text="msg">旧数据</h1></div><script>let vm = new Vue({el: "#demo",data: {msg: '新数据'}})</script>
</body>
</html>
- 页面结果

二、v-html
- v-text 不会解析,v-html会解析然后显示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-html</title><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><div id="demo"><h1 v-text="msg"></h1><h1 v-html="msg"></h1></div><script>let vm = new Vue({el: "#demo",data: {msg: '<span>Hello Vue</span>'}})</script>
</body>
</html>
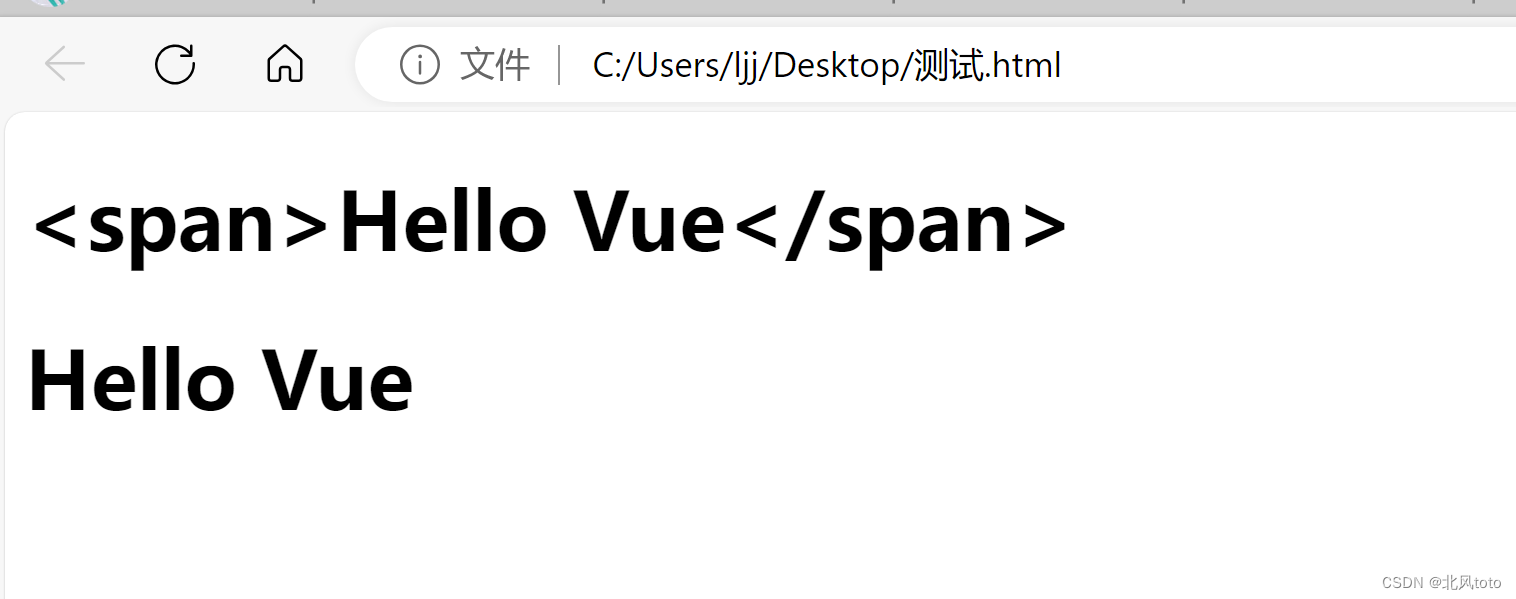
- 页面结果

三、v-bind
- 简写 :
- 作用是更改标签的属性值,值只会从data传向标签,不会从标签传向data,单向数据绑定
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-bind</title><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><div id="demo"><a v-bind:href="school.url" >点我去{{school.name}}学习1</a><br><a :href="school.url" >点我去{{school.name}}学习2</a><br>显示data中name的值:<q v-text="name"></q><br/>单向数据绑定:<input type="text" :value="name"></div><script>let vm = new Vue({el: "#demo",data:{name:'jack',school:{name:'尚硅谷',url:'http://www.atguigu.com',}}})</script>
</body>
</html>
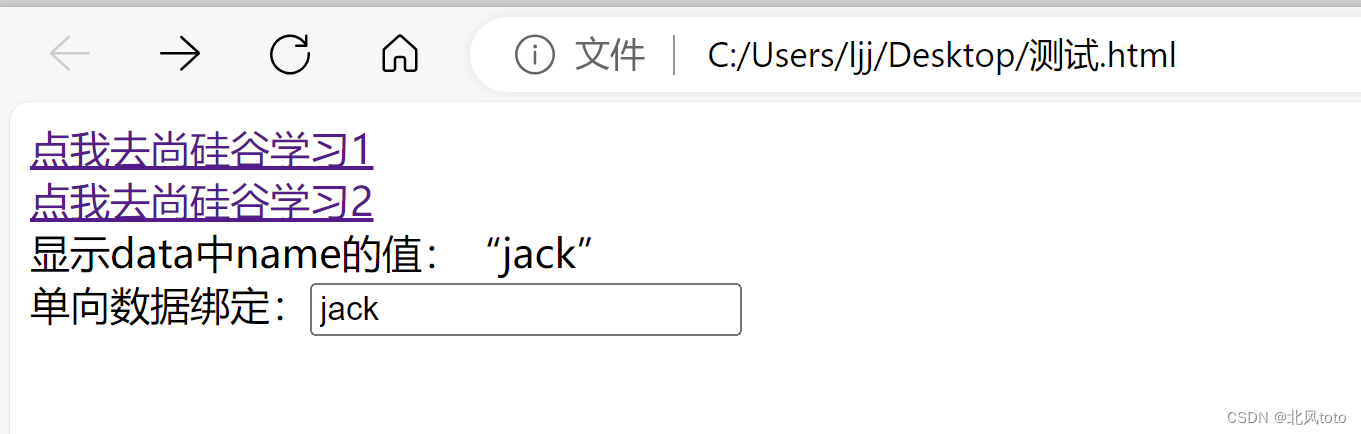
- 页面结果

四、v-model
- 本质是一个语法糖
- 作用是更改标签的属性值,双向绑定数据。使用上和 v-bind 很像,但是无法像 v-bind 那么灵活,v-bind 可以更改所有属性的值,v-model 只能更改默认属性(只有一个,所以属性名都不用写)。如果当前标签没有默认属性,使用 v-model 将会报错,比如标签 a。
- 它会根据控件类型自动选取正确的方法来更新属性值,但是不是所有标签都可以用 v-model ,有些标签没有找到对应的属性值将会报错
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-model</title><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><div id="demo">显示data中name的值:<q>{{name}}</q><br/>单向数据绑定:<input type="text" :value="name"><br/>双向数据绑定:<input type="text" v-model="name"><br/>用v-bind写双向绑定:<input type="text" :value="name" @input="name = $event.target.value"></div><script>let vm = new Vue({el: "#demo",data:{name:'jack'}})</script>
</body>
</html>
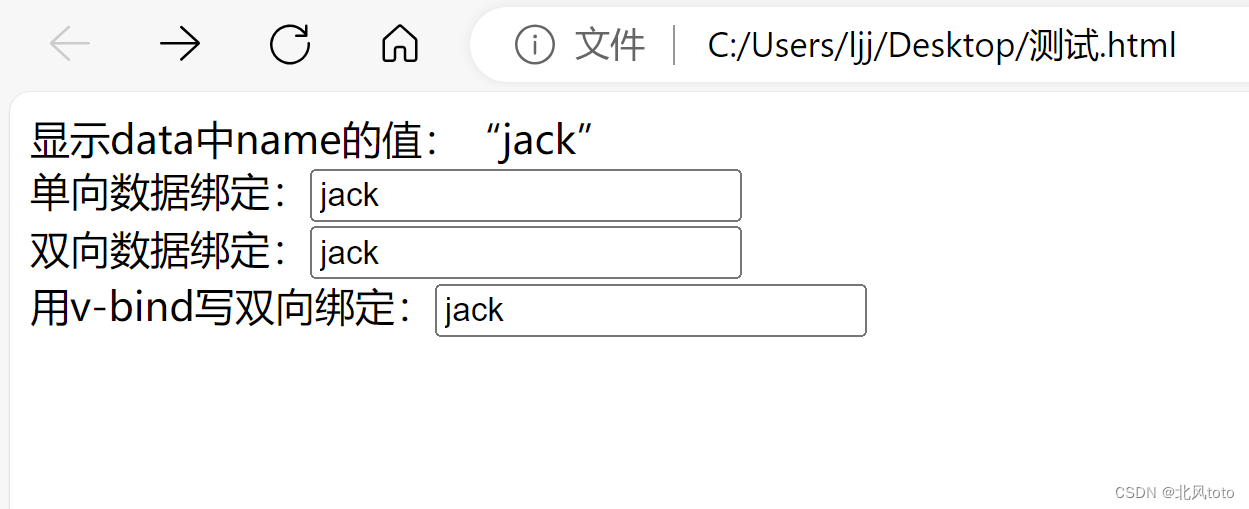
- 页面结果

五、v-on
- 简写 @
- 作用:触发事件之后调用 v-on 设定的方法
- 如果标签不存在该事件,将报错
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-on</title><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><div id="demo"><button v-on:click="showInfo1">点我提示信息1(不传参)</button><br><button @click="showInfo1">点我提示信息1(不传参),使用简写</button><br><button @click="showInfo2($event,66)">点我提示信息2(传参)</button></div><script>let vm = new Vue({el: "#demo",data:{},methods:{showInfo1(event){alert('同学你好!')},showInfo2(event,number){console.log(event)console.log(number)alert('同学你好!调用了showInfo2方法,number的值为:'+number)}}})</script>
</body>
</html>
- 页面结果

六、v-show
- 满足条件则显示,不对dom操作。适合频繁操作
- 原理是修改元素 的display,实现显示隐藏。当某个标签没有 display,v-show将会失效,比如 template
- 指令后面的内容,最终都会解析为布尔值
- 值为true元素显示,值为false元素隐藏
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-show</title><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><div id="demo"><h2>当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button><h2 v-show="n === 1">您好,满足条件显示!</h2></div><script>let vm = new Vue({el: "#demo",data:{n:0}})</script>
</body>
</html>
- 页面结果

七、v-if、v-else
- 满足条件则显示,对dom操作。不适合频繁操作
- 指令后面的内容,最终都会解析为布尔值
- 值为true元素显示,值为false元素隐藏
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-if</title><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><div id="demo"><h2>当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button><template v-if="n === 1"><h2>您好,满足条件显示!</h2></template> <template v-else="n === 1"><h2>您好,不满足条件显示!</h2></template></div><script>let vm = new Vue({el: "#demo",data:{n:0}})</script>
</body>
</html>
- 页面结果

八、v-for
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-for</title><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><div id="demo"><h2 v-for="(item, index) in arr">{{index}},名字为:{{item}}</h2></div><script>let vm = new Vue({el: "#demo",data:{arr:["张三","李四","王五"]}})</script>
</body>
</html>
- 页面显示

九、v-cloak
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-cloak</title><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script><style>[v-cloak]{display:none;}</style>
</head><body><div id="demo"><h2 v-cloak>{{name}}</h2></div><script>let vm = new Vue({el: "#demo",data:{name:'尚硅谷'}})</script>
</body>
</html>
- 页面显示