漫画网站做任务给金币2345网址导航浏览器
什么是 Next.js
Next.js 是一个用于构建全栈 Web 应用程序的 React 框架。您可以使用 React 组件来构建用户界面,并使用 Next.js 来构建其他功能和优化。
Next.js 的特点
- 构建全栈 Web 应用程序的 React 框架。
- 为 React 提供了开箱即用的服务器端渲染。
- 为 React 提供了开箱即用的静态站点生成。
- 为 React 提供了开箱即用的路由。
创建新的项目
系统要求,node >= 18.17 或更高版本
-
执行npm,按照提示创建项目,建议使用
src目录来存放源码npx create-next-app@latest -
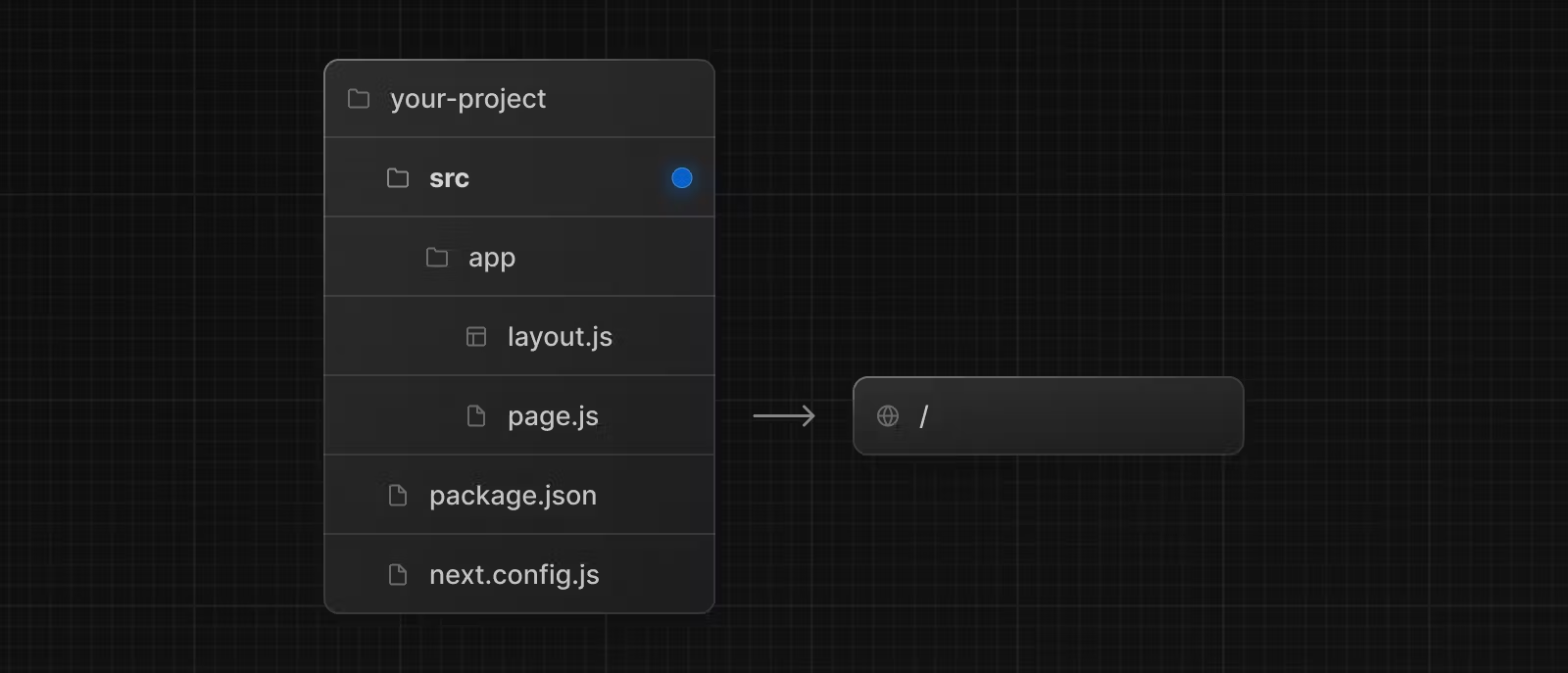
之后会自动生成项目,进入项目目录,你会看到如下的目录结构

app: 后续所有代码存的放位置。next.config.js: next.config.js存放了next的开发、生产环境下的配置。
-
打开package.json, 找到
scripts,可以看到如下npm命令:dev:运行 next dev 以在开发模式下启动Next.js。build:运行 next build 以生成用于生产的应用程序。start:运行 next start 以启动Next.js生产服务器。lint:运行 next lint 以设置Next.js的内置 ESLint 配置。
-
执行
npm run dev,启动项目。
为了方便读者阅读完整的教程,可直接访问作者的教程文档:
http://localhost:3000/ChBlog/docs/category/nextjs
