建设银行的官方网站seo教程视频论坛
文章目录
- 一、移动端浏览器
- 二、移动端屏幕分辨率
- 三、移动端网页调试方法
一、移动端浏览器
移动端浏览器 比 PC 端浏览器发展要晚 , 使用的技术比较新 , 对 HTML5 + CSS3 支持较好 , 常见的浏览器如下 :
- UC / QQ / Opera / Chrom / 360 / 百度 / 搜狗 / 猎豹
国内的浏览器 基本都是 根据 Webkit 内核进行修改而来的 , 目前没有自主研发的内核 , 因此 移动端开发适配比较简单 , 兼容主流的浏览器 , 即兼容 Webkit 内核浏览器即可 ;
二、移动端屏幕分辨率
移动设备的尺寸类型非常多 , Android / iOS 手机分辨率种类很多 , 参考
- Android 屏幕适配 专栏 ;
- 【Android 屏幕适配】屏幕适配基础概念 ① ( Android 与 iOS 屏幕宽高比种类 | 屏幕像素密度 DPI ) 博客 ;

前端开发时 , 不需要关注上述 屏幕像素密度 dpi , 密度无关像素 dp , 只需要关注 像素尺寸 px 即可 ;
三、移动端网页调试方法
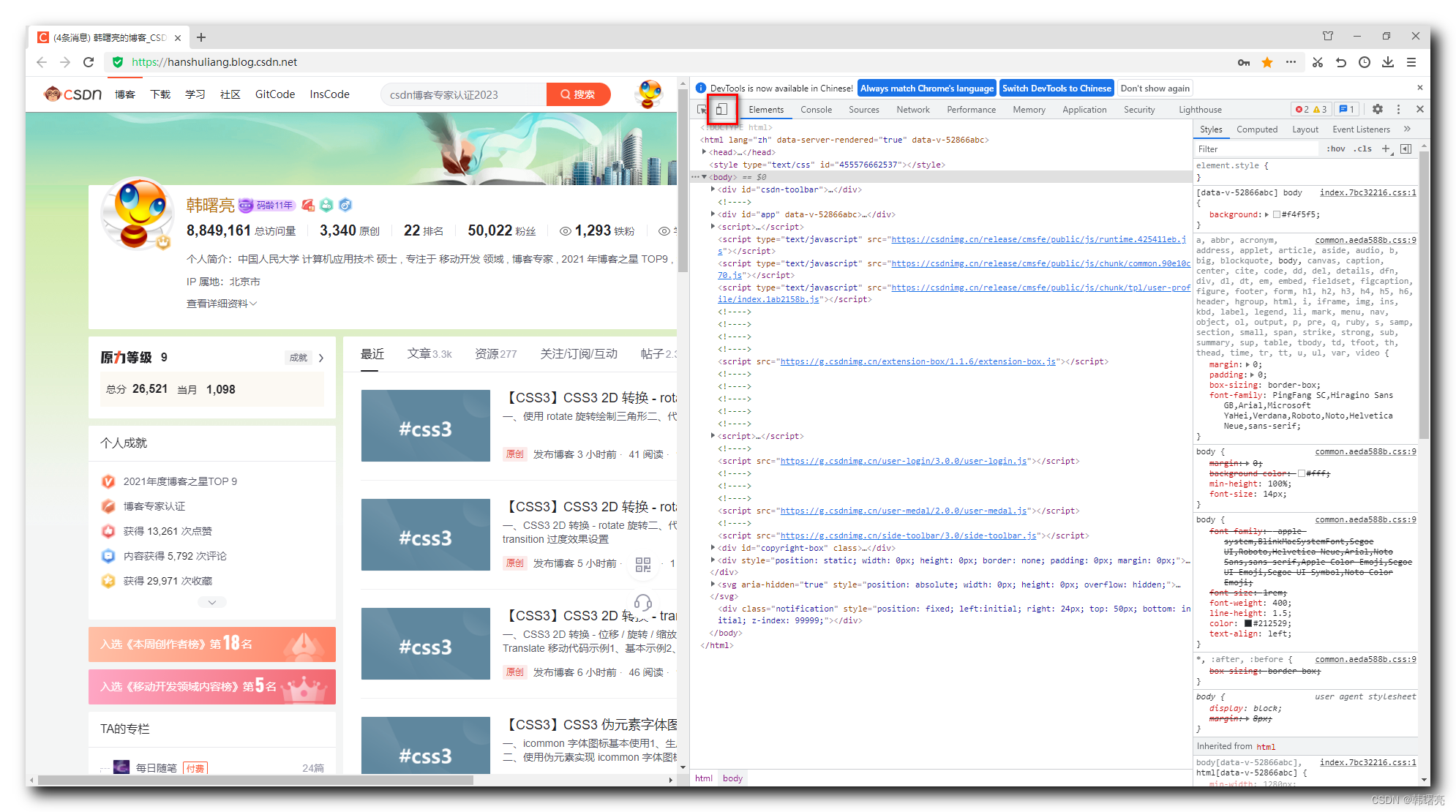
使用 Chrom DevTools 谷歌浏览器开发工具 模拟手机调试 ; 使用 360 极速浏览器也可以使用该开发工具 ;
进入浏览器 , 输入网址 , 按下 F12 进入调试模式 , 点击工具中的  按钮 , 可以 切换到手机模式 ;
按钮 , 可以 切换到手机模式 ;

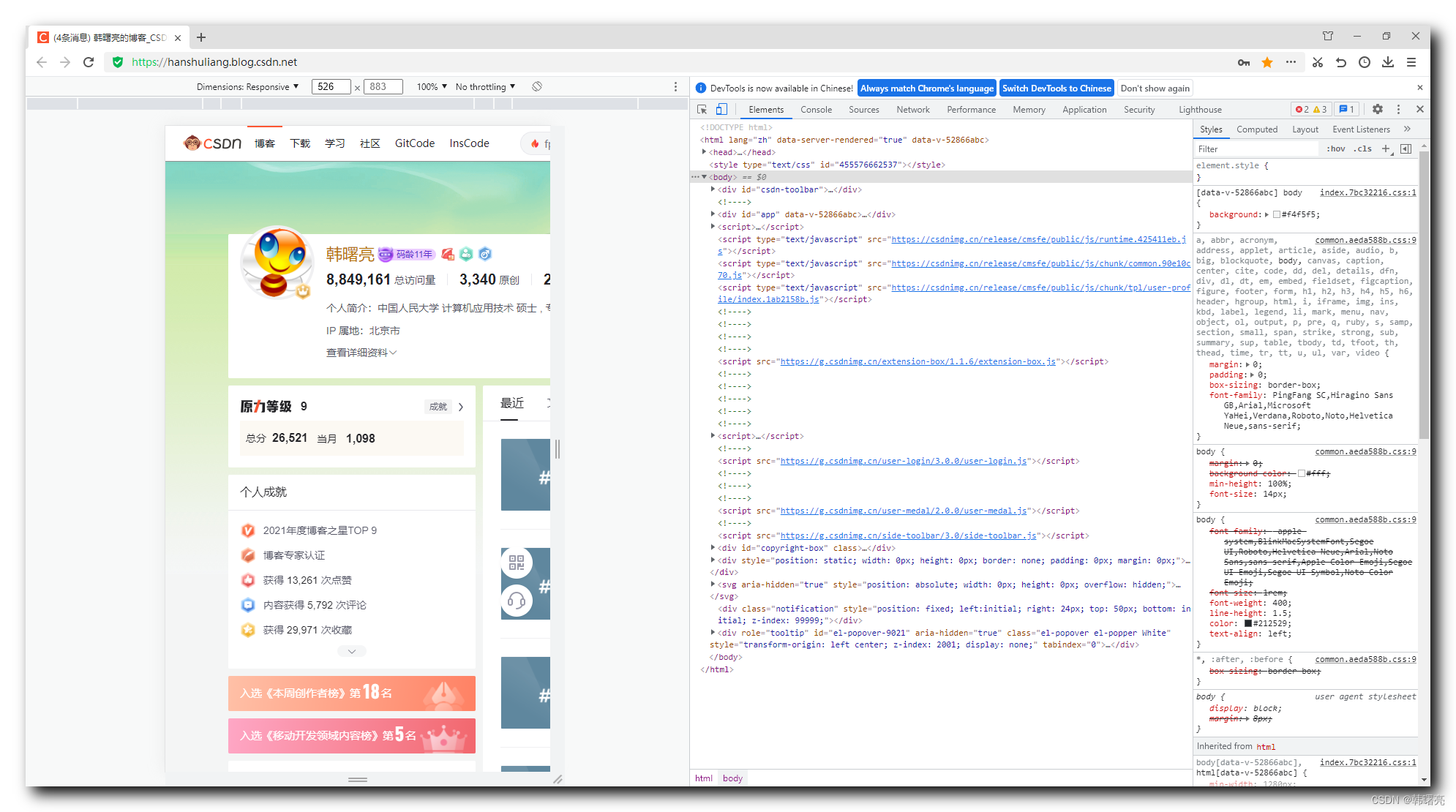
切换成手机模式 , 样式如下 :

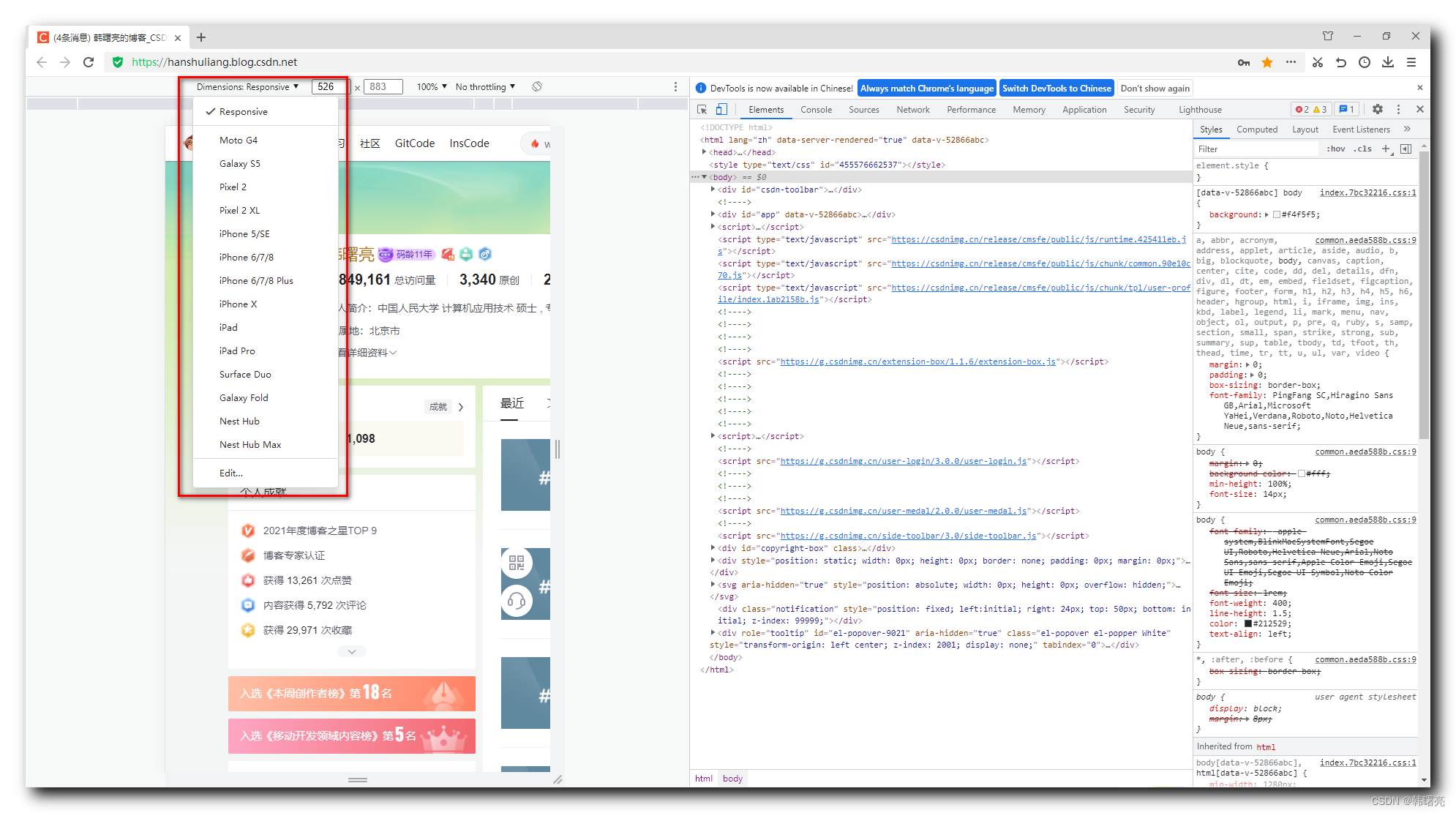
左侧的下拉菜单 , 可以选择手机型号 ;

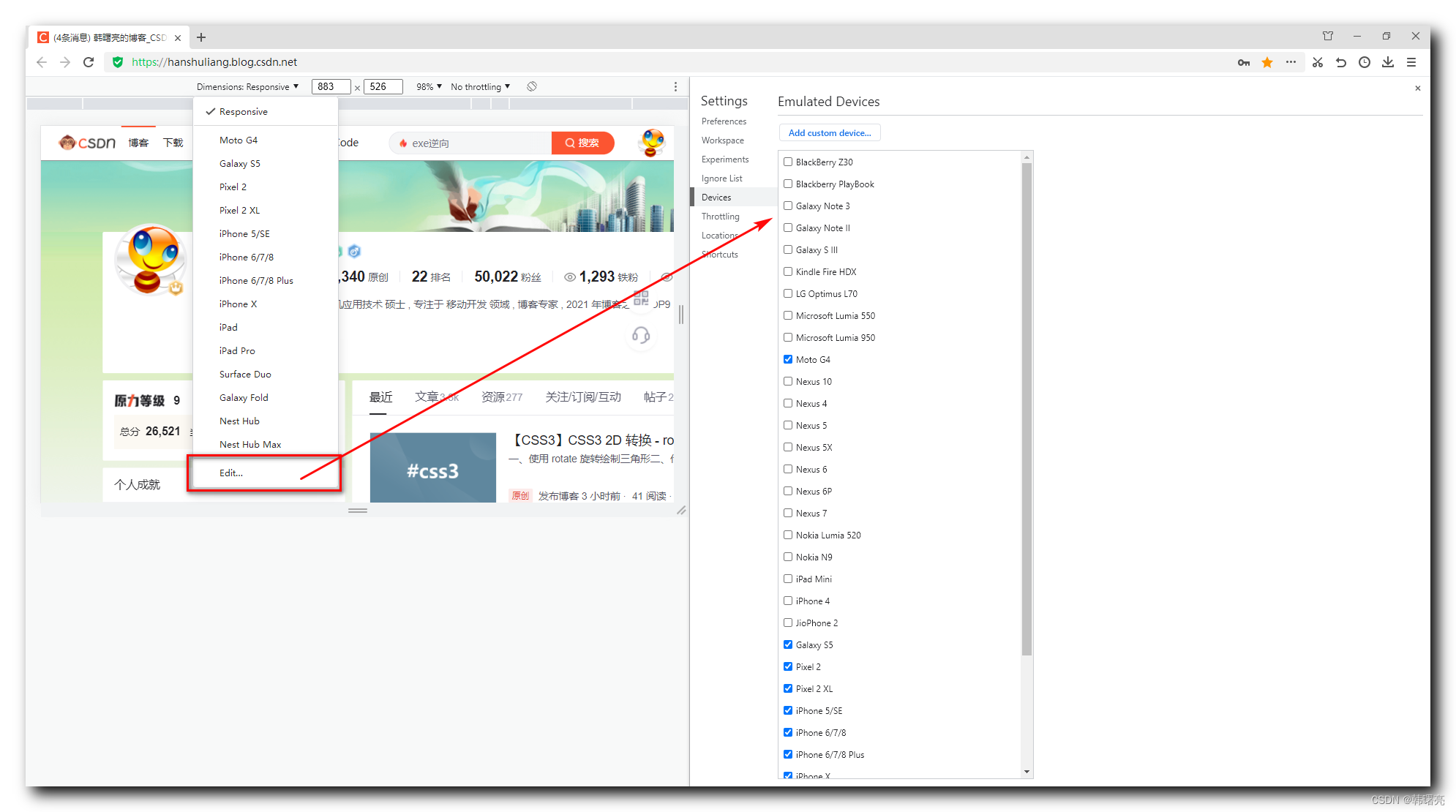
如果没有找到满意的手机型号 , 可以点击 Edit 按钮 , 添加虚拟设备 ;

最右侧的  按钮 , 可以旋转手机的横竖屏 , 下面是横屏样式 :
按钮 , 可以旋转手机的横竖屏 , 下面是横屏样式 :

