网站开发怎样验收外贸网站平台都有哪些

[小 迪 导 读]:伴随工业物联网在实际应用中普及,Modbus-RTU作为行业内的标准化通讯协议。在为物联网起到采集作用的同时,设备的控制也是一个密不可分的环节。
场景解析:在使用Modbus对设备进行采集后,可以通过自动控制和手动控制来实现动环或者设备的运行状态调节。因此,自动控制可以通过配置规则引擎来实现;而手动控制需要用户自行根据设备的指令标识完成配置。
末尾提供源码供测试使用
Modbus-RTU控制指令05、06的配置与下发
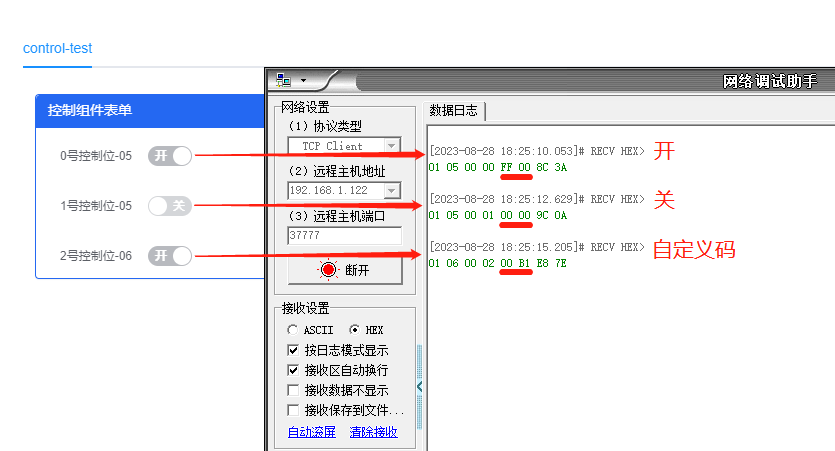
05-写单个线圈指令格式:
01 05 00 00 FF 00 8C 3A(开)
01 05 00 00 00 00 CD CA(关)
06-写单个寄存器指令格式:
01 06 00 02 00 B1 E8 7E
向设备编号为0X01的寄存器上,在第0X02的寄存器地址写入177实现控制。
实现流程
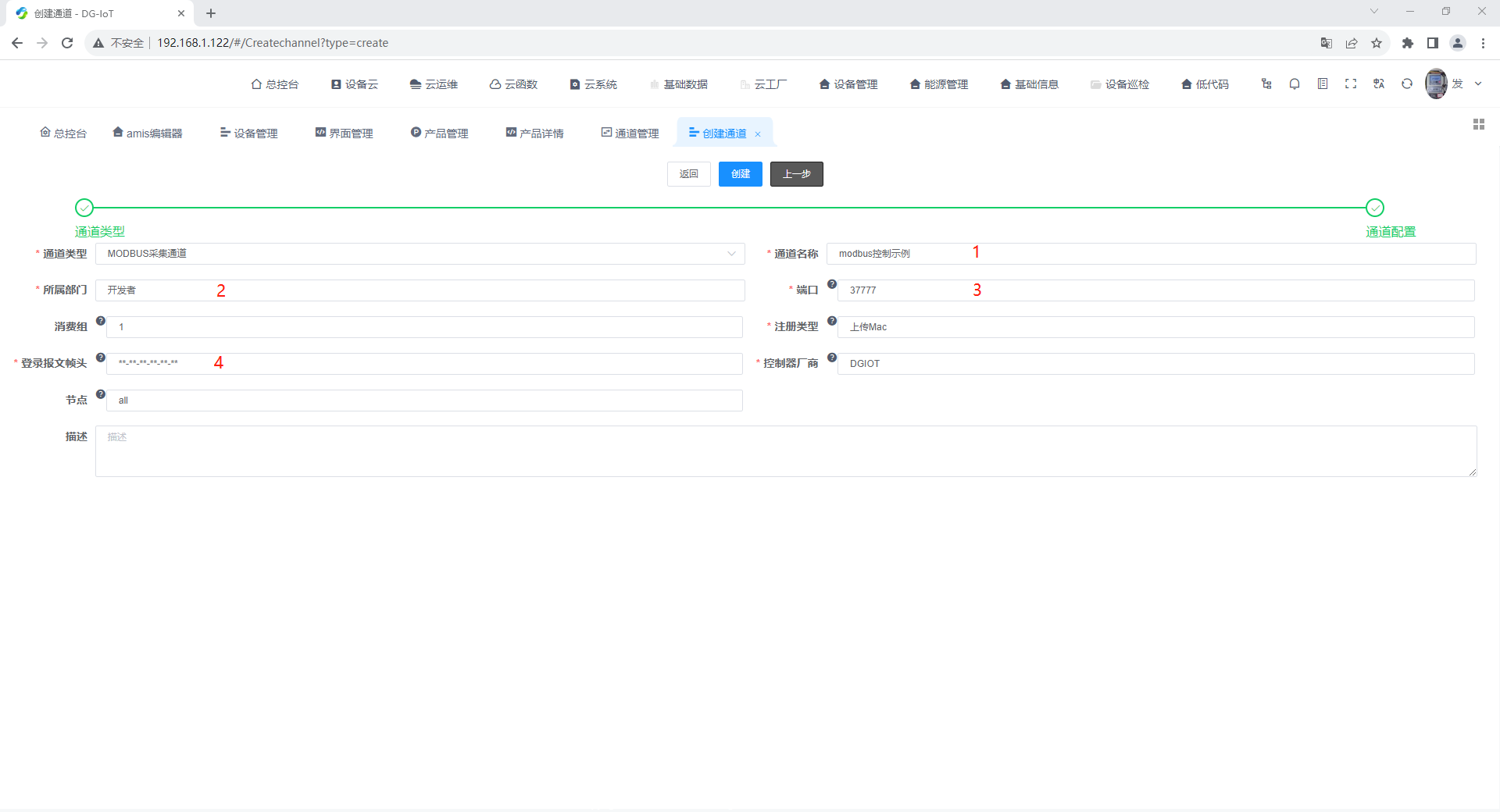
1.创建Modbus通道,将图片中1、2、3、4位置处的数据补充完整。
| 编号 | 注释 |
|---|---|
| 1 | 任取 |
| 2 | 任取 |
| 3 | 服务器开放的端口号,不要冲突 |
| 4 | 设备登录报文校验,*代表任意字符 |

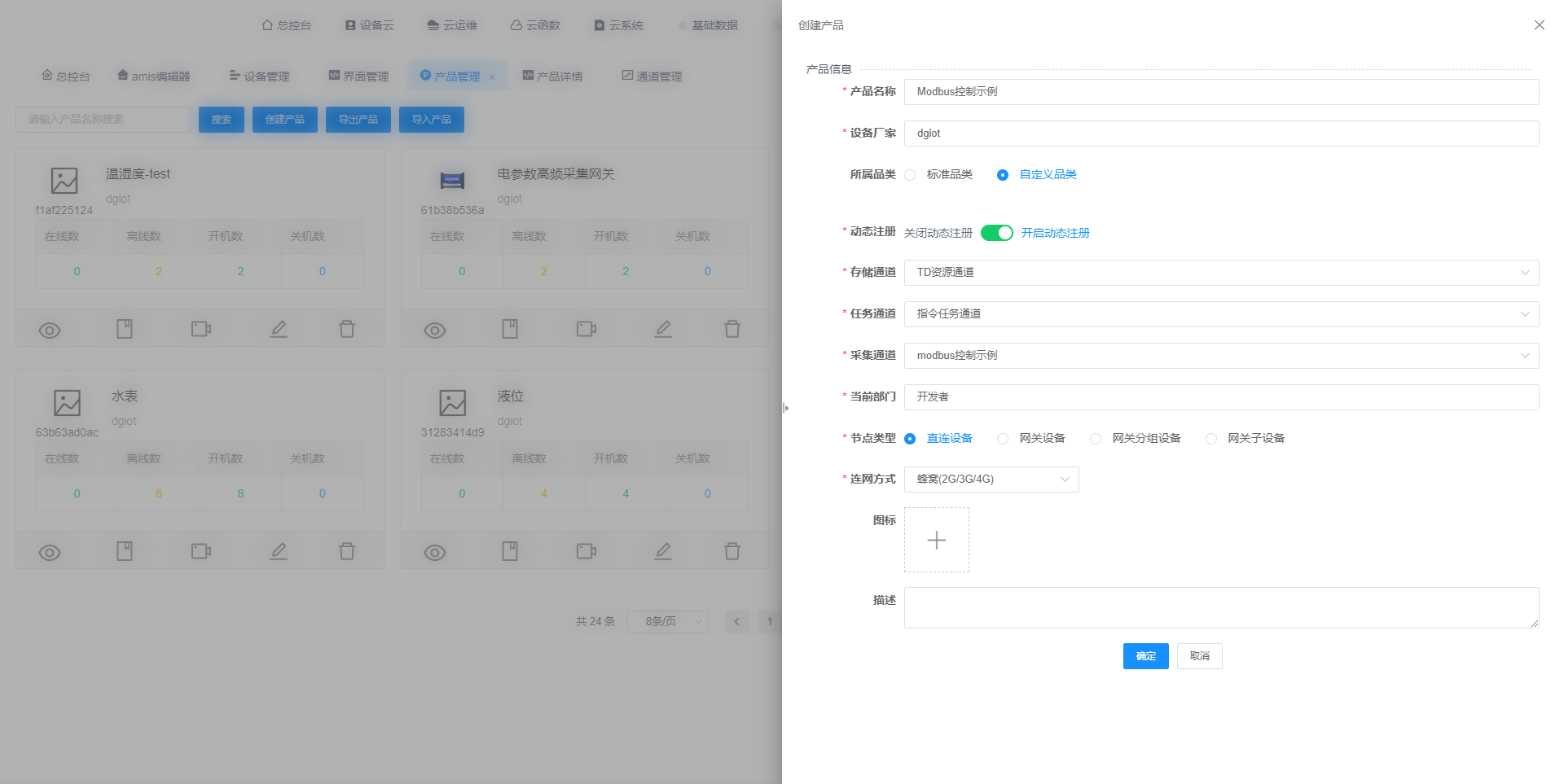
2.创建产品。首先需要创建产品,为为后期大批量的同种产品接入提供模板,同时通过对物模型的配置为后续的指令下发提供数据标识。根据图片,我们在产品管理内创建产品,这里的采集通道将步骤1内创建的Modbus采集通道挂载进来。

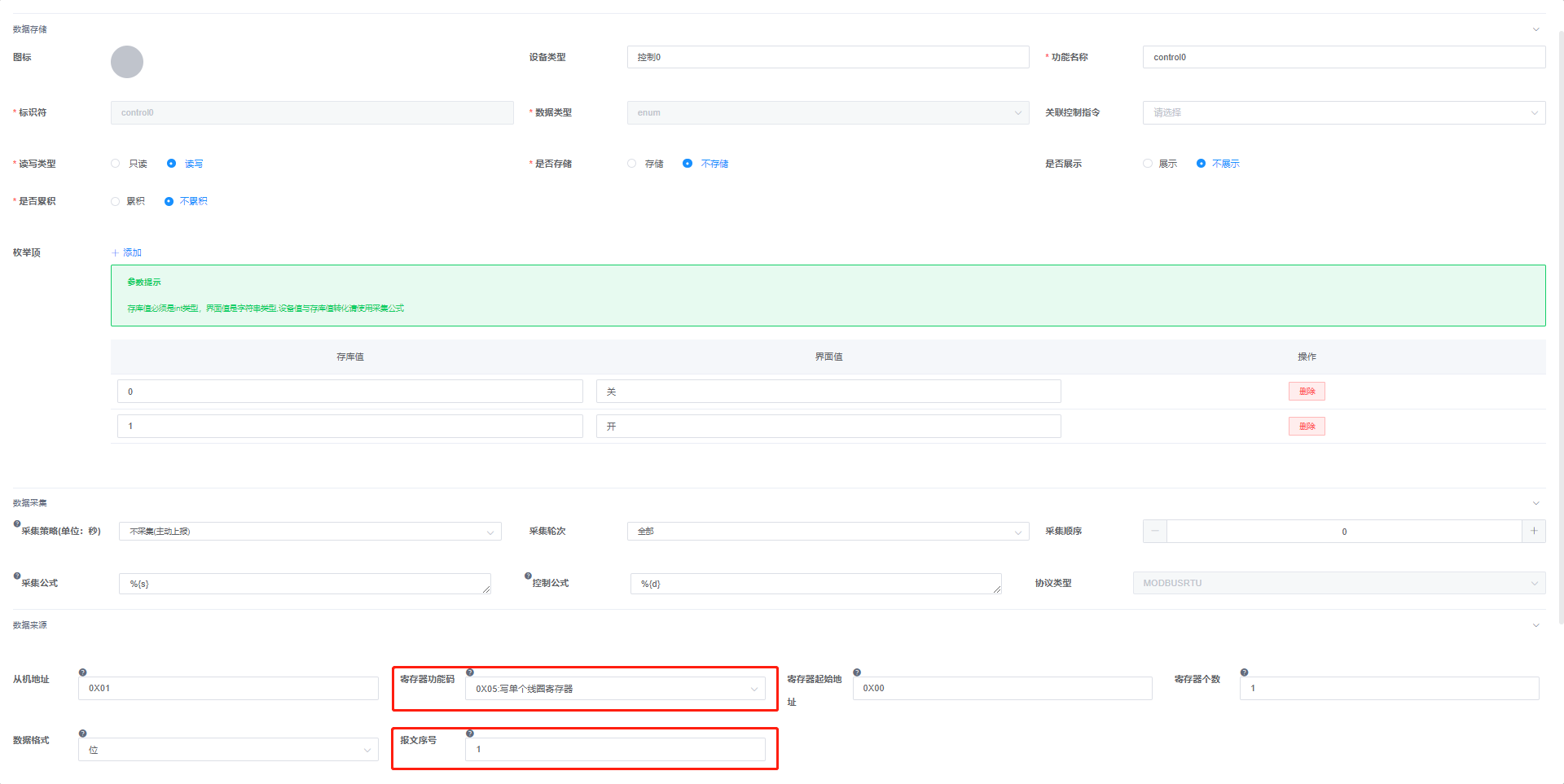
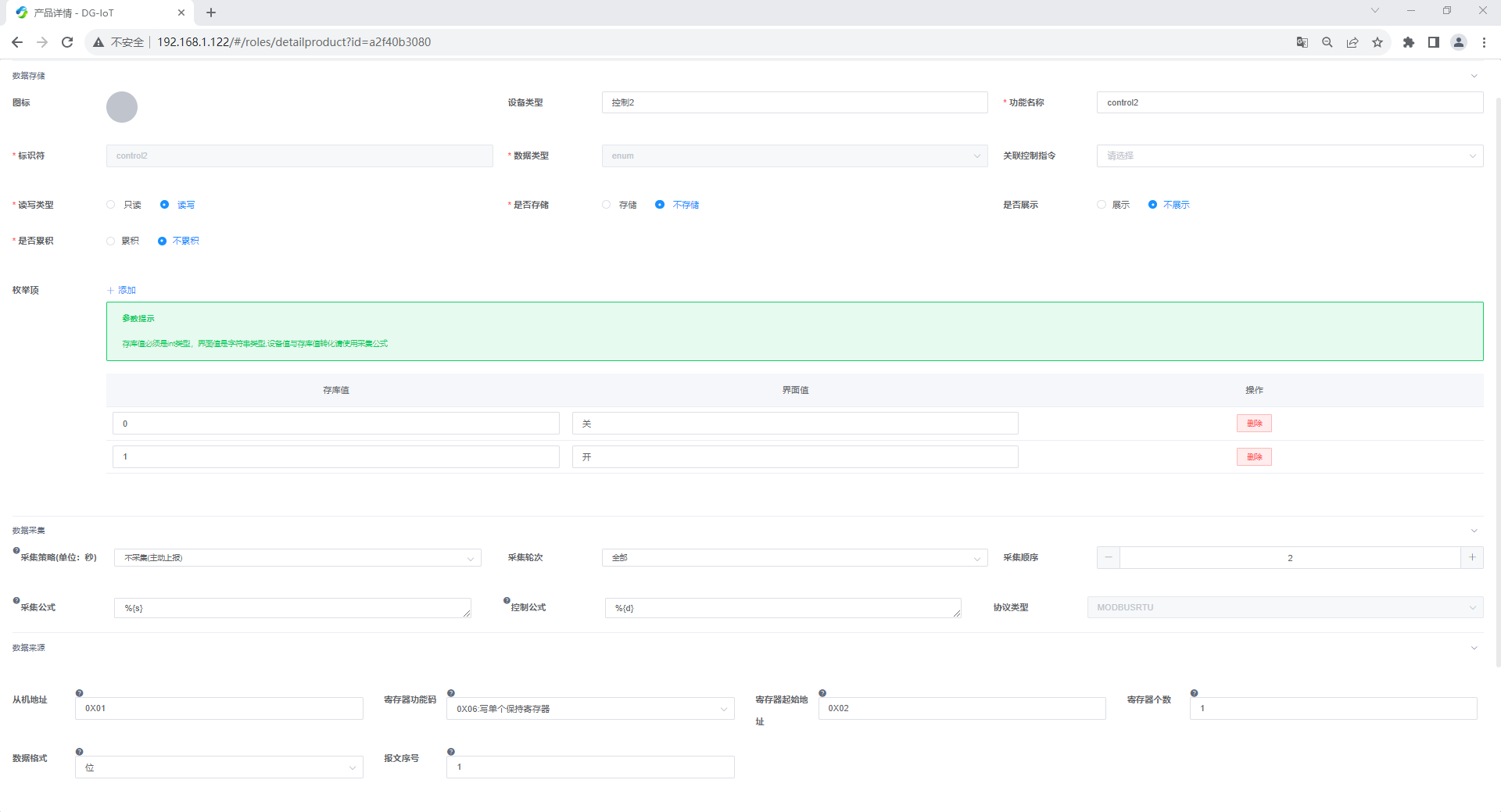
3.搭建物模型。在拿到设备的手册后,厂商有提供指令模板或者由用户通过串口调试工具自行测得设备的控制指令集。操作类似modbus的采集物模型指令,区别在于将采集频率改为不采集(自动上报)。而后的寄存器功能码对照设备指令集选择。报文序号默认填1。根据图片参考。


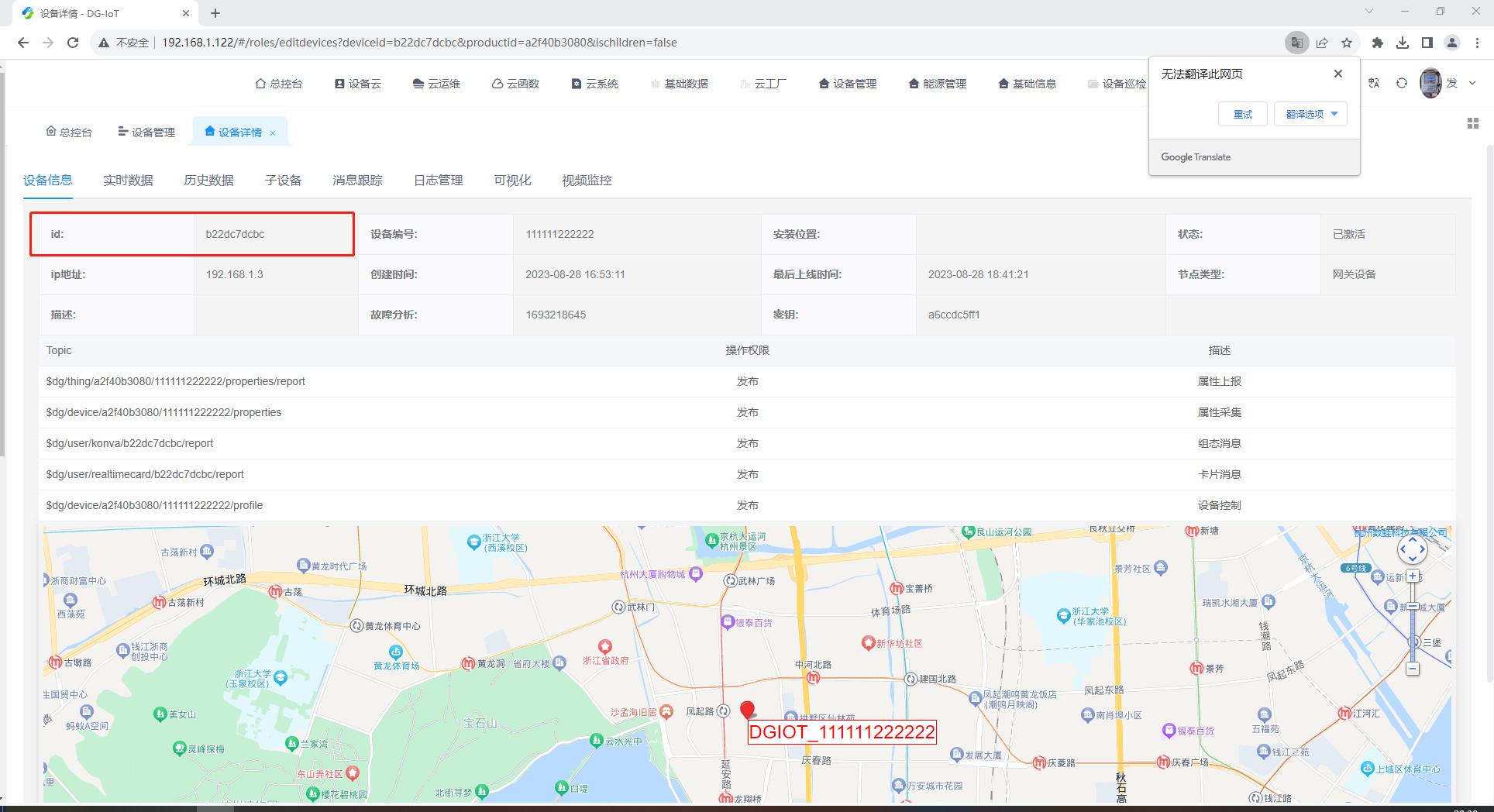
4.上线设备。完成物模型的搭建后,重启刚才用到的3个通道,将我们的设备上线到平台,此时可以获得设备的ID号以填补后续的api标识。

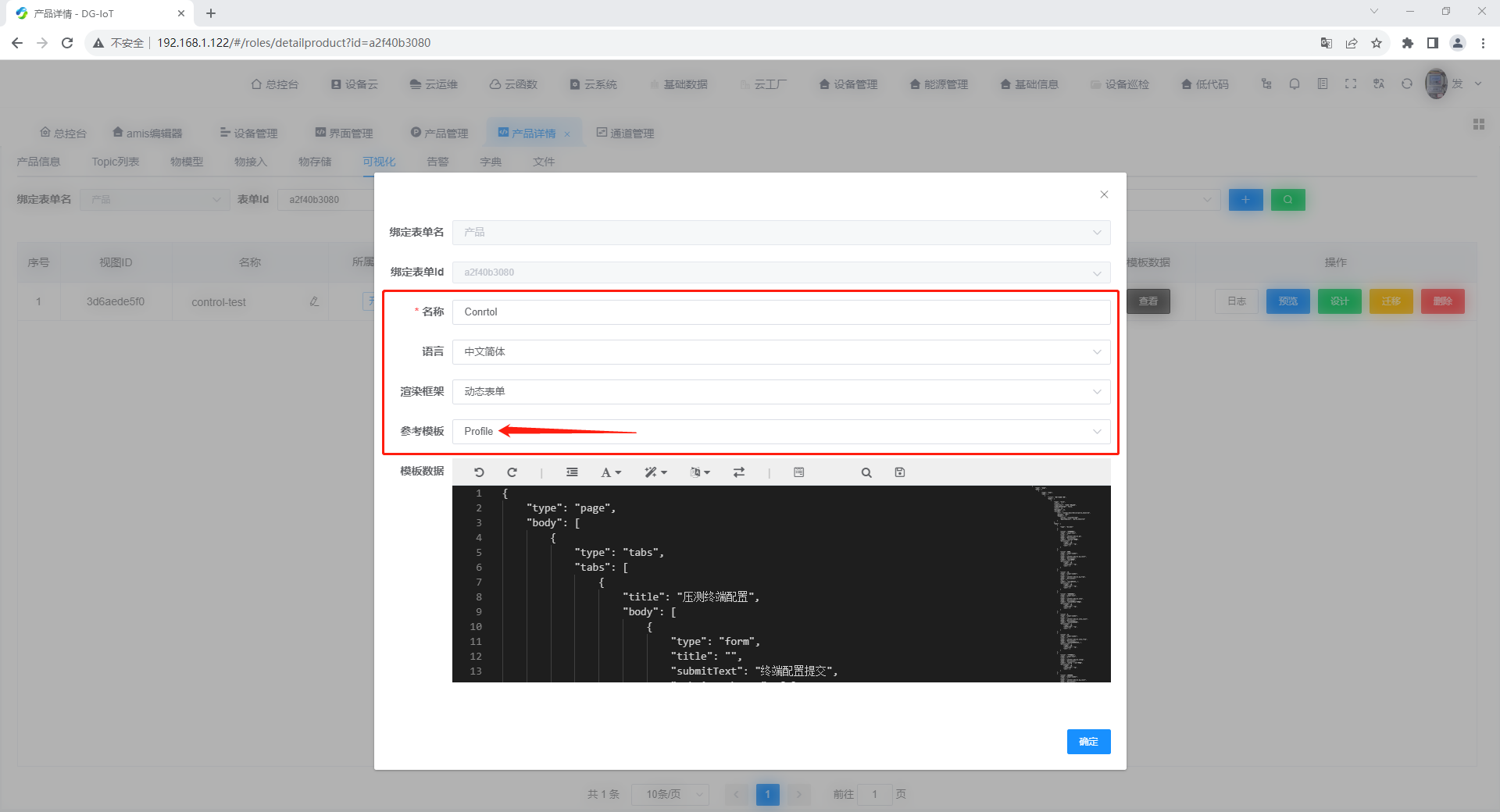
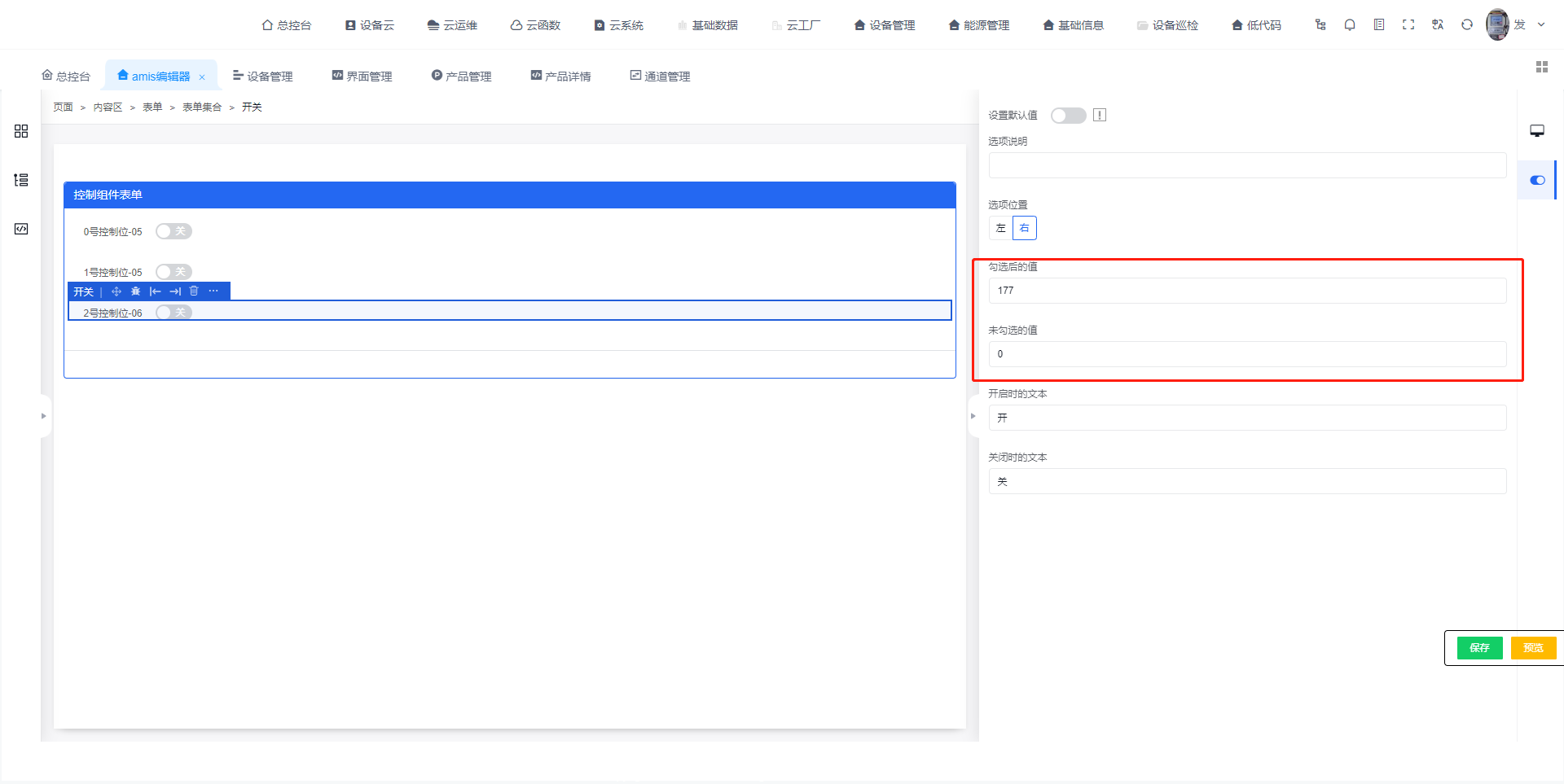
5.低代码配置。进入刚才创建的产品,对照下图完成Profile控制指令的创建。这是专用于控制模块搭建的模板。

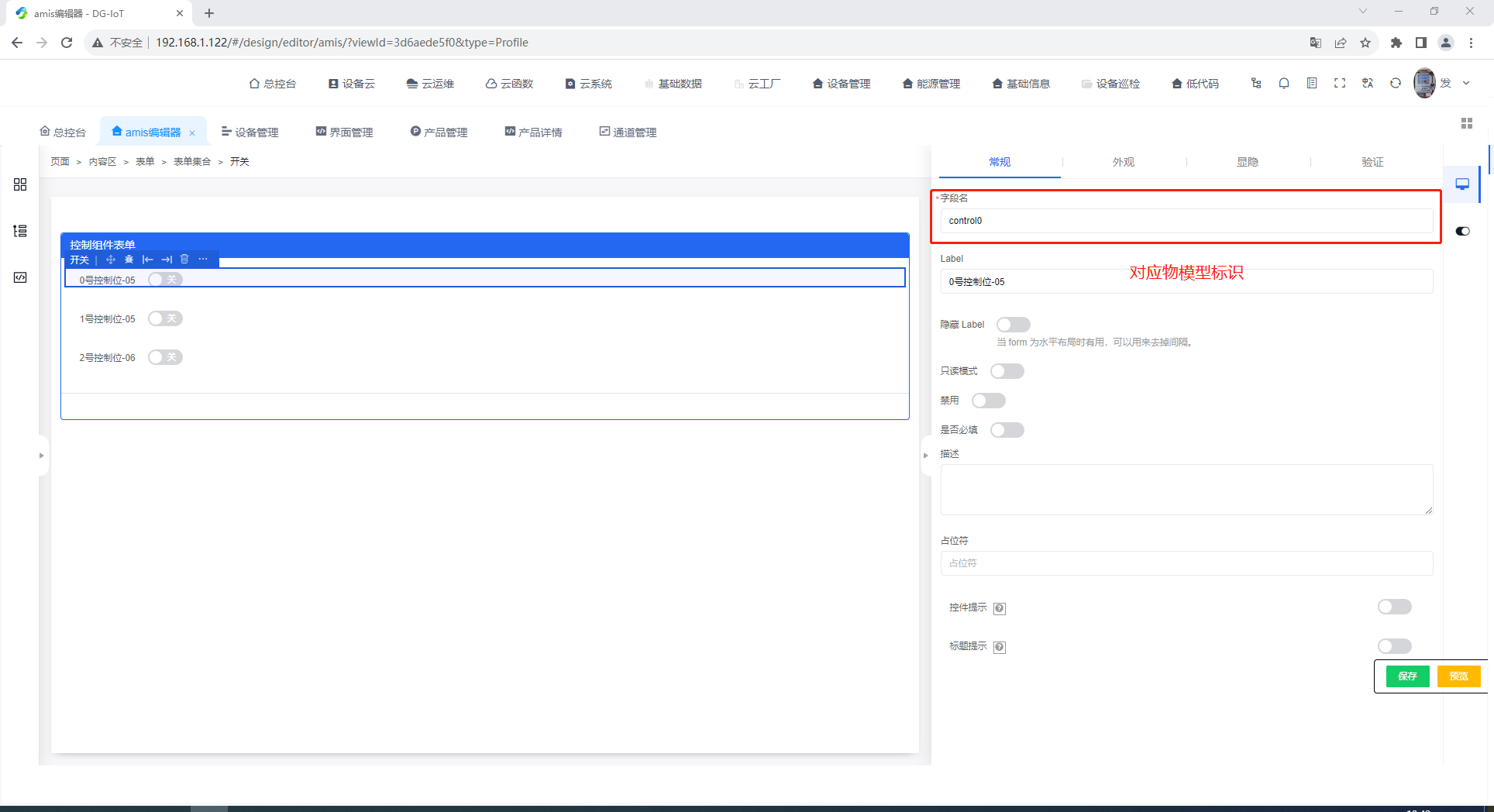
(1)首先生成一个表单,然后添加你需要的模板个数。这里选用的模块是“开关”。
(2)配置字段名。这里的各个字段名对应物模型中的标识符。

(3)勾选修改即提交。请求方式为PUT,接口地址为iotapi/classes/Device/XXXXXXXXXXX [这里的XXX为步骤4中的设备id号]
自定义适配器为必选项。
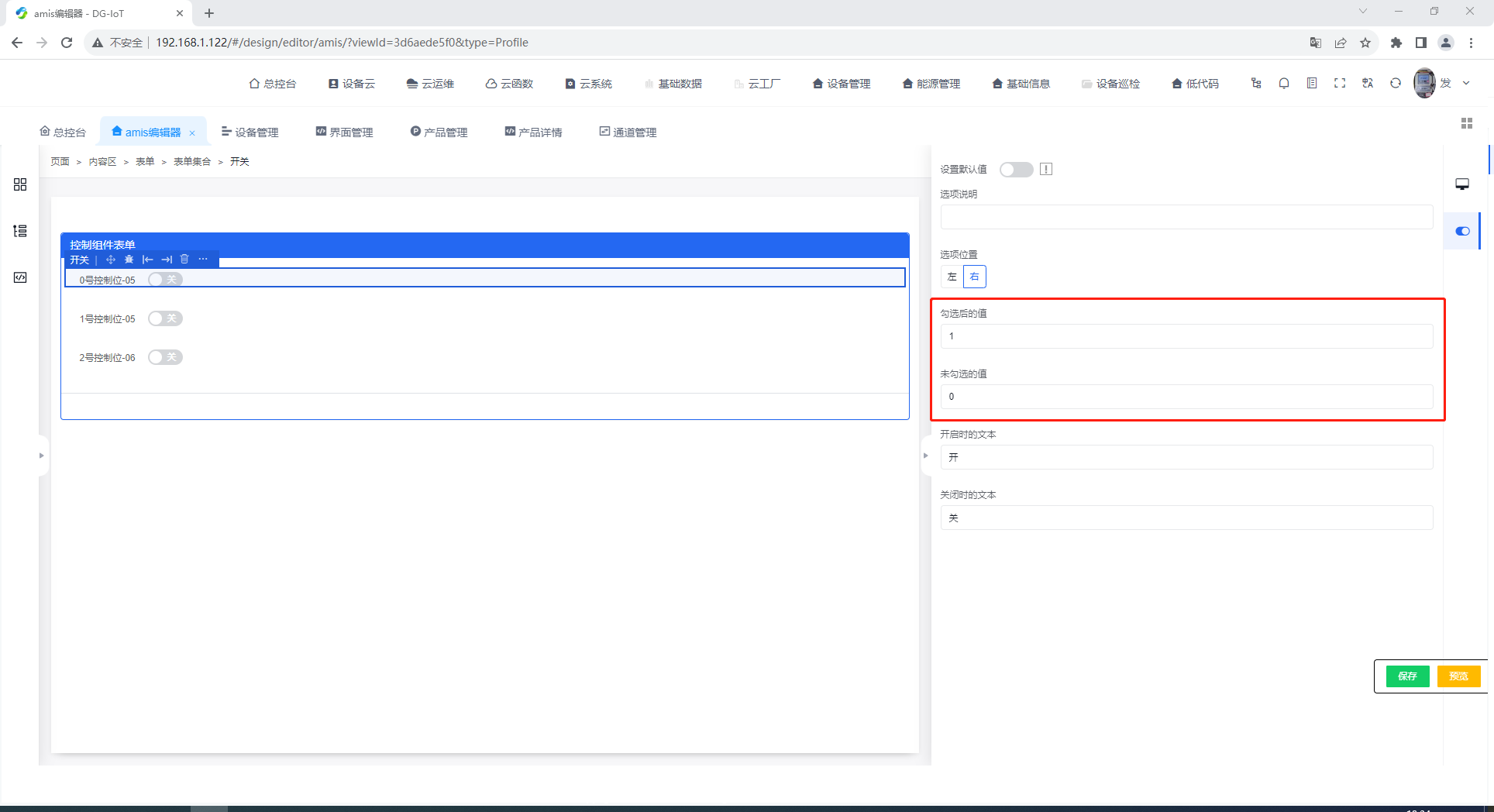
(4)触发值。这里设置触发05、06指令后下发的数据。对于05功能码而言,1代表实际报文中的FF即开;0代表实际报文中的00即关。对于06功能码而言,此处的值为实际的需求值。


6.成果展示。再次上线设备后,我们在设备管理内找到设备,点击后面的“控制”按钮进入到配置好的界面。然后通过点击触发开关实现数据的控制指令的数据下发。

物模型代码
{"properties": [{"accessMode": "rw","dataForm": {"address": "0X10","afn": "","byteType": "","bytelen": "","collection": "%{s}","control": "%{d}","countcollection": "%{s}","countround": "all","countstrategy": 20,"da": "","data": "null","dt": "","iscount": "0","offset": 0,"operatetype": "readCoils","order": 2,"originaltype": "short16_AB","protocol": "MODBUSRTU","rate": 1,"round": "all","slaveid": "0X10","strategy": "主动上报"},"dataSource": {"": [],"_dlinkindex": 1,"address": "0X02","operatetype": "writeHreg","originaltype": "bit","registersnumber": "1","slaveid": "0X01"},"dataType": {"das": [],"specs": {"0": "关","15": "开"},"type": "enum"},"devicetype": "控制2","identifier": "control2","isaccumulate": false,"isshow": false,"isstorage": false,"moduleType": "properties","name": "control2","required": true,"updateAt": "1693218087737","index": 0},{"accessMode": "rw","dataForm": {"address": "0X10","afn": "","byteType": "","bytelen": "","collection": "%{s}","control": "%{d}","countcollection": "%{s}","countround": "all","countstrategy": 20,"da": "","data": "null","dt": "","iscount": "0","offset": 0,"operatetype": "readCoils","order": 1,"originaltype": "short16_AB","protocol": "MODBUSRTU","rate": 1,"round": "all","slaveid": "0X10","strategy": "主动上报"},"dataSource": {"": [],"_dlinkindex": 1,"address": "0X01","operatetype": "writeCoil","originaltype": "bit","registersnumber": "1","slaveid": "0X01"},"dataType": {"das": [],"specs": {"0": "关","1": "开"},"type": "enum"},"devicetype": "控制1","identifier": "control1","isaccumulate": false,"isshow": false,"isstorage": false,"moduleType": "properties","name": "control1","required": true,"updateAt": "1693207951719","index": 1},{"accessMode": "rw","dataForm": {"address": "0X10","collection": "%{s}","control": "%{d}","countcollection": "%{s}","countround": "all","countstrategy": 20,"data": "null","iscount": "0","offset": 0,"operatetype": "readCoils","order": 0,"originaltype": "short16_AB","protocol": "MODBUSRTU","rate": 1,"round": "all","slaveid": "0X10","strategy": "主动上报"},"dataSource": {"": [],"_dlinkindex": 1,"address": "0X00","operatetype": "writeCoil","originaltype": "bit","registersnumber": "1","slaveid": "0X01"},"dataType": {"das": [],"specs": {"0": "关","1": "开"},"type": "enum"},"devicetype": "控制0","identifier": "control0","isaccumulate": false,"isshow": false,"isstorage": false,"moduleType": "properties","name": "control0","required": true,"updateAt": "1693202658593","index": 2}]
}
低代码json
return {...api,data:{profile:{control0:api.data.control0 }}
}
【此处为开关控件-验证-发送适配器的接口代码。其中control0为该组件绑定的物模型的标识符】
[小 迪 点 评]
- 手动配置控制指令,一次配置支持后续大量同类设备接入
- 丰富的可拓展性,通过配置不同的api接口和页面实现一个网页全控制效果
想了解更多 dgiot 的具体细节,欢迎大家在GitHub上查看相关源代码。
