台州华燕网业有限公司seo官网
可以使用 Promise 或者回调函数来处理异步请求的返回值。
方法一: Promise处理异步请求的返回值
使用 Promise 可以将异步请求的结果通过 resolve 和 reject 返回,然后通过 .then() 方法获取成功的结果,通过 .catch() 方法获取错误信息。
一、在common.js中写入请求后台的操作

核心代码
return new Promise((resolve, reject) => {
//请求操作
});
success: res => {
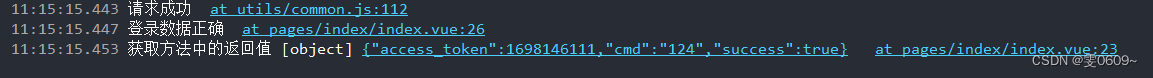
console.log('请求成功')
resolve(res.data); // 返回成功的结果
},
fail(res) {
console.log(res)
reject(res); // 返回失败的结果
}
完整代码
//http方式进行登录
function login_httpmode(username, password, cmd) {return new Promise((resolve, reject) => {uni.request({url: ip + 'sys/user/login',data: {cmd: cmd,usrname: username,passwd: password},method: 'POST',dataType: 'json',header: {"content-type": "application/json"},success: res => {console.log('请求成功')resolve(res.data); // 返回成功的结果},fail(res) {console.log(res)reject(res); // 返回失败的结果}});});
}二、在页面调用common.js中的方法
核心代码
// 调用方法
common.login_httpmode(username, password, cmd)
.then(info => {
console.log('获取方法中的返回值',info); // 获取到正确的返回值
})
.catch(error => {
console.log(error); // 获取到错误信息
});
完整代码
<template><view><button @click="getdata">点我获取异步请求数据</button></view>
</template>
<script>import common from "@/utils/common.js"export default {data() {return {}; },methods: {getdata(){//定义几个测试数据var username = "admin";var password = "admin"var cmd = "124"// 调用方法common.login_httpmode(username, password, cmd).then(info => {console.log('获取方法中的返回值',info); // 获取到正确的返回值//下面可以执行获取到异步数据的方法if(info.success == true){console.log("登录数据正确")} else{console.log("登录数据错误")}}).catch(error => {console.log(error); // 获取到错误信息});}},};
</script>
<style></style>方法二:回调函数来处理异步请求的返回值
使用回调函数时,将回调函数作为参数传递给异步请求方法,在请求成功时调用 callback(null, res.data) 返回成功的结果,在请求失败时调用 callback(res) 返回错误信息。
一、在common.js中写入请求后台的操作
核心代码
//参数中写入 callback
function login_httpmode(username, password, cmd, callback) {}
//请求成功与失败时
success: res => {
callback(null, res.data); // 返回成功的结果
},
fail: res => {
callback(res); // 返回失败的结果
}
完整代码
function login_httpmode(username, password, cmd, callback) {uni.request({url: ip + 'sys/user/login',data: {cmd: cmd,usrname: username,passwd: password},method: 'POST',dataType: 'json',header: {"content-type": "application/json"},success: res => {console.log('请求成功');console.log(res.data);callback(null, res.data); // 返回成功的结果},fail: res => {console.log(res);callback(res); // 返回失败的结果}});
}二、在页面调用common.js中的方法
核心代码
common.login_httpmode(username, password, cmd, (error, info) => {
if (error) {
console.log(error); // 获取到错误信息
} else {
console.log(info); // 获取到正确的返回值
}
});
完整代码
<template><view><button @click="getdata">点我获取异步请求数据</button></view>
</template>
<script>import common from "@/utils/common.js"export default {data() {return {}; },methods: {getdata(){//定义几个测试数据var username = "admin";var password = "admin"var cmd = "124"// 调用方法common.login_httpmode(username, password, cmd, (error, info) => {if (error) {console.log(error); // 获取到错误信息} else {console.log(info); // 获取到正确的返回值}});}},};
</script>
<style></style>