做网站爱台湾永久免费加密一
文章目录
- bug背景
- 解决思路1:
- 解决思路2
- 解决思路3(最终解决方案)
- 后记
bug背景
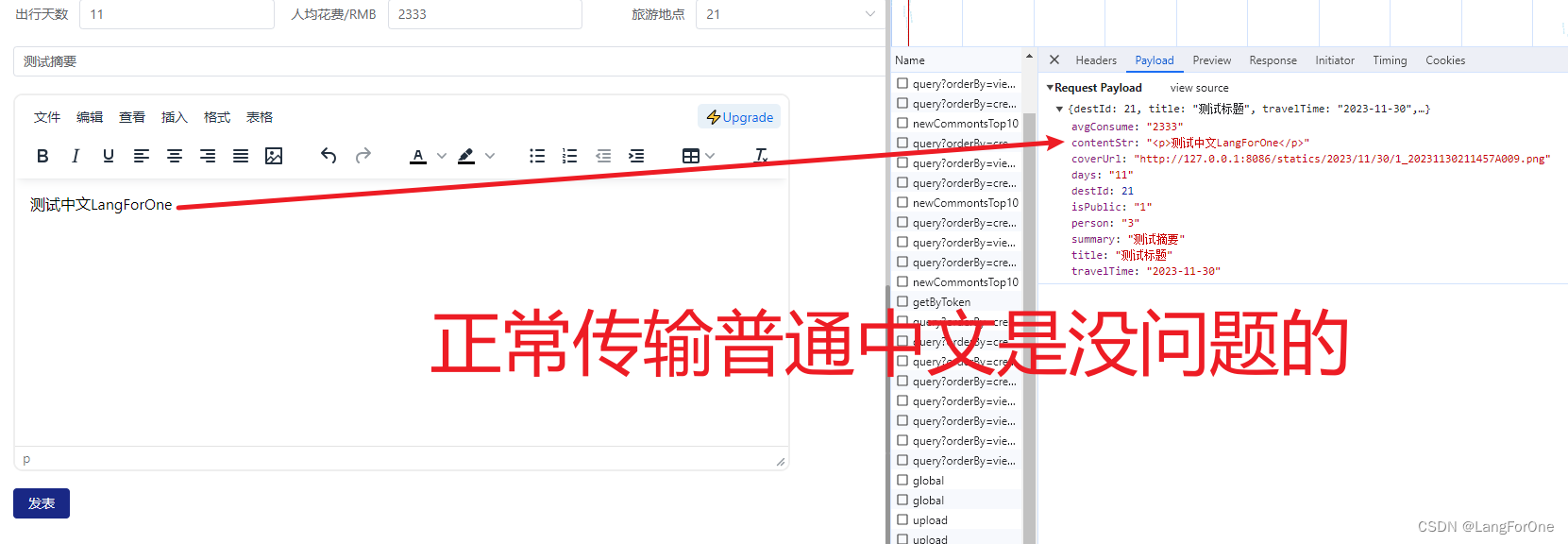
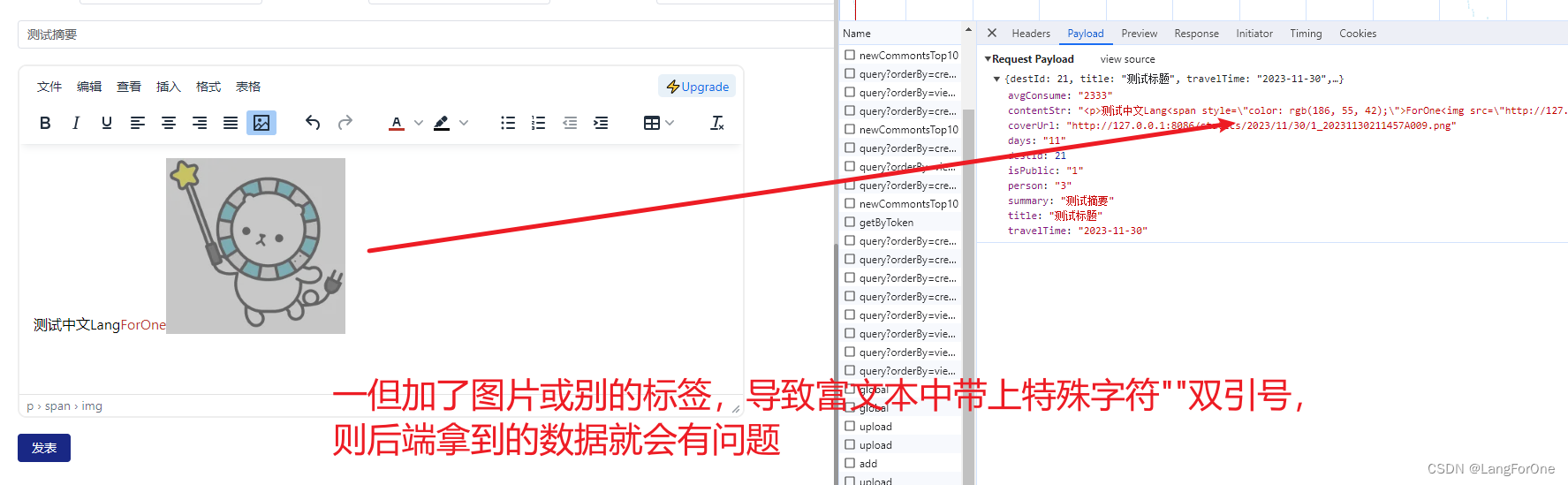
项目中采用富文本编辑器后传参引起的bug,起因如下:


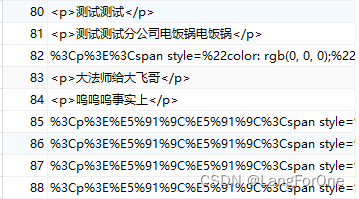
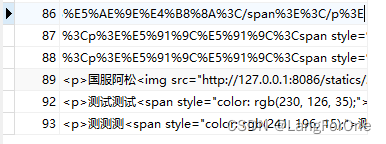
数据库中存入的数据会变成这种未经转码的URL编码

解决思路1:
使用JSON方式传参,但富文本编辑器不支持将内容转成JSON,会遗失标签,显然不符合把富文本文章存入数据库的需求,所以PASS
解决思路2
使用URL拼接方式传参,而缺点也是明显的,URL拼接的参数长度有限,用户就不能编写长文本了。
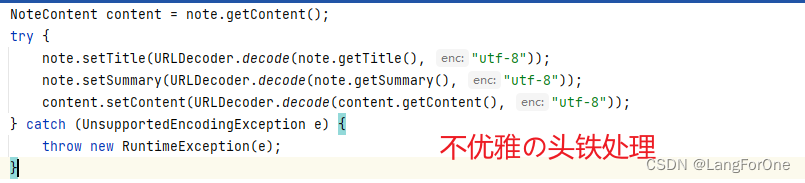
且用此种方法,后端接收到的数据依旧会因特殊字符而转码失败(不知道是不是框架MVC配置的拦截器逻辑有问题,遇到特殊字符后就不去处理了),用URLDecoder.decode方法手动转码又过于不优雅,也不符合高可用的理念

解决思路3(最终解决方案)
前端使用URLSearchParams 对象以键值对方式传参
似乎是目前比较合适的解决方法
// 创建URLSearchParams对象,将参数用append方法以键值对一个个放入
const params = new URLSearchParams();params.append('key1', 'value1');params.append('key2', 'value2');
URLSearchParams 对象参考:【JS】URLSearchParams 对象(以对象的形式上传参数到url)
需要考虑各浏览器兼容性问题和解决方案
vue3前端请求方法:
const onSubmit = async function (formEl: FormInstance | undefined) {console.log(formEl)formEl.validate(async valid => {if (valid) {try {const params = new URLSearchParams()params.append('content.content', form.contentStr)params.append('destId', form.destId.toString())params.append('title', form.title)params.append('travelTime', form.travelTime)params.append('coverUrl', form.coverUrl)params.append('isPublic', form.isPublic ? '1' : '0')params.append('person', form.person)params.append('days', form.days)params.append('avgConsume', form.avgConsume)params.append('summary', form.summary)// let params = {// destId: form.destId,// title: form.title,// travelTime: form.travelTime,// coverUrl: form.coverUrl,// isPublic: form.isPublic ? '1' : '0',// person: form.person,// days: form.days,// avgConsume: form.avgConsume,// summary: form.summary,// contentStr: form.contentStr// }//params['content.content'] = params.contentStrconst res = await travelsAdd(params)ElMessage.success('提交日志成功')router.push('/personal/travels')} catch (err) {console.log(err)ElMessage.error(err.msg)}} else {return false}})
}
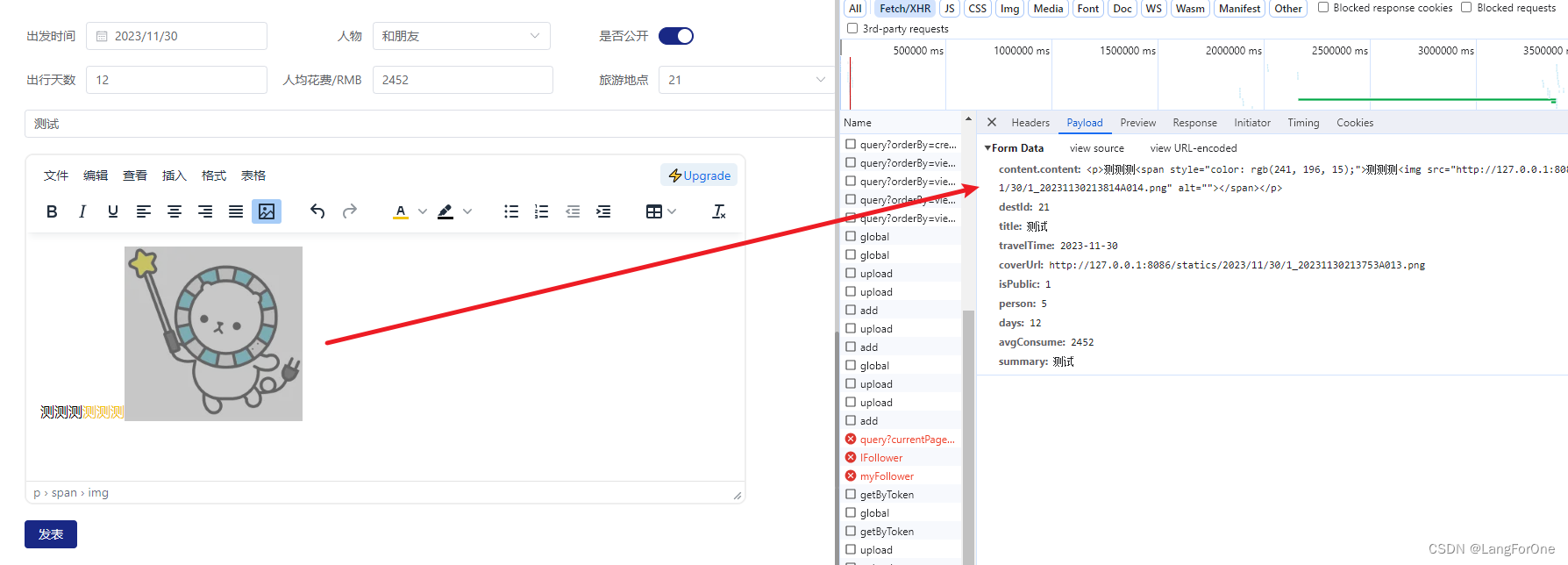
前端控制台:

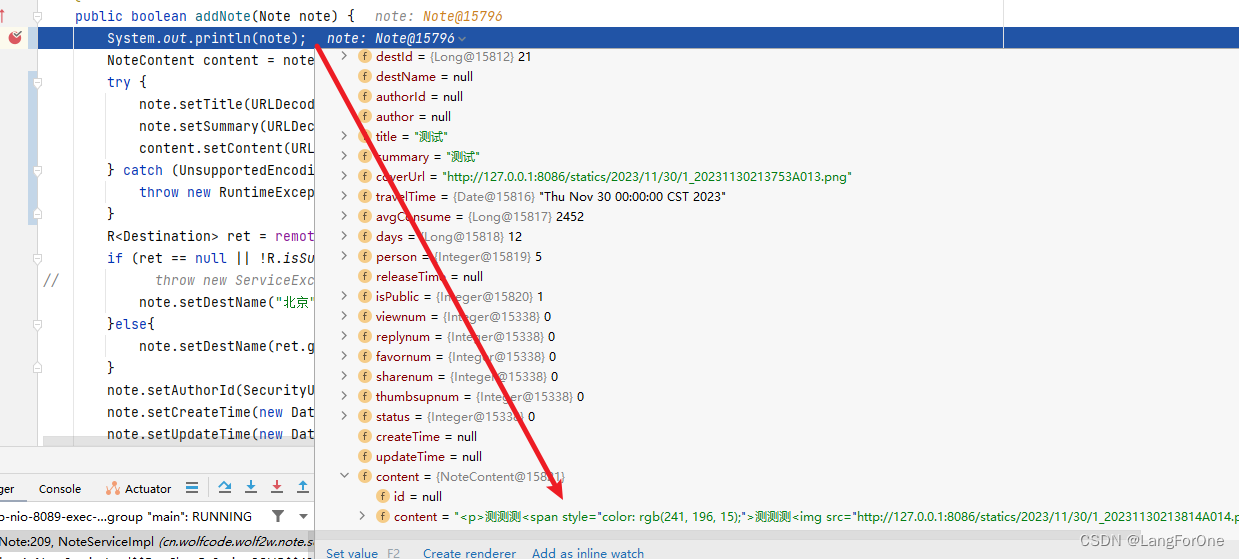
后端请求接收,富文本context数据正常


写入数据库正常,大功告成~!
后记
自从成为全栈后感觉思考问题和找bug的视野更广了,写代码也觉得越来越有趣,越来越顺畅。相信自己选择的路,即使它不一定对,只要努力让自己不后悔就好。学有所成,劳有所获,加油~!
