wordpress博客重装成都seo服务

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:微信小程序学习分享
✨特色专栏:国学周更-心性养成之路
🥭本文内容:微信小程序——van-field中的left-icon属性自定义
文章目录
- 前言
- 原始效果
- 期望效果

前言
在小程序中,我们是用 Vant 组件库时,常常会用到 van-field 输入框控件;详细用法我就不过度阐述了,可以参考官方文档:Field 输入框使用。
今天我将跟大家分享的是 van-field 输入框控件中的 left-icon 属性的自定义怎么实现。
原始效果

上面效果的代码如下:
login.wxml:
<view class="input-container"><van-cell-group><van-field model:value="{{ username }}" left-icon="manager" placeholder="请输入用户名/手机号" border="{{ true }}" /></van-cell-group></view><view class="input-container"><van-cell-group><van-field model:value="{{ password }}" type="{{ showPassword ? 'text' : 'password' }}" icon="{{ showPassword ? 'closed-eye' : 'eye-o' }}" bind:click-icon="togglePassword" left-icon="lock" placeholder="请输入密码" border="{{ true }}" /></van-cell-group><icon type="{{ showPassword ? 'eye' : 'closed-eye' }}" size="20" bindtap="togglePassword" /></view><view class="input-container"><van-field model:value="{{ captcha }}" left-icon="photo" color='red' placeholder="图形验证码" border="{{ true }}" /><van-image width="80" height="40" src="{{captchaUrl}}" bind:click="refreshCaptcha" /></view>
从上面代码我们可以看出来 left-icon 使用的是 Vant 组件中的默认图标,那我们怎么修改呢?请看下面~
期望效果

将原始效果中的图标更换为上面这种样式,或是自定义是怎么做到的呢?
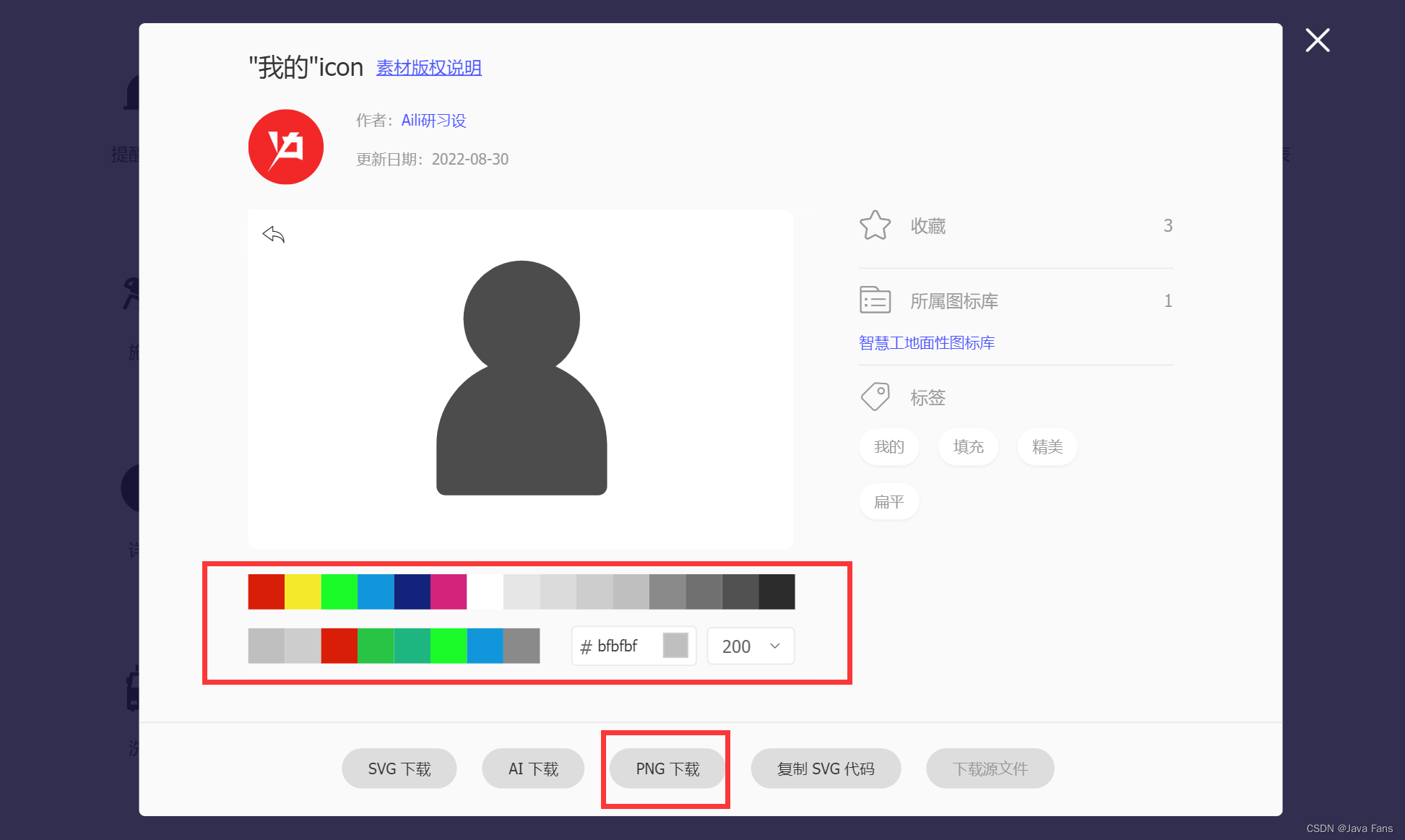
首先,我们从 阿里巴巴矢量图标库 中下载这三个图标的png图片;可选择你需要的颜色。

login.wxml 代码如下:
<view class="input-container"><van-cell-group><van-field model:value="{{ username }}" left-icon="{{userIcon}}" placeholder="请输入用户名/手机号" border="{{ true }}" /></van-cell-group></view><view class="input-container"><van-cell-group><van-field model:value="{{ password }}" type="{{ showPassword ? 'text' : 'password' }}" icon="{{ showPassword ? 'closed-eye' : 'eye-o' }}" bind:click-icon="togglePassword" left-icon="{{pwdIcon}}" placeholder="请输入密码" border="{{ true }}" /></van-cell-group><icon type="{{ showPassword ? 'eye' : 'closed-eye' }}" size="20" bindtap="togglePassword" /></view><view class="input-container"><van-field model:value="{{ captcha }}" left-icon="{{yzmIcon}}" color='red' placeholder="图形验证码" border="{{ true }}" /><van-image width="80" height="40" src="{{captchaUrl}}" bind:click="refreshCaptcha" /></view>
login.js 代码如下:
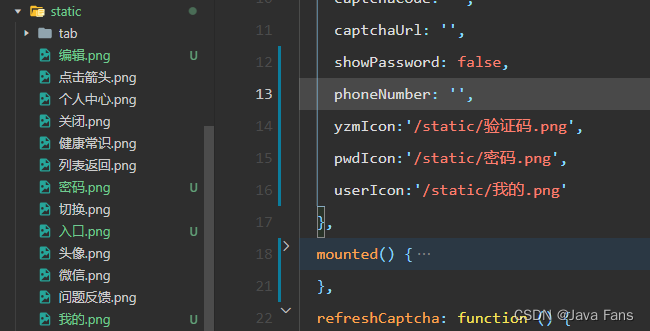
data: {yzmIcon:'/static/验证码.png',pwdIcon:'/static/密码.png',userIcon:'/static/我的.png'},
素材的存放位置如下:

至此,我们就完美解决了微信小程序van-field控件中 left-icon 自定义图片功能。
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

