网站图片在手机上做多大最清晰百度关键词竞价价格查询
介绍
本示例展示了在eTS中分布式数据管理的使用,包括KVManager对象实例的创建和KVStore数据流转的使用。
通过设备管理接口@ohos.distributedDeviceManager ,实现设备之间的kvStore对象的数据传输交互,该对象拥有以下能力详见 ;1、注册和解除注册设备上下线变化监听2、发现周边不可信设备3、认证和取消认证设备4、查询可信设备列表5、查询本地设备信息,包括设备名称,设备类型和设备标识6、发布设备发现
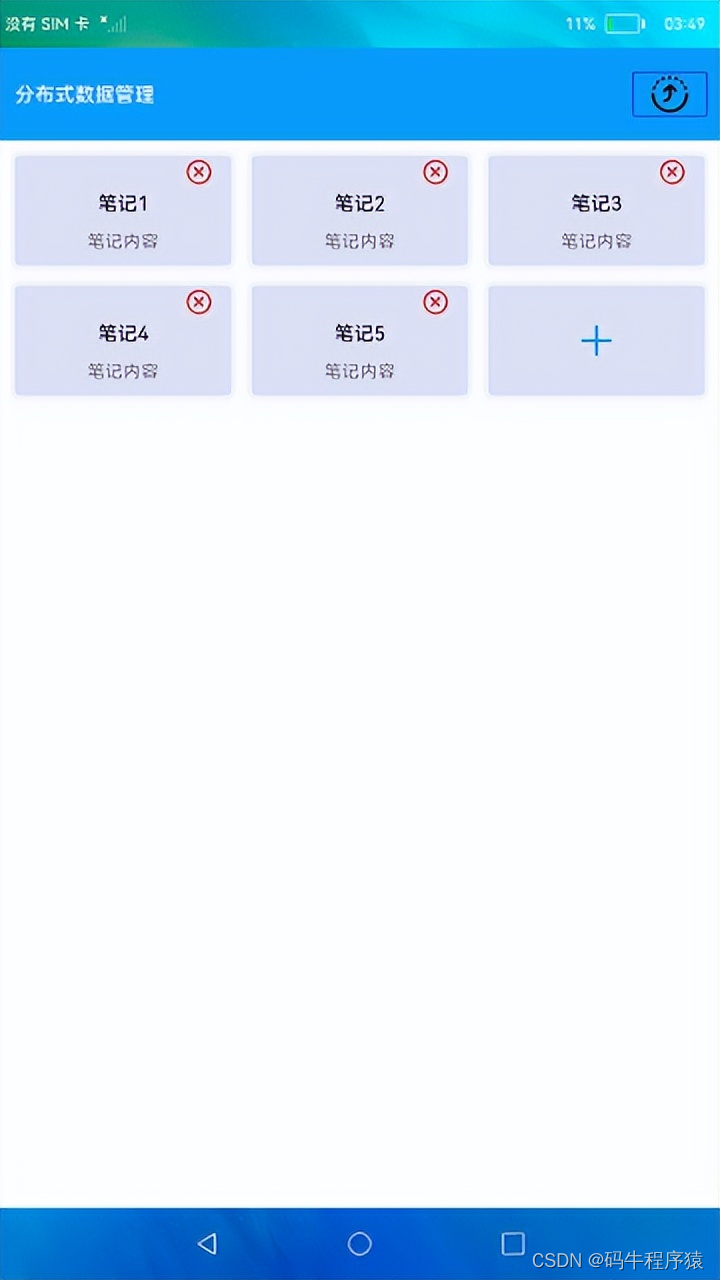
效果预览

使用说明
1.两台设备组网。
2.在一台界面中点击右上角的流转按钮,在弹窗中选择对端设备拉起对端设备上的应用。
3.拉起对端设备后,在界面中点击"+"按钮新增笔记卡片,点击每个卡片右上角的"X"按钮可以删除此卡片,可以看到对端设备和当前设备界面数据保持一致。
4.操作对端设备,当前设备界面也会保持和对端设备界面显示一致。
工程目录
entry/src/main/ets/
|---pages
| |---index.ets // 首页
|---model
| |---DeviceDataModel.ets // 设备数据定义
| |---KvStoreModel.ets // kvstore对象操作类
| |---NoteDataModel.ets // 笔记数据定义
| |---RemoteDeviceModel.ets // 远程设备操作类
|---common
| |---BasicDataSource.ets // 笔记数据源操作
| |---Dialog.ets // 设备管理对话框
| |---NoteItem.ets // 笔记组件
| |---TitleBar.ets // title组件
具体实现
管理kvStore
1、页面初始化时获取此应用所需能力:引入@ohos.data.distributedKVStore初始化kvstore数据库并对使用kvstore.on数据change进行监听,通过appstorge判断获取相应的key判断是否是分布式节点 。
2、如果是分布式节点,如果数据发生变化,处理数据并使用.noteDataSource()进行reload数据。
3、页面通过kvStore对象进行增删改查会触发其他已连接设备的kvStore.on监听。
管理分布式设备(节点)
1、创建设备管理对象,并指定参数kvstore应用包deviceManager.createDeviceManager(“ohos.samples.kvstore”, (error, value) => {})
2、获取可信设备列表,“this.deviceManager.getTrustedDeviceListSync())” 。
3、监听设备状态,“this.deviceManager.on(‘deviceStateChange’, (data) => {})”,从而对可信设备列表管理。
相关权限
允许不同设备间的数据交换:ohos.permission.DISTRIBUTED_DATASYNC 。
允许系统应用获取分布式设备的认证组网能力:ohos.permission.ACCESS_SERVICE_DM
依赖
不涉及。
约束与限制
1.本示例仅支持标准系统上运行。
3.本示例已适配API version 9版本FULL SDK,版本号:3.2.11.9,使用Full SDK时需要手动从镜像站点获取,并在DevEco Studio中替换 。
4.本示例需要使用DevEco Studio 3.1 Beta2 (Build Version: 3.1.0.400, built on April 7, 2023)及以上版本才可编译运行。
3.本示例需要使用@ohos.distributedDeviceManager 系统权限的系统接口。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/SuperFeature/DistributedAppDev/Kvstore/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→https://qr21.cn/FV7h05
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://qr21.cn/FV7h05

鸿蒙 (Harmony OS)开发学习手册
一、入门必看→https://qr21.cn/FV7h05
1.应用开发导读(ArkTS)
2………

二、HarmonyOS 概念→https://qr21.cn/FV7h05
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5.…
三、如何快速入门?→https://qr21.cn/FV7h05
1.基本概念
2.构建第一个ArkTS应用
3………
四、开发基础知识→https://qr21.cn/FV7h05
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……
五、基于ArkTS 开发→https://qr21.cn/FV7h05
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……
更多了解更多鸿蒙开发的相关知识可以参考:https://qr21.cn/FV7h05
