aspx高性能网站建设情感式软文广告
目录
一、启用media
1、URL设置
2、settings.py配置
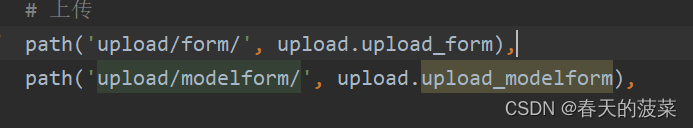
二、url
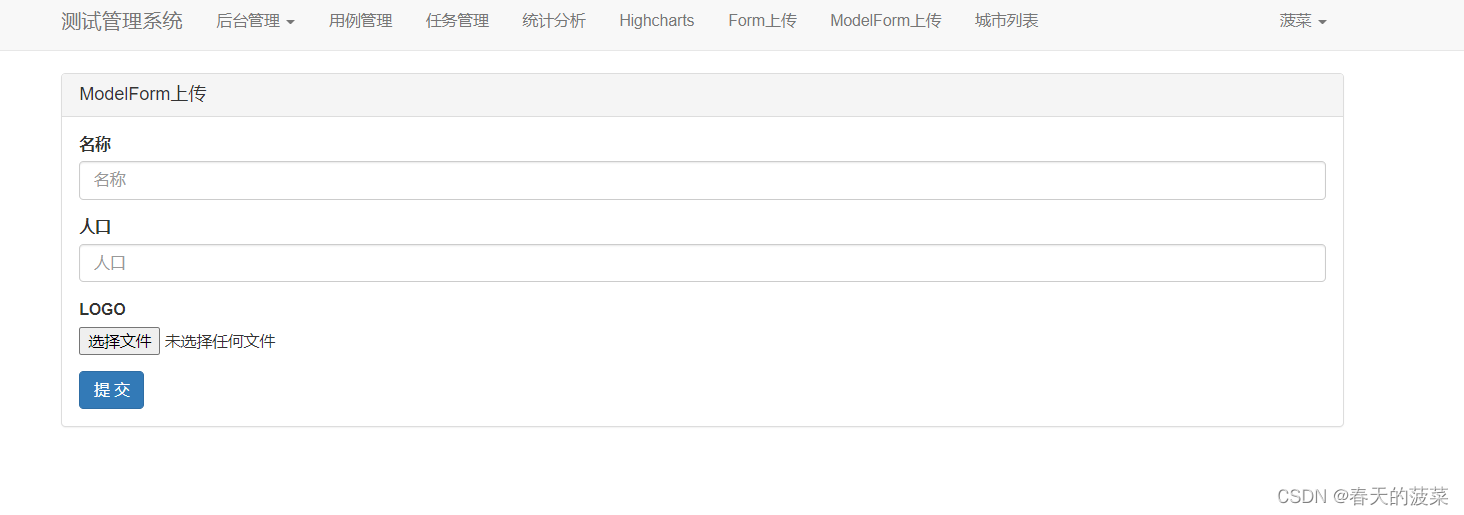
三、upload.py 新增upload_modelform方法
四、form.py新增UpModelForm
五、创建city表
六、创建city_list.html
接上一篇《django项目实战十三(django+bootstrap实现增删改查)进阶混合数据form上传图片》
知识点:1、media启用
一、启用media
在 Django 的开发中有两个特殊的文件夹:
- static: 存放静态文件
- media:存放用户上传的数据,但是使用 media 需要做一些配置
1、URL设置
re_path(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}, name='media'),
2、settings.py配置

MEDIA_ROOT = os.path.join(BASE_DIR, "media")
MEDIA_URL = '/media/'
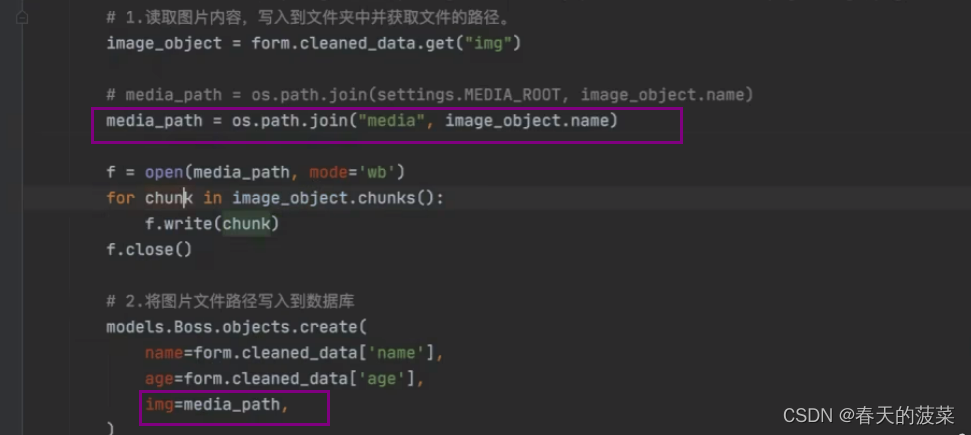
这样设置之后,上一篇可以修改一下
二、url


三、upload.py 新增upload_modelform方法
def upload_modelform(request):"""modelform上传"""title = "ModelForm上传"if request.method == 'GET':form = UpModelForm()# print(form)return render(request, 'upload_form.html', {"form": form, "title": title})form = UpModelForm(data=request.POST, files=request.FILES)if form.is_valid():form.save()redirect('/city/list/')return render(request, 'upload_form.html', {"form": form, "title": "form上传"})四、form.py新增UpModelForm
class UpModelForm(BootStrapModelForm):# img 字段不使用bootstrap样式bootstrap_exclude_fields = ['img']class Meta:model = models.Cityfields = "__all__"五、创建city表
class City(models.Model):"""城市"""name = models.CharField(verbose_name='名称', max_length=32)count = models.IntegerField(verbose_name='人口')# FileField本质上也是CharField,FileField自动保存数据img = models.FileField(verbose_name='LOGO', max_length=128, upload_to='city/')
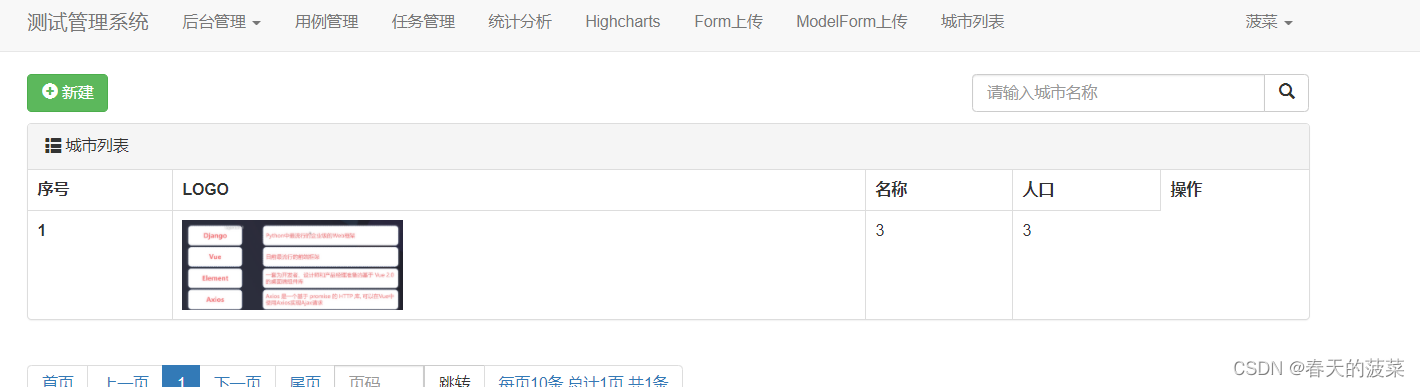
六、创建city_list.html
{% extends 'layout.html' %}
{% block title %}<title>城市列表</title>
{% endblock %}
{% block content %}<div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="/upload/modelform/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建</a><div style="float: right;width: 300px"><form method="get"><div class="input-group"><input type="text" name="q" class="form-control" placeholder="请输入城市名称"value="{{ search_data }}"><span class="input-group-btn"><button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></button></span></div></form></div></div><div class="bs-example" data-example-id="panel-without-body-with-table"><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>城市列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>序号</th><th>LOGO</th><th>名称</th><th>人口</th><th>操作</th></tr></thead><tbody>{% for obj in query_set %}<tr><th scope="row">{{ obj.id }}</th><td><img src="/media/{{ obj.img }}" style="height: 80px;"></td><td>{{ obj.name }}</td><td>{{ obj.count }}</td></tr>{% endfor %}</tbody></table></div></div><ul class="pagination">{{ page_string }}</ul></div>{% endblock %}